Improved Style editor, Components and Master pages… Plus, a healthy dose of bug fixes.
Download
Duplicate media queries
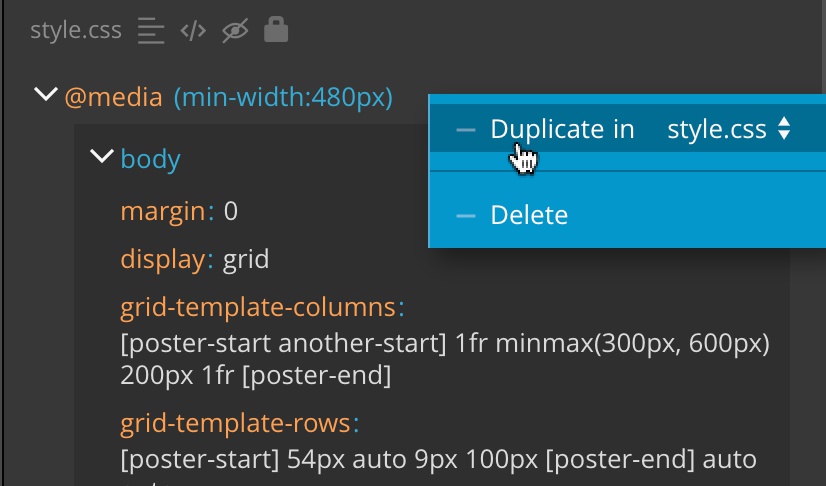
Media queries can now be duplicated in Style panel by right-clicking on them and selecting Duplicate or Duplicate in…

Previously, only individual CSS rules could be duplicated.
Positioning duplicated or overridden rules has also been improved. When the original rule is located inside a media query, the new rule is placed outside of media query, right after it.
Lock all stylesheet children
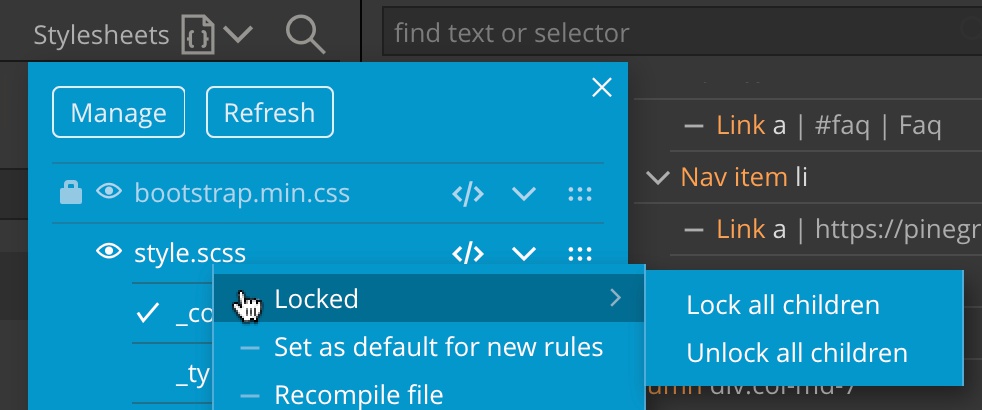
Pinegrow 5.6 introduced locked stylesheets. Now it is possible to quickly lock or unlock all sub-stylesheets by selecting “Lock / Unlock all children” in the Stylesheets dropdown.

Map urls in Master pages
Master pages and the pages that use them can be located in different folders within the project. Pinegrow maps all urls (linked stylesheets, scripts, images…) in order to preserve link validity.
In Pinegrow 5.7 we changed the way how urls are mapped in order to avoid linking to wrong resources in cases where resources with same names exist within the project (for example, two index.html files).
Now, Pinegrow maps urls according to the position of the content page relative to its master page.
For example, let’s say we have this project structure:
master.html <— master page
index.html <— home page
products/
index.html <— product categories index
cars.html
boats.html
planes.htmlAnd that the logo in the master.html is linked to index.html.
In products/cars.html the logo linked will be mapped to ../index.html in order to preserve the validity of the link and not to index.html within the products folder.
Components links
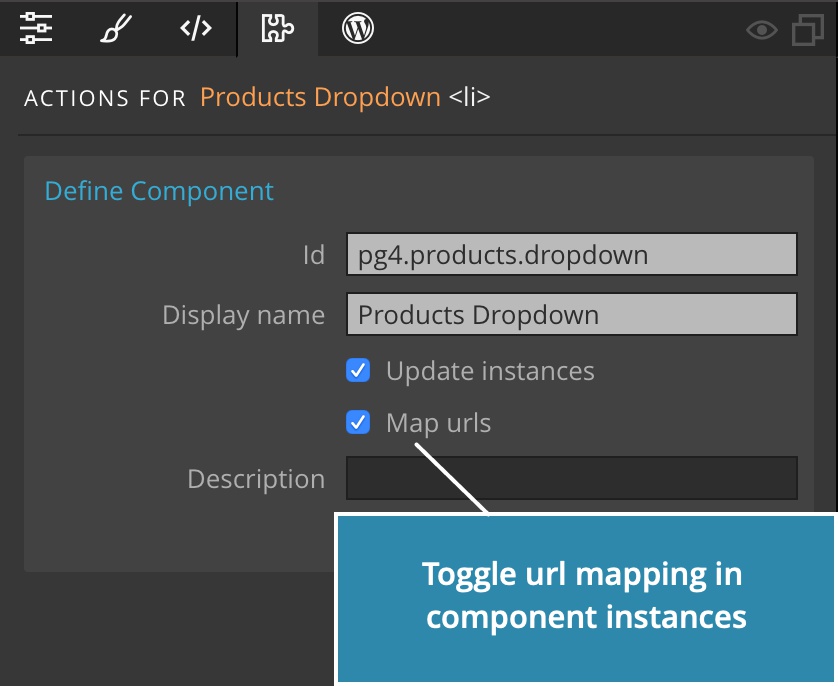
The same url mapping process is now used when updating component instances. That makes it possible to define a component with links and to use it on pages that are located in different folders within the project.
Url mapping can be disabled on component definition by unchecking its Map urls setting.

Empty elements placeholders
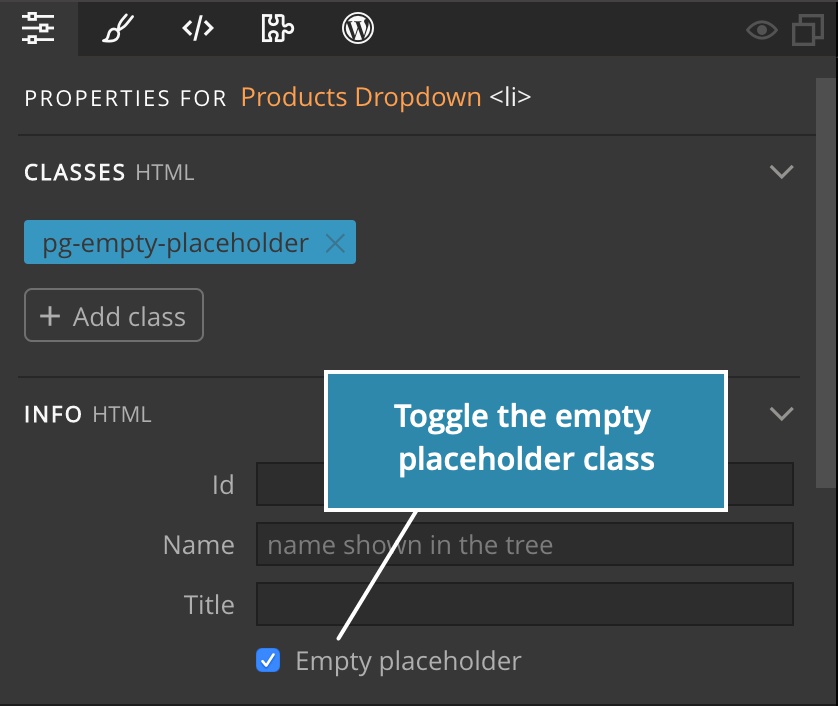
Pinegrow adds pg-empty-placeholder class to empty elements so that they can be visible on the page, for example to empty divs <div></div>.
Now, any unneeded placeholder classes are removed when the page is saved, for example after adding content to the div in code editor.
Empty placeholders can be disabled in Settings. In that case all pg-empty-placeholder classes are removed when page is saved.
Note that the empty placeholder class can also be toggled for each page element in its Properties:

Font Awesome update
Font Awesome was updated to the latest version 5.9.0.
Bug fixes
Pinegrow 5.7 comes with important bug fixes, most notably fixed drag & drop into the CSS grid. Hold CTRL (CMD on Mac) while dragging an element over a CSS grid to drop it into the selected CSS grid cell.
We also have a couple of WordPress Theme Builder bug fixes, including fixing the “Apply master page” command and correctly outputting term links with Post Tags & Categories smart action.