Hi, there! After four months of hard work we’re very happy to let you know that Pinegrow 1.22 is released! Why is that a big deal? Because now you can safely use PG to edit pages that contain JavaScript powered elements such as sliders, modals, etc. Nowadays most templates and websites use these. That means tha PG
Hi, there!
After four months of hard work we’re very happy to let you know that Pinegrow 1.22 is released!
Why is that a big deal? Because now you can safely use PG to edit pages that contain JavaScript powered elements such as sliders, modals, etc. Nowadays most templates and websites use these. That means tha PG just became much more useful in real-world web scenarios.
Plus we have a bunch of other improvements that will help you save even more of your time.
Donwload Pinegrow and check out the 5 cool new things you can do with Pinegrow Web Designer:
Edit pages with dynamic JavaScript elements
When the HTML file was saved In previous PG releases all dynamic modifications were saved alongside the HTML code. In best case scenario this just added clutter to the source and in worst it broke the page. Pinegrow now has its own source parser and source manipulation engine that knows how to distinguish source HTML from the current dynamic DOM structure that is rendered by the browser.
Use code & visual editing at the same time
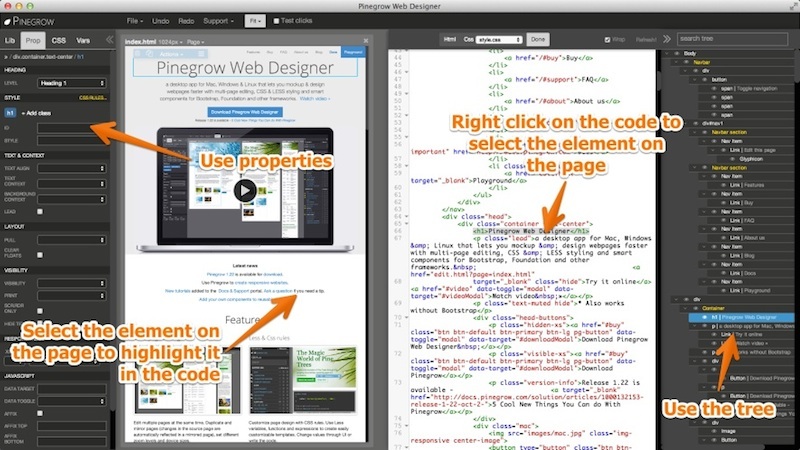
Library, Properties, CSS panels and the layout tree remain visible when you go into the Edit code mode. Any page changes that you do with GUI controls (adding new elements to the page, changing element properties, changing layout in the tree, etc.) are immediately visible in the code view. Vice versa, any changes done in the code editor are immediately visible on the page and in the tree.
Selecting an element on the page will highlight it in the code view. And righ-clicking on the element in the code will select it on the page.
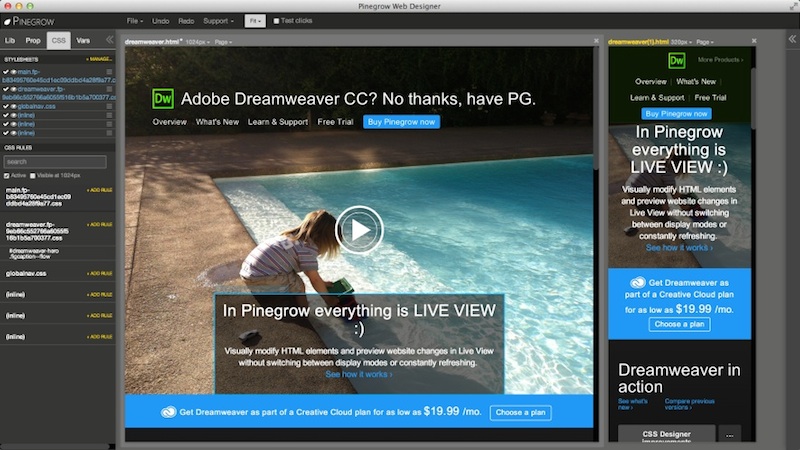
Play around with pages opened directly from the internet
PG had this feature before but it was limited by the browser’s security model. Now, external pages are loaded through a built-in proxy, so that you can use Show Active CSS option on all stylesheets or attach local stylesheet to a remote page. This is perfect for trying out template previews. Just Open them from url and start changing content, layout and styles.
Preview changes without saving
Just press Page -& Preview in Browser (CMD + B) and the current version of the page will be opened in your default browser (click on the link icon in the Page menu to get the url). No need to save changes first. In the future, we might even add an auto-refresh feature.
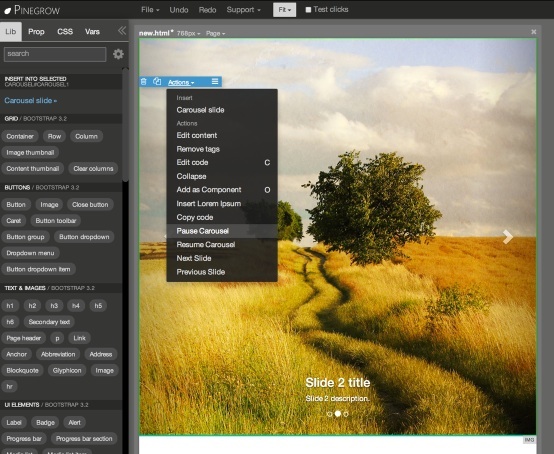
Control sliders
Pinegrow will recognise Bootstrap carousel and Revolution sliders and add Pause slider, Resume slider, Next slide, Prev slide, Insert slide commands to the element Actions menu. It also auto-scrolls to the selected slide when you select it in the tree. For Revolution slider, it’s PG plugin must be activated on the page for that (Page -> Manage frameworks). This is a kind of proof of concept. We’ll add support for more plugins in the future.
On top of that, Pinegrow 1.22 has lots of other improvements:
Bootstrap was updated to 3.2 and Foundation to 5.4.5.
Edit code supports Find and Replace:
find = Ctrl-F (PC), Cmd-F (Mac)
findNext = Ctrl-G (PC), Cmd-G (Mac)
findPrev = Shift-Ctrl-G (PC), Shift-Cmd-G (Mac)
replace = Shift-Ctrl-F (PC), Cmd-Alt-F (Mac)
replaceAll = Shift-Ctrl-R (PC), Shift-Cmd-Alt-F (Mac)
CSS panel and tree are now about 10x faster
Also CSS panel scrolls so that the stylesheet list, search bar and Add rule links are always visible.
Refresh page CMD+R
Up to PG 1.21 CMD+R reloaded the page from disk. Now it uses special magic to reload the working state of the page (including unsaved changes). This is useful when editing pages with JS plugins that can get messed up during editing. Just do a refresh if that happens.
Undo & Redo will auto refresh the page
This makes undo and redo operation a bit slower, but is necessary to restore page properly if it is using JS plugins.
A couple of small things:
- Zoom in Window menu
- Option to auto add .html extension when saving
- Vertical align and list style added to CSS props
- Better readability, no more small-caps in tree and CSS panel
Hope you’ll enjoy the new Pinegrow! We had two betas but due to so many new things, there might still be some bugs. Just let us know and we’ll quickly publish bug-fixing updates.
Have a great day,
Matjaz & Ivona