Pinegrow Web Editor has extensions that implement support for frameworks like TailwindCSS, Bootstrap, Foundation… To start working with Tailwind Visual Editor we have to first activate it for the page.
In most cases Pinegrow automatically detects a TailwindCSS project and activates the Tailwind Visual Editor extension. Detection is done by matching the names of included stylesheets.
Checking if Tailwind extension is active
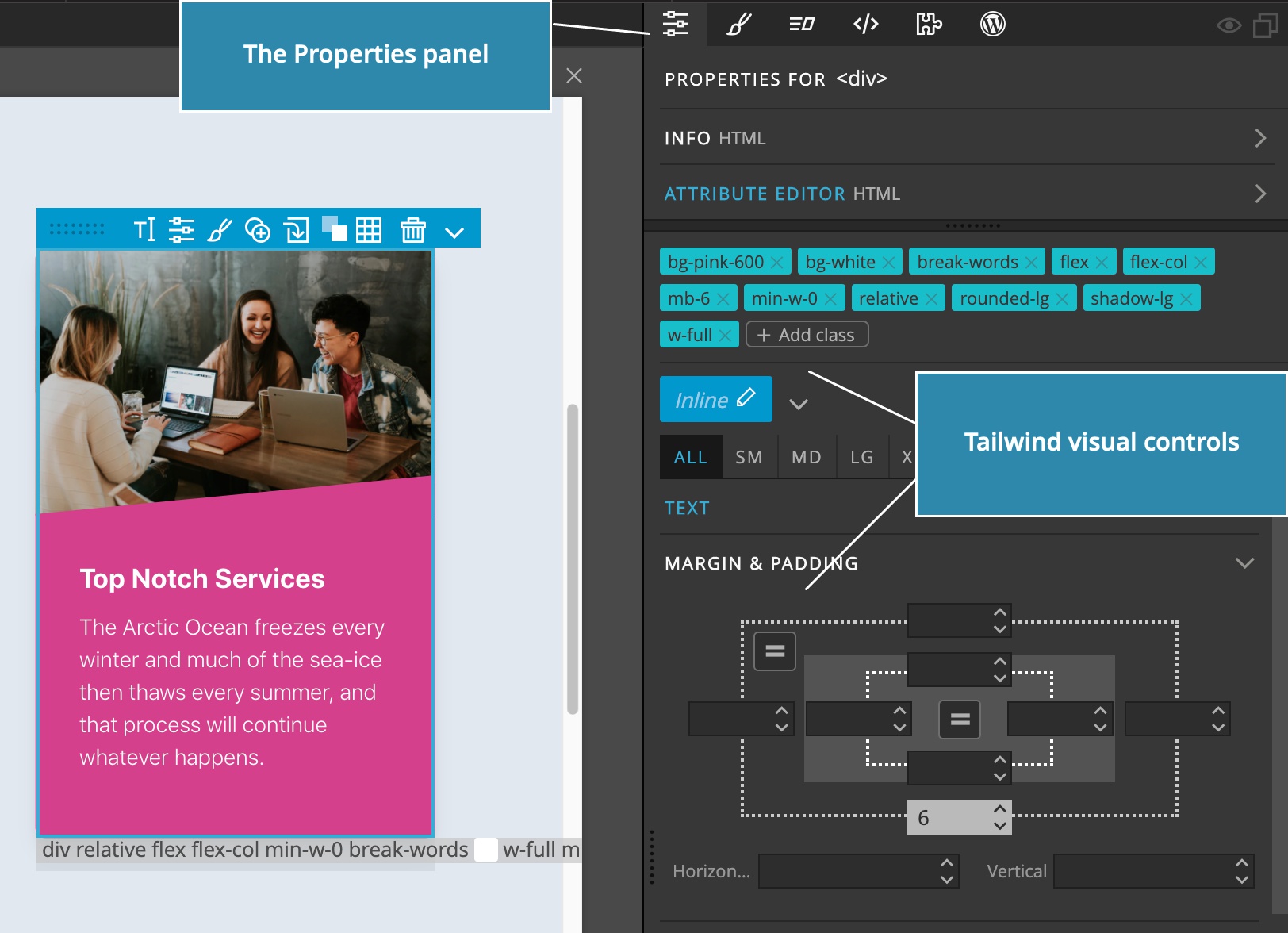
The simples way to see it Tailwind extension is activated on the page is by selecting an element on the page and looking at the Properties panel. There you should see the device size selector and the full range of Tailwind visual controls.

Manually activating the extension
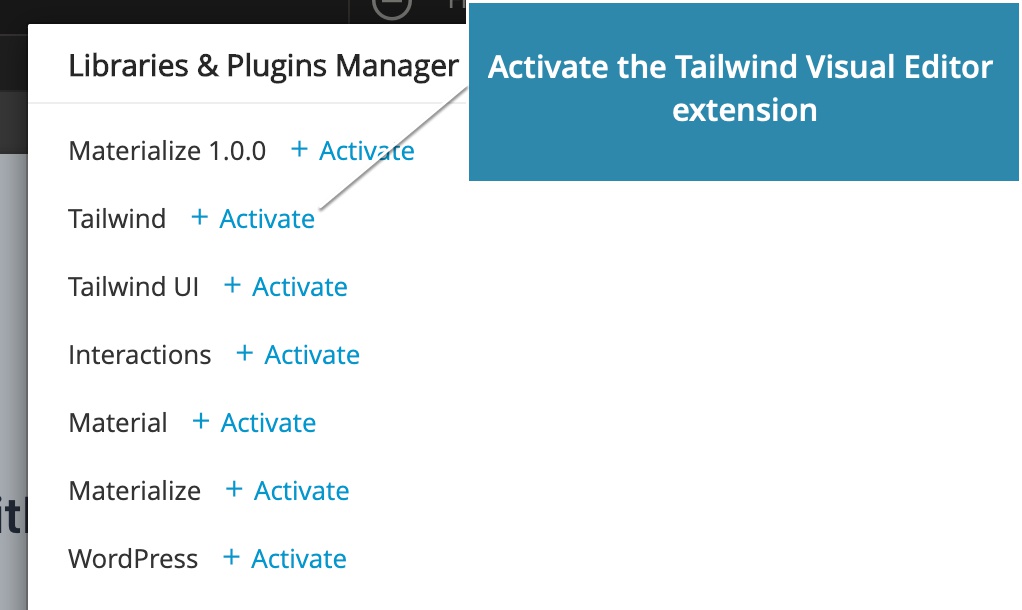
If Tailwind is not automatically activated, open Page -> Manage libraries & plugins, find Tailwind Visual Editor on the list and click on Activate.

The information about activated extensions is saved with the page, so you only have to do the manual activation once per page.