Vuetify add-on, blank templates, improved properties control, remote dev-server, plugin updates and bug fixes.

Download Vue Designer 1.31
The package includes Vue Designer, Vuetify and Tailwind editor. Free trial is included.
Vue Designer for Mac (Intel) Antivirus checkedMac: a84af89e156577d4fe9e0ebd22be656852cccc11
Vue Designer for Mac (M1/M2 Apple Silicon) Antivirus checkedMac: b2295cf056b54652cfdc5b548b7ab3ab07fcb7d4
Vue Designer for Windows 64 (Installer) Antivirus checkedWindows 64: 1bebbbbdeabb90f20f64166485ecb210058d0688
Vue Designer for Linux (Zip, 64bit) Antivirus checked Linux: 37c490a68d3c5508bc08a11dc616772c079b24e7
Update 1.31 – December 1, 2023
Update: Vue Designer 1.31 with minor enhacements and bug fixes was released on December 01, 2023.
This release is aimed at bug-fixes and various enhancements to improve stability and the overall experience of our users.
We have greatly enhanced support for working with a remote dev-server when a project is opened in Vue Designer locally from the mounted drive (of the same remote source). When reopening a project in Vue Designer v1.31 and after initiating the dev-server, kindly refer to the instructions provided under Remote Dev-Server URL in the config panel.
If you face any difficulties, please reach out to us, we are here to help. Still, we recommend running the dev-server on the same machine for the best developer experience.
Other improvements include:
- Better scanning of components across all Nuxt Layers. The starter-templates and sample-apps are also updated to showcase this ability.
- Ability to configure the application URL in setups like Laravel where Vite is used as a middleware.
- Improved user messages and config panel instructions. We aim to keep the Config Panel instructions short and precise, and we recommend using one of our starter-templates when you start on new projects.
New in 1.3
- Vue Designer is framework-agnostic and already supports numerous component libraries, such as Vuetify, Nuxt-UI, Naive-UI, Quasar, etc.
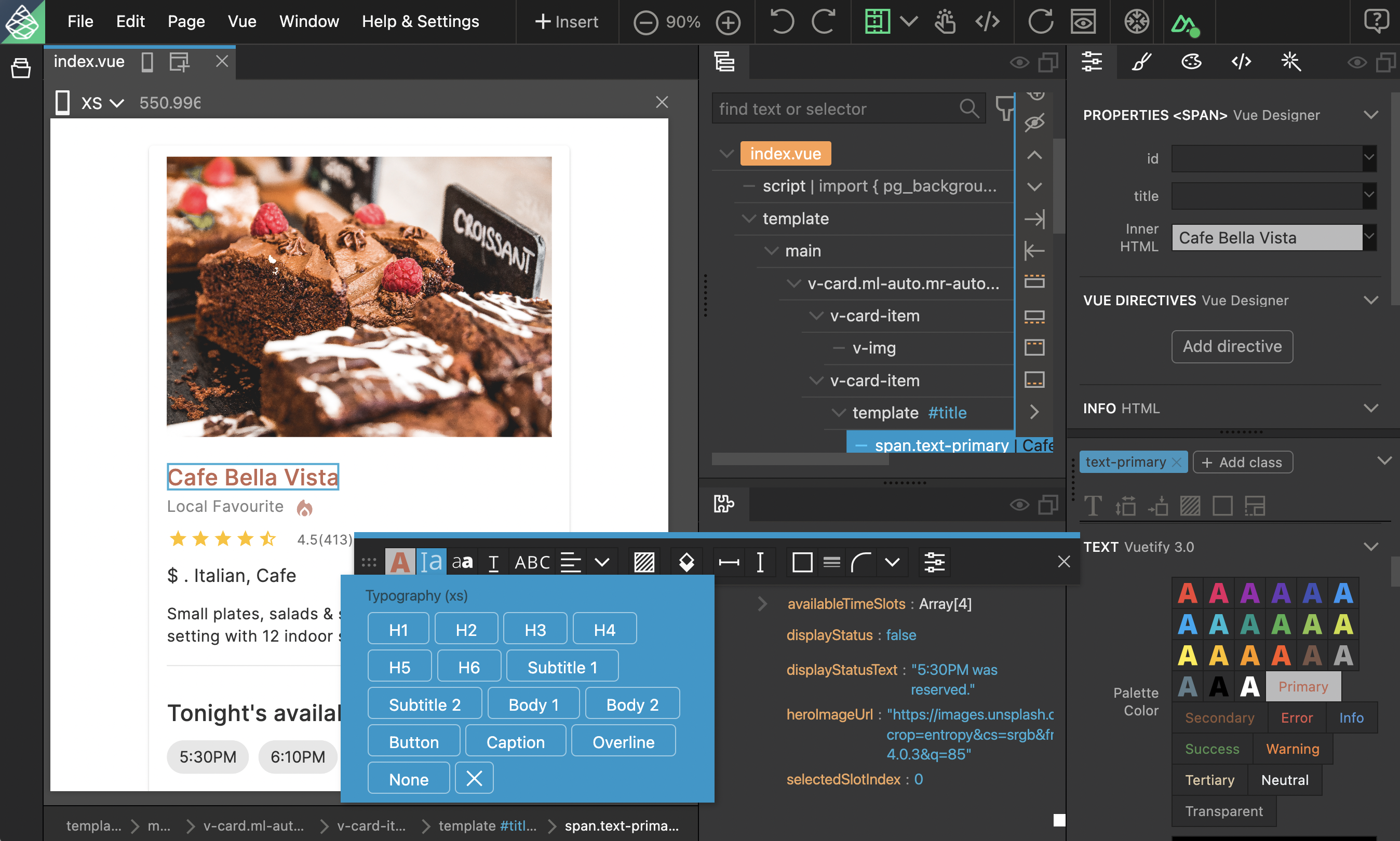
- A powerful Vue Designer add-on for Vuetify (@pinegrow/vuetify-plugin) is now available for an enhanced experience. It’s power-packed with:
- Visual controls for Vuetify utilities.
- Theming with Design Panel and Floating tools.
- Easy use of TailwindCSS / UnoCSS (tailwind preset) instead of Vuetify utilities.
- Enhanced web-types for the Library and Props Panel.
- Easy state binding of Vuetify global instance data.
- Ability to clone blank templates to start a project fresh.
- Order of props definition in local components are retained.
- Bug fixes and performance updates.
- Starter templates and sample apps updated.
- Pinegrow Vite Plugin updated, along with other meta-framework modules.
Vue Designer uses an open JSON standard called Web-Types (maintained by JetBrains) to provide an enhanced experience for numerous component libraries.
All major component libraries in the Vue ecosystem already support web-types, e.g., Vuetify, Quasar, Naive-UI, Ionic-Vue, Framework7-Vue, Element-Plus, Ant-Design-Vue, Vant-UI, and so on.