Interview : Tuukka Rantala, Graphic Designer at Porkka & Kuutsa (Finland)
Tuukka Rantala is a talented graphic designer working at Porkka & Kuutsa a very well known brand identity design agency from Finland.
We asked him to share a bit of his experience with Pinegrow and WordPress theme development.
Hello Tuukka, can you tell me a little about yourself and your company? What are your “specialties” and since when are you in this business?
I’m 41 year old graphic designer living in Helsinki, Finland. I studied at the University of Arts and Design Helsinki, known as Aalto University nowadays. I’m working in Porkka & Kuutsa, which is probably the most long-lasting still existing brand identity design agencies in Finland.
I was recruited there in 2008. Before that I worked years as a freelancer/entrepreneur for various clients. I used to be focused in printed publications like magazine layout design, brochures, books etc. Crisp typography and especially holistic grid systems with insane pedantry were my specialties. Those were also features that websites were still lacking those times.
During my first years in Porkka & Kuutsa I still kept working mainly with printed stuff (customer magazines, brochures, annual reports), but over time there was a growing demand for website layouts. Earlier the work flow with websites was such, that I first designed the layout (according to new visual identity designed in Porkka & Kuutsa) and then sent the scheme to client’s digital partner (digital agency or – pretty often – freelancer coder) who took care of the project till the end. Sometimes I didn’t even have a change to comment the result before it was already published. As you may guess, for an ambitious designer the result was usually something else that I expected.
Adobe released beta version of Muse around those times. I was excited and downloaded it right away. Now I could build working mockups for the coders. I found Muse pretty easy to work with (like other Adobe CS softwares with which I was familiar with). Muse had just one critical weakness: I couldn’t make responsive layouts with it. Anyway, the beta probably quit working and we had no possibility to upgrade to Adobe CS6 that included the full version on Muse, hence that’s when our paths diverged. I have never had really motif to learn Macromedia Adobe Dreamweaver even though I took some course of it at the University. Maybe I still had aversion towards anything that required even minor knowledge of any kind of code.
Thanks to the global financial crisis (2014?) I had some leisure at the office and I came across with Codecademy. I went through the free courses on html/css just for fun. I had not been coding since 1980s when my father bought his first computer ZX Spectrum and I had to type some abracadabra lines of code from pages of computer magazine in order to play some simple computer game (later on we got a cassette player and got to play games recorded on cassettes – such a technical improvement!). My dad was very keen on coding and learned all kind of REAL coding languages (Pascal, C++, etc.) until he got retired. I wonder if he secretly wanted me to follow his foot steps, but for his bad I just wanted to do skateboarding, draw and read comics or occasionally play computer games.
With this basic knowledge html/css I was still unable to build website from the scratch so I searched for a framework or platform to play and to develop my lousy skills. I remember one coder mentioning ’Bootstrap’ and its breakpoints when I wondered the origin of the widths of responsive layouts he gave me. That is how I discovered Bootstrap, but I still found it very complicated and inconvenient to work with just code editor.
When and how did you discover Pinegrow?
I checked my emails and found that it was march 11th 2015 when I had received Pinegrow trial code. I had searched through dozens of chat boards about the best and easiest web editor which would produce decent clean code. I had tried at least Macaw, but don’t remember why I rejected it. In Pinegrow I found a good combination of logical interface and good clean code as result. In addition Pinegrow also includes Bootstrap and its templates as default.
What applications have you used before Pinegrow?
As mentioned above, Muse, Dreamweaver (a little) and Macaw (very very little) were the web editors I tried before Pinegrow. Of course I am quite familiar with other applications such as Adobe Photoshop, InDesign, Illustrator, but I guess this question is about web editors.
What is your “typical workflow” with Pinegrow? How do you work with Pingrow?
Nowadays the website of a corporation is one of the most important customer interfaces. Therefore especially the website should strictly follow company’s visual identity guidelines. When we design new visual identities for our clients here at Porkka & Kuutsa, the initial view of the website (frontpage) is also designed as part of the visual identity.
Usually before I open Pinegrow I have some kind of a sketches of the website’s general layout to follow, but often they are quite rough – sometimes only a scribble on piece of paper. I prefer not to design the layout sketches too detailed, because every detail depends on hundred other details. Things are reasonable to solve when you can see the wholeness at once and test the solutions right away on different screen sizes.
When I am about to create new WordPress site, I obviously start with Pinegrow Starter Theme. I have MAMP virtual server with WordPress installed and couple of different size browser windows open. That way I can easily see the result of every action I do with Pinegrow. With WordPress sites I don’t necessarily need Pinegrow’s own browser window that much, because the content and the layout depend on post types and post formats in WordPress. The Page Structure tree, The WordPress Theme builder and Style (CSS) windows are my main tools.
When the new theme is roughly finished I upload it to development server to test it also with different devices. There is always still pretty much to do before the new theme is ready and ready to use.
What features of Pinegrow do you use most often?
As mentioned above, WordPress theme builder (and the starter theme) and Bootstrap are the most frequently used features. Variables (LESS) is also very important for me – especially when the details of the new visual identity for the client is still in process and colors and typography evolve.
What features of Pinegrow would you like to see improved?
I’m still using version 3.07 (and with some old projects even version 2.951) so I don’t know about new features in practice. The WordPress integration could and should be constantly improved.
What features are currently lacking in Pinegrow right now and for which you use other applications (and which applications?)
The most important feature lacking is possibility to use guides and grids (like in Illustrator, Indesign or Photoshop). Sometimes I have used a sheet of white paper as a guide to check that some elements are even on screen.
Another lacking feature is find/replace function in code editor. I have used an app called TextWrangler for this.
In addition, it would be nice if it was easier to modify php code in Pinegrow. It is extremely difficult to get things work with WordPress Themebuilder’s misc / php code -tool. I am still a noob with php, so I must search for advice in Stackoverflow for example, but I am not capable to adapt those advices to the site by Pinegrow. With the first WordPress theme tryouts I modified the exported php-file itself, but the next time I made any modifications in Pinegrow and re-exported the theme those php-modifications were gone.
Can you tell us a bit more about the projects that you have created with Pinegrow?
I have created five published WordPress sites with Pinegrow all together. They are all still up and running (hopefully). Here is a list of them:
- http://crowncro.fi/
- http://pyylahti.fi/
- http://sanpalvelut.fi/
- http://aumentor.fi/
- https://www.porkka-kuutsa.fi/
These are rather small companies with rather simple websites. Bigger corporations are completely another thing with their special wishes and needs of special features. Their websites require special skills of full time developers. For those cases we have luckily found an incredible cooperation partner who shares the same ambitiousness and thoughts of holistic consistency.
Before I begun working with Pinegrow WP, I created html mock-ups with Pinegrow which were then integrated (and probably recoded) to WP by someone else. One example of such a procedure is Tapiola Golf. WordPress integration was made by Oskari Oksanen. He made a good job and I was quite satisfied with the result.
Crown CRO was the first public WordPress site I have ever made. It has been slightly modified couple times since it was first released. Of course it was also very long-lasting project. I had first created a html version of the site without WP integration. The idea was to get some real WordPress specialist to do the integration, but because I had already done some experimental sites with Pinegrow WP on my own I proposed that I could take care of the project until the end. That was way much more work than I had expected beforehand.
Pyylahti was the second one, easier in a way, but challenging because of the language versions. Language versions are made with very handy plugin called Polylang.
Porkka & Kuutsa’s site is the latest and the dearest. I update the site by myself and polish the details constantly. The layout idea of the site evolved for many months and I developed the theme long and earnestly before we were satisfied how it looks and functions.
With every project I try to find some unique solution, a different way to present the content.
Can you show us a quick sample of some past achievements?
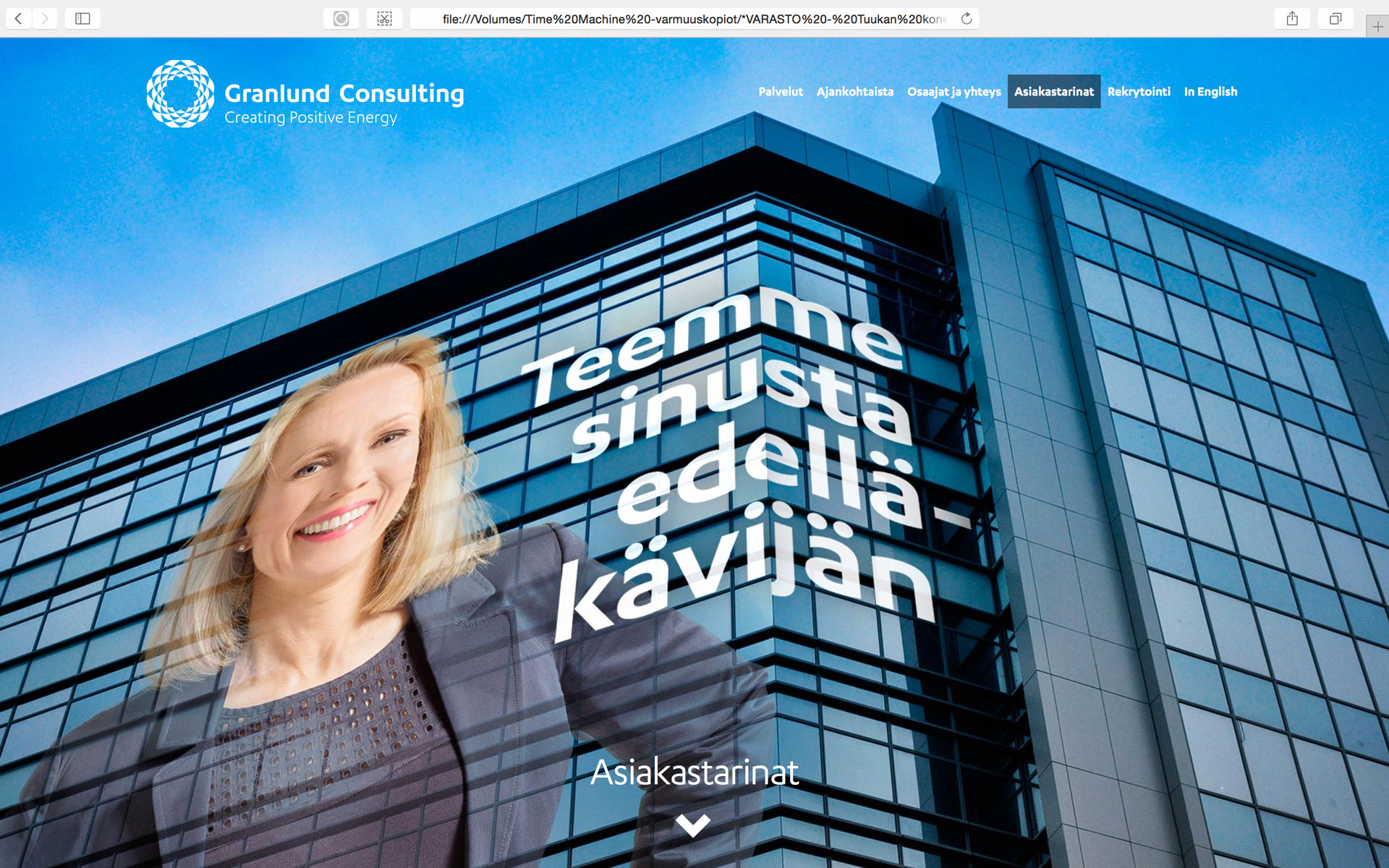
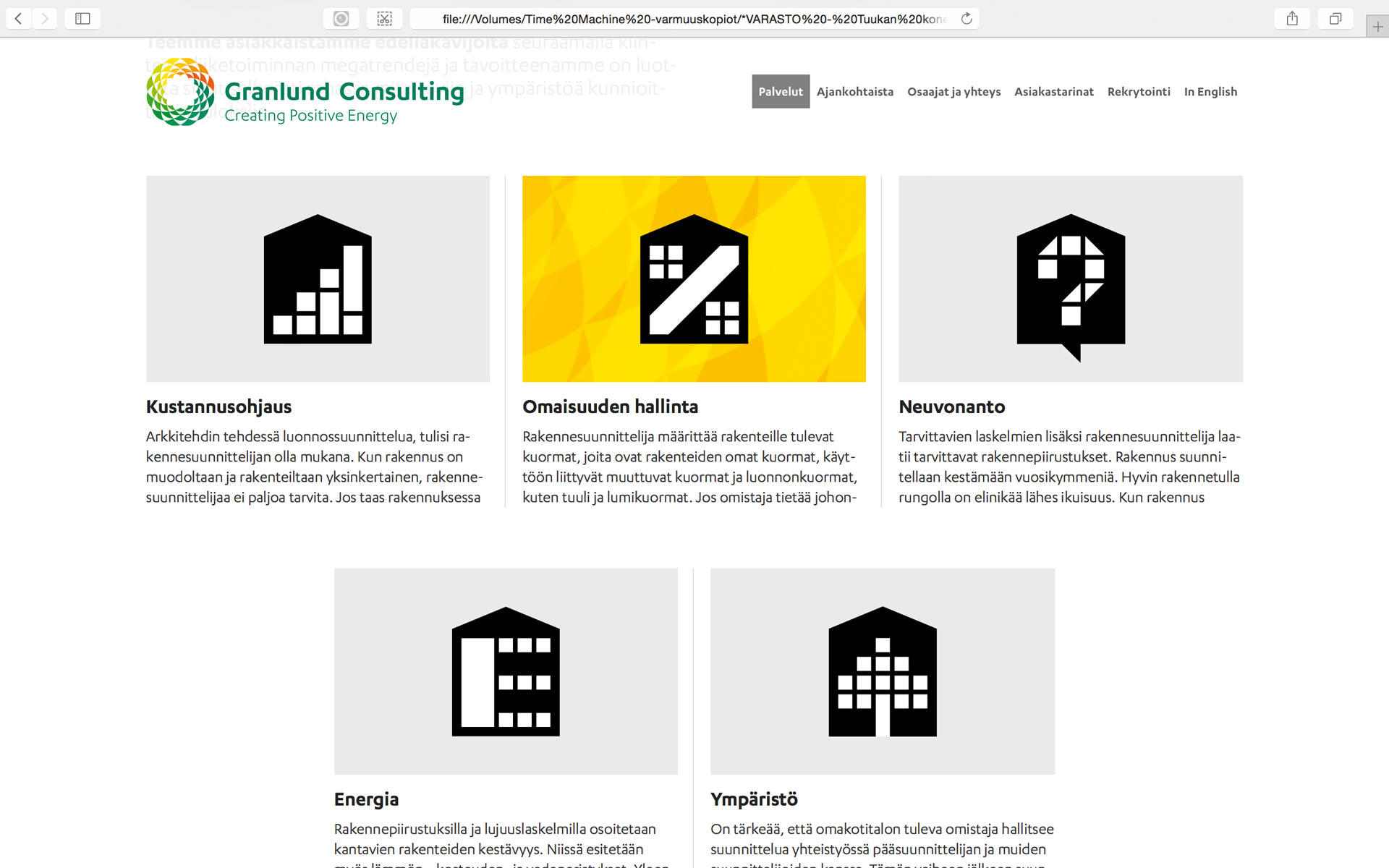
Granlund Consulting (not existing as a separate company – or website – anymore)
I made a mock-up website with Pinegrow in 2015 (screenshots are from the mock-up). The frontage had a video header and the fixed navbar changed from negative with transparent bg to positive with white bg when scrolled (made with affix).
The service icons had hover effect (a yellow web pattern bg image with its center fixed to the logo/symbol – that was hard to achieve!).
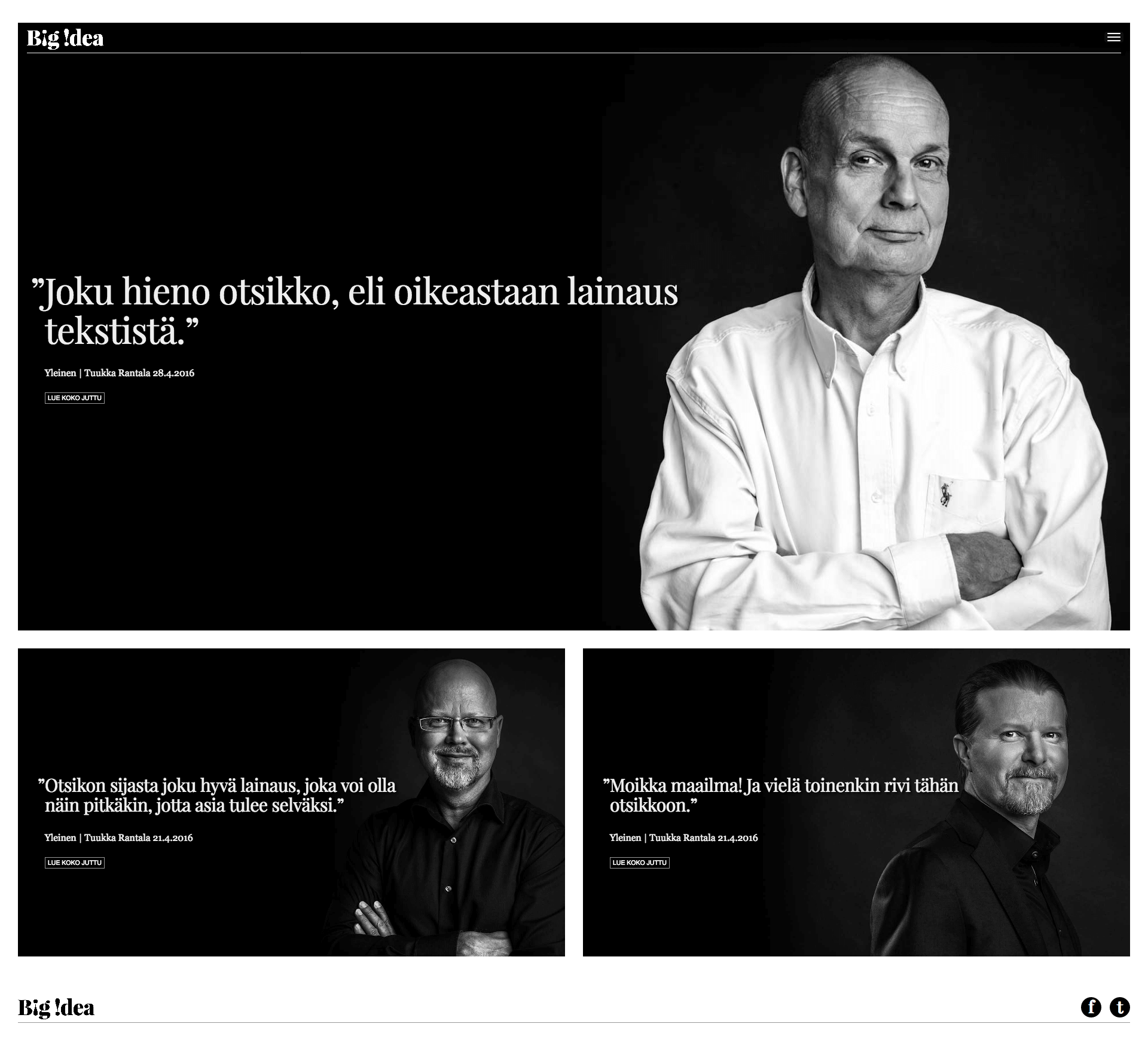
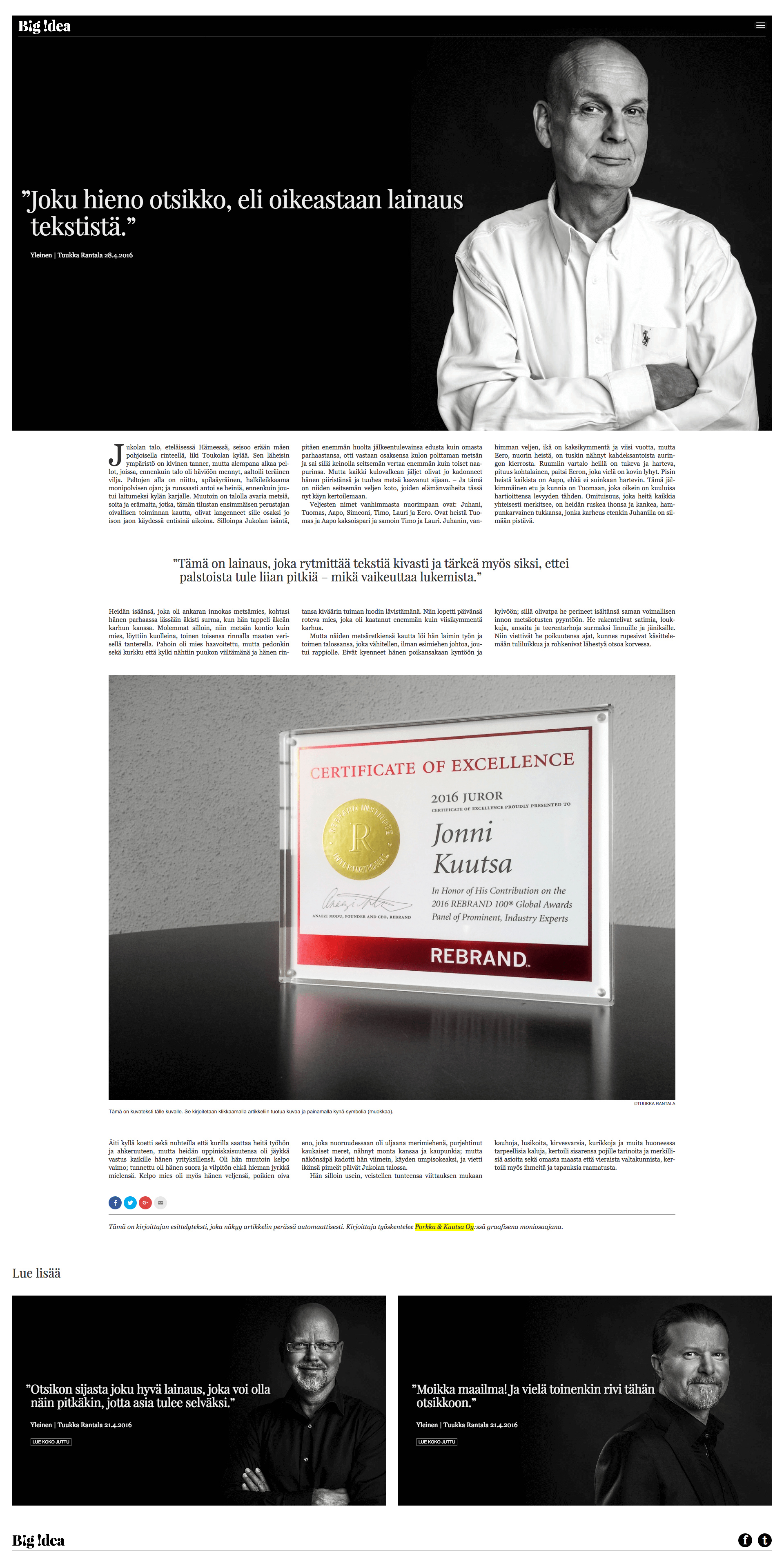
Big !dea is my first WP theme tryout made with Starter theme 1.0. It was meant to become a identity design oriented blog for Porkka & Kuutsa.
I designed it to look like a newspaper with multiple columns, but with limited height, so that they would fit on screen without a need to scroll back and forth.
For a future versions of Pinegrow, according to you, what should be the priorities?
Well, personally I didn’t like the way Pinegrow UI changed from version 2 to 3. The user-friendly visual editor with more options might be nice improvement for new users, but with version 2 I got used to code css-rules by myself, because visual editor (css-editor) did lack so many options I needed. Therefore version 3 felt very clumsy, but little by little I’ve got used to it. I wonder if current version (4.8) is completely different again 🙂
I don’t know about other Pinegrow users, but I am not and I won’t ever become a full time web developer. I consider myself as all-platforms-visualist who needs to achieve best result visually and technically whether I am working with motion graphics, websites, or printed media. That is why I wish Pinegrow would become even better tool to create full working themes for WordPress (and perhaps for other CMSs as well) with contemporary features – without need to master the php completely. From my point of view Pinegrow without WordPress is usable only for learning the code and making mock-up sites. And there are dozens of other applications for making mock-ups. Every client need a CMS to update their site smoothly and if you can’t provide it they will buy it somewhere else. That someone somewhere will then probably alter your groovy layout design, which leads to a result that the visual entirety you have been working hard with will become inconsistent and messy.
Thanks a lot for your time Tuukka!
You are a web developer and like Tuukka, you want to tell us about your business and your experience with Pinegrow? Please contact us!