Blog
Discover and read useful articles, tutorials and awesome resources related to web design with Pinegrow.
Special Offer for Users of WordPress Page Builders
Come onboard Pinegrow 747!
Leveraging Mr. Pine Cone’s AI Power within Pinegrow: Smart Usage and Cost Management
While Mr. Pine Cone itself is free within Pinegrow, it’s important to note that utilizing its AI features requires a subscription to OpenAI, which operates on a pay-as-you-go model based on token usage.
Announcement: Conclusion of the “Mr. Pine Cone – My AI Assistant” Contest
We did not have any participants, so this time, the contest does not have a winner. Thank you to everyone for considering the possibility of participating and we hope to see you for another contest.
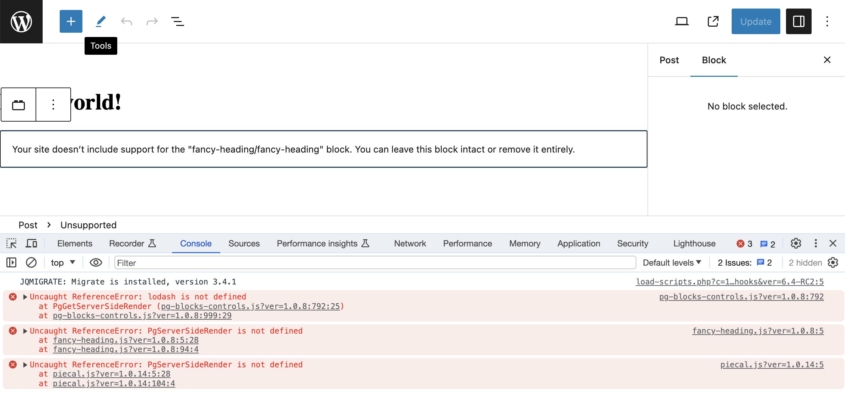
How to prevent WordPress 6.4 breaking the editing of all Pinegrow blocks
Use this guide to keep your custom blocks editable when your sites are updated to WordPress 6.4.
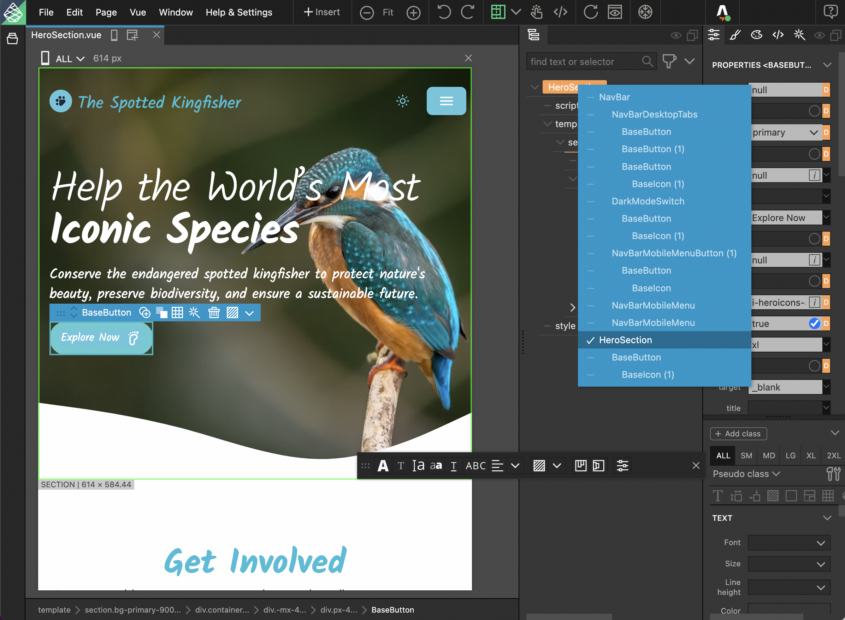
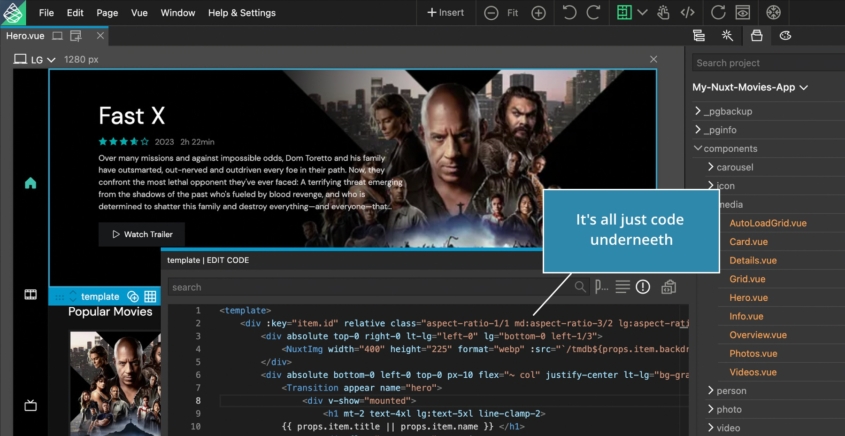
Vue Designer – Vitepress, Astro and more…
Vue Designer v1.1 update is available now.
Vue Designer — a Visual Editor for Building Vue Applications
Introducing the new visual IDE for Vue, by Pinegrow.
Countdown to Pinegrow 7 and Pinegrow WordPress Plugin
Get ready for what is coming out this week.
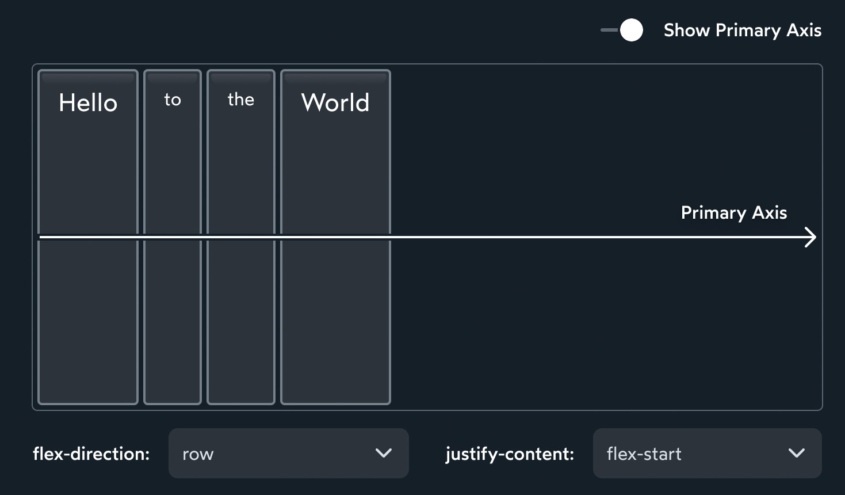
An Interactive Guide to Flexbox
If you wish to brush up your Flexbox skills, take a look at the interactive guide created by Josh Comeau (not affiliated with Pinegrow).
Differences between Pinegrow Desktop and the Pinegrow WordPress Plugin
What are some of the biggest differences between the upcoming Pinegrow WordPress Plugin and the Pinegrow Desktop version?
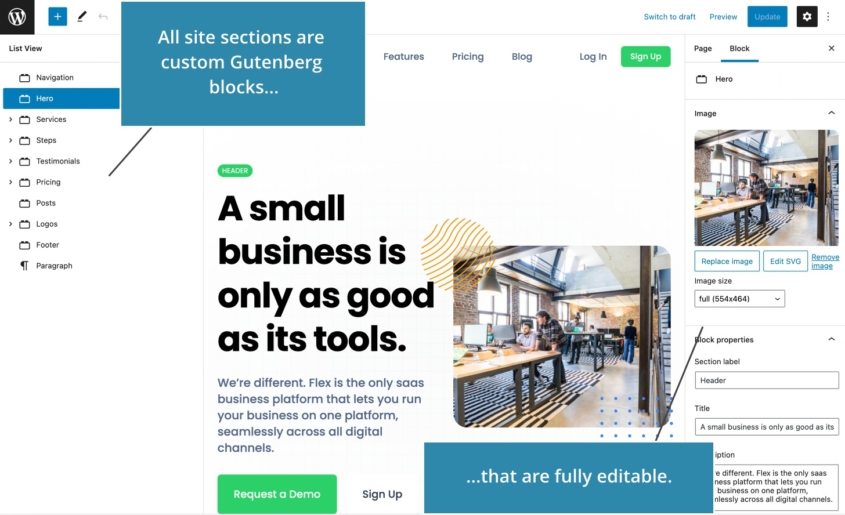
First Look: A new kind of visual builder plugin for WordPress – Pinegrow Custom Blocks and Themes
In this video, Adam LOWE presents a first look at the upcoming Pinegrow WordPress plugin.
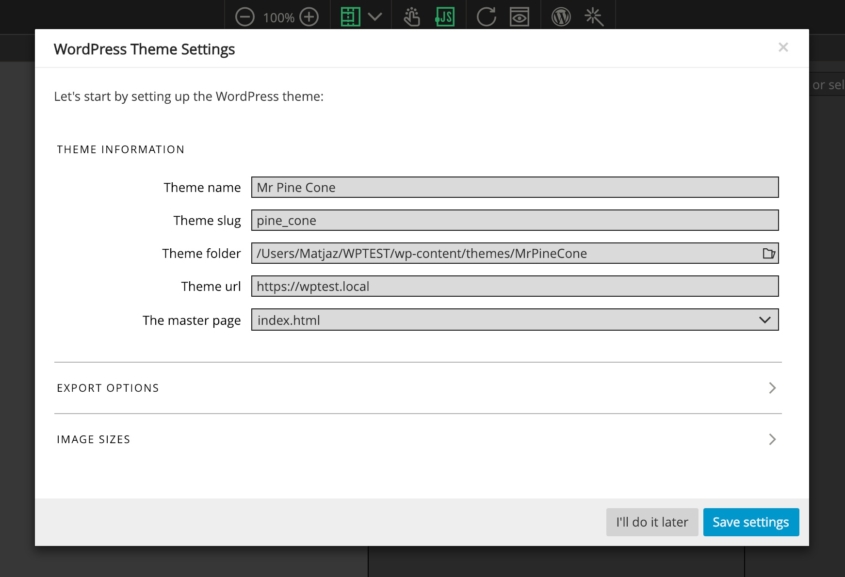
Creating a WordPress theme in Pinegrow Web Editor – Live Demo!
Watch Adam Lowe, President of Peak Performance Digital as he creates a fully portable, native, custom WordPress theme using the Pinegrow web editor during a Youtube live.
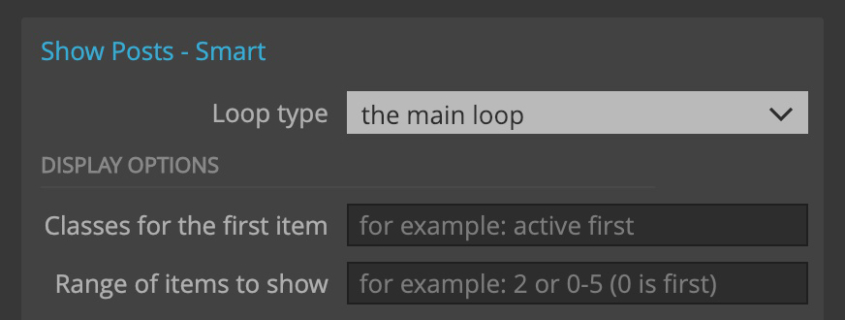
Creating Post Loops in Pinegrow Web Editor
Loops are one of the core building blocks of WordPress. Pinegrow has a fantastic loop builder that gives you tons of flexibility with a simple interface.
Create Simple Forms with Pinegrow Web Editor
Did you know that Pinegrow has a WordPress forms Smart Action built in?
Creating and Styling WordPress Menus in Pinegrow: An Overview
Let’s take a look at how WordPress menus work inside the Pinegrow web editor. Because, like everything else, it’s a little different than what you’re probably used to.
No More Guesswork: Preview your custom WordPress blocks on the page as you build them
Pinegrow isn’t a page builder. So, that begs the question, “how do I build components that fit with my page and the rest of my website?” Luckily, the upcoming Pinegrow Plugin has you covered with a new “open in wrapper” feature that lets you build your components in the context of their surroundings.
Conditionals in Pinegrow for WordPress
Take a simple login button and find out how you can use conditions to turn that button into a “My Account” button if/when a user is logged in.
Pinegrow is Not a Page Builder
Adam Lowe explains how Pinegrow WordPress theme builder is different from all other existing builders on the market.
Create a Native WordPress Block Plugin Using Pinegrow Web Editor
In this video tutorial, Adam Lowe, President of Peak Performance Digital creates a plugin with native WordPress blocks to display custom and dynamic data from custom blocks and post types inside a biography grid using the Pinegrow web editor. All without any code!
Display ANY WordPress Custom Field using Pinegrow
Did you know that you can display any WordPress custom field using the Pinegrow Web Editor? It doesn’t matter whether you are using Advanced Custom Fields (ACF), Meta Box, or any other tool – Pinegrow can handle them all just as easily.
Custom WordPress Blocks with Pinegrow Web Editor
In this video, Adam Lowe, President of Peak Performance Digital shows you how we create completely custom WordPress blocks using the Pinegrow Web Editor. These blocks do not rely on third-party plugins or add-ons and can be easily edited using any standard text editor.
Is Pinegrow Right for Your Agency?
Adam Lowe, President of Peak Performance Digital discusses some of the problems he is experiencing that have more to do with the platform than with Pinegrow Web Editor.
Pinegrow Initial Impressions
Adam Lowe, President of Peak Performance Digital, recently migrated a website from WordPress and Elementor to a custom WordPress theme with custom blocks, all created in the Pinegrow Web Editor. He discusses his initial impressions of the tool and how it can fit into the way he does his clients’ projects.
Comfortable to Confident – A Chat with Pinegrow CEO Matjaz Trontelj
A discussion between Adam Lowe, President of Peak Performance Digital, and Matjaz Trontelj, CEO of Pinegrow. They discuss Pinegrow’s focus areas, philosophy as a company and product, and plans for WordPress.
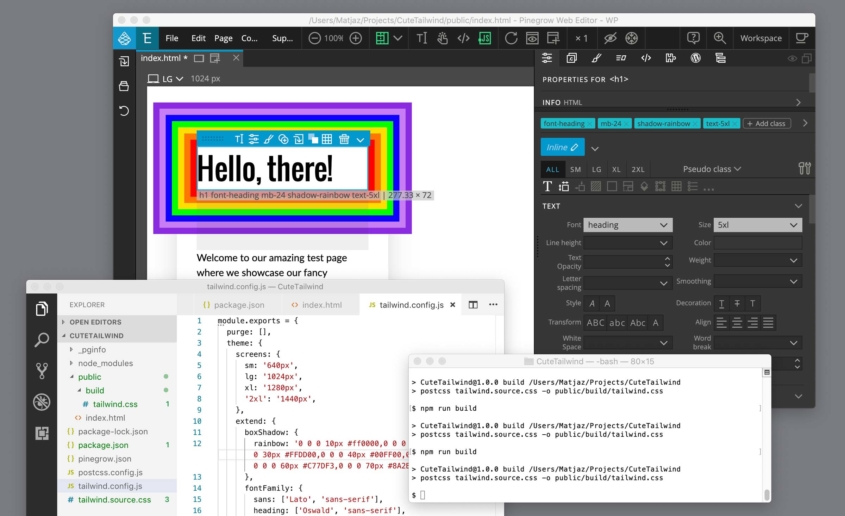
Pinegrow’s External Build Process for Tailwind CSS
In this video, Adam LOWE shows you how to install the latest version of Tailwind (3.2 as of 07-11-2022) and configure it to work with the Pinegrow external build process.
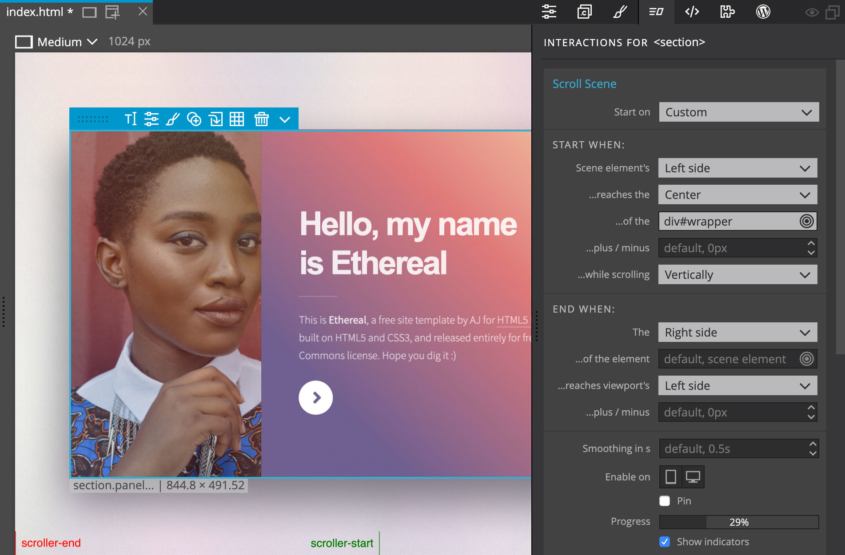
Animate Anything with Pinegrow Interactions
A touch of motion can really bring a website design to life. If you are a Pinegrow user, this is easy thanks to the Interactions Module.
CSS Grid Has Never Been Easier: With Pinegrow Web Editor
According to Adam LOWE, one of the most interesting features of Pinegrow has nothing to do with WordPress. It’s actually the CSS grid editor.
Creating an Accessible HTML and CSS Biography Card
Adam LOWE shows you how to build an accessible and responsive biography grid using HTML and CSS using Pinegrow Web Editor.
Summer recap 2022
See what we did this summer: three releases, a bunch of tutorials and articles.
Pinegrow at the WP Builders Fight Club
Pinegrow participated in the WP Builders Fight Club challenge to build the same website with a bunch of different WordPress tools, and to compare results.
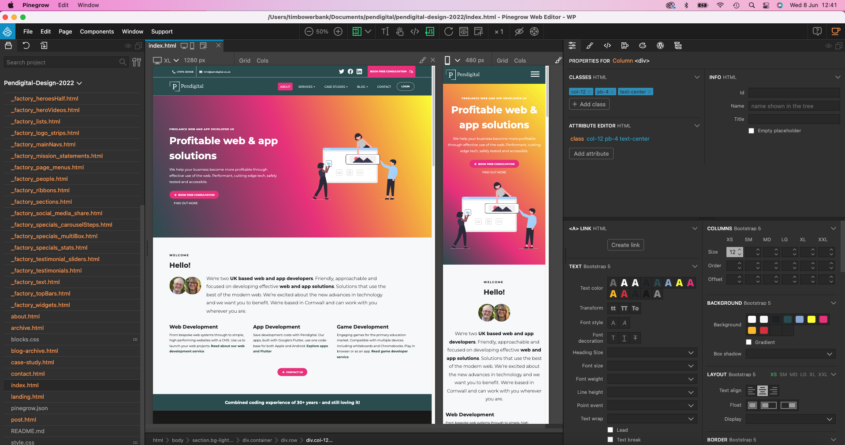
Journeying to improved profitability with Pinegrow
I’m Tim Bowerbank, Director, www.pendigital.co.uk and I am a recently converted advocate of Pinegrow. I have been using Pinegrow for 18 months now. It’s transformed our web development business into a more productive, and hence, profitable venture. I want to tell you about our journey to improved profit with Pinegrow.
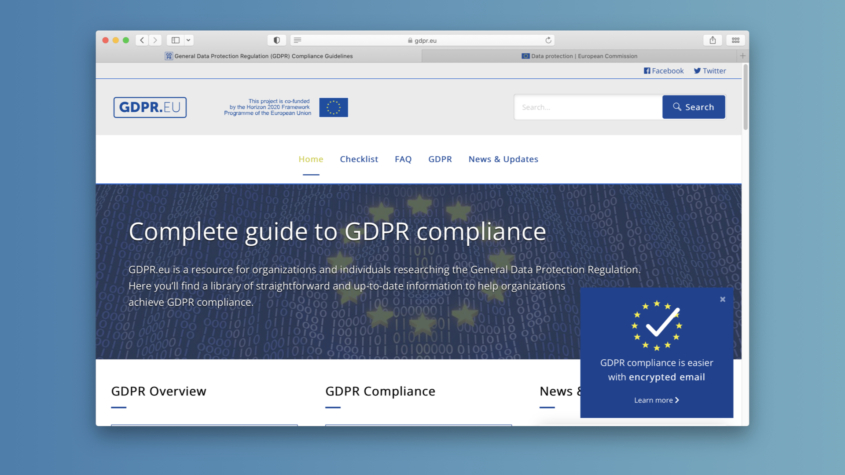
How-to self-host Google fonts in your website project created with Pinegrow
In this short tutorial, we show you an efficient way to use Google Fonts in local mode and thus comply with the European GDPR regulation.
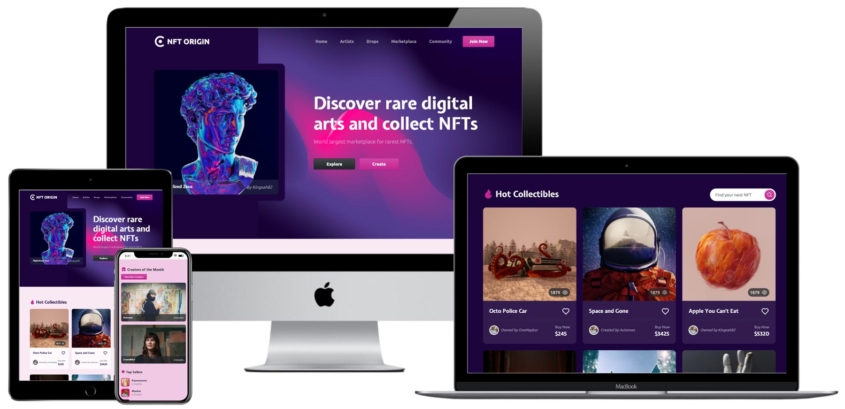
NFT Origin, a NFT marketplace website
A free template for a fictional NFT marketplace, available for Bootstrap 5 and Tailwind CSS.
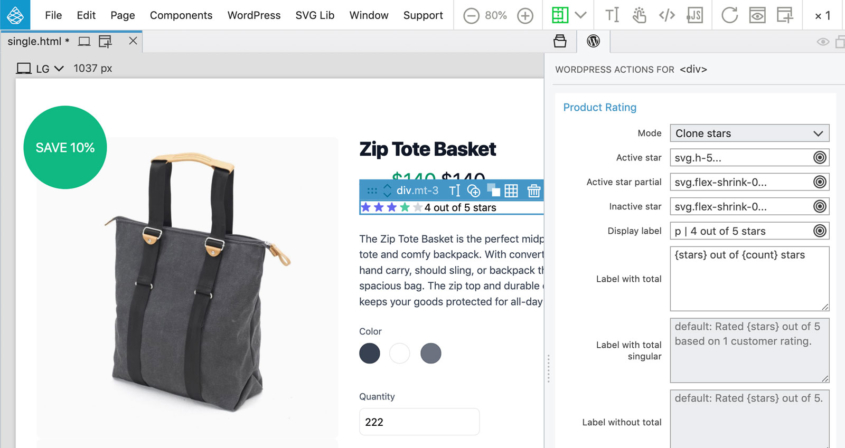
Behind the scenes look at WooCommerce Pinegrow development
A look at work-in-progress WooCommerce integration in Pinegrow Web Editor that will let you easily create custom WooCommerce themes, without using plugins.
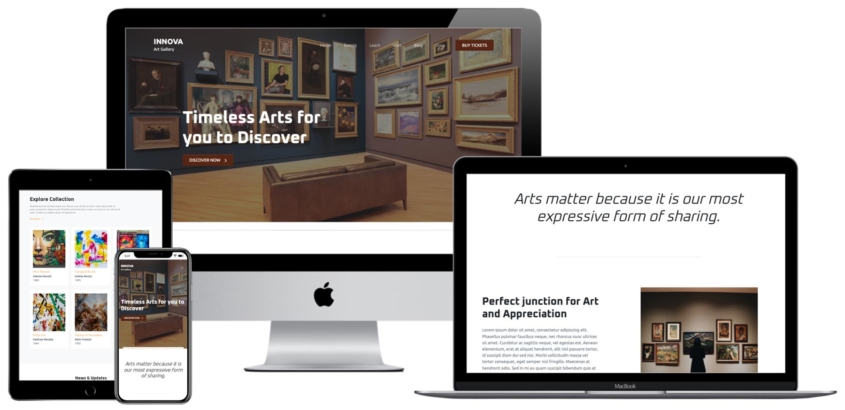
Innova, an art gallery website
A free template for an art gallery website, for Bootstrap 5 and Tailwind CSS.
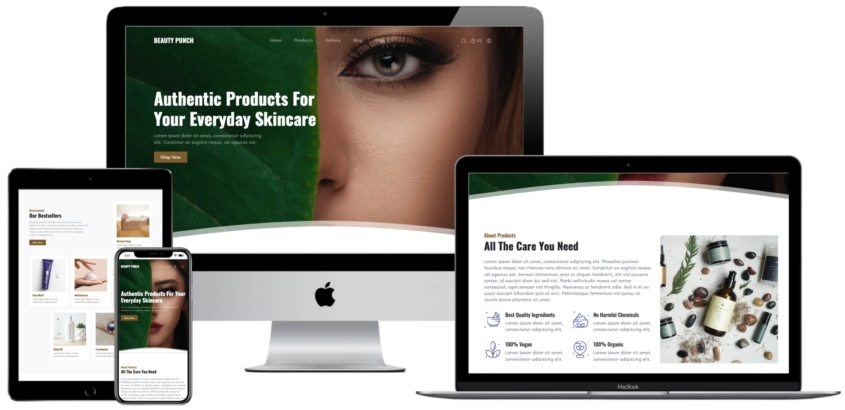
Beauty Punch, a skincare shop website
A free landing page for a skincare shop implemented in Bootstrap 5 and Tailwind CSS.
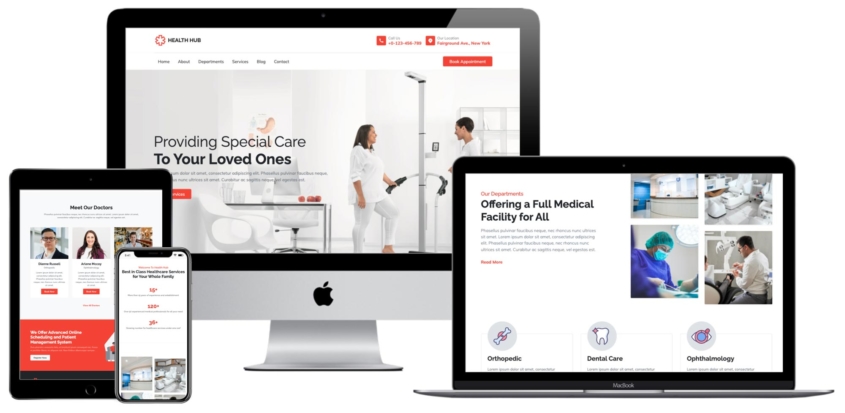
Health Hub, a health service template
A free Bootstrap 5 and Tailwind CSS website template for a health service business.
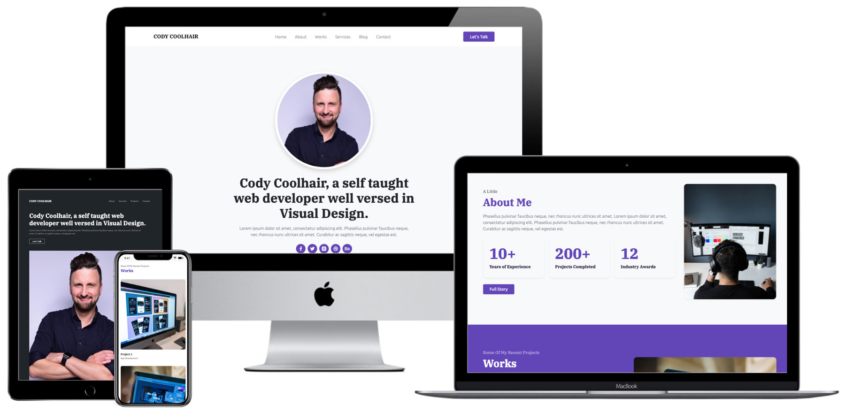
Cody Coolhair, a personal portfolio template
Use this free template for Bootstrap 5 and Tailwind CSS to showcase your professional skills.
The future of the desktop Pinegrow Web Editor
The launch of Pinegrow Online prompted some users to express their concerns about the future of our desktop app Pinegrow Web Editor.
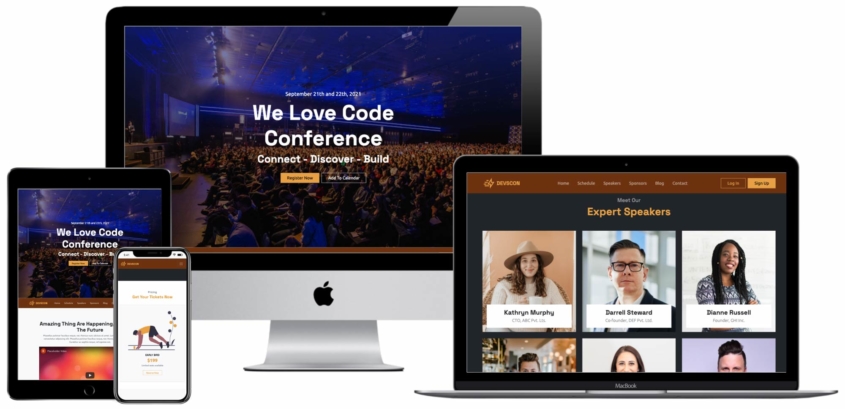
We Love Code
A free template for a website for a fictional developer conference, for both Bootstrap 5 and Tailwind CSS.
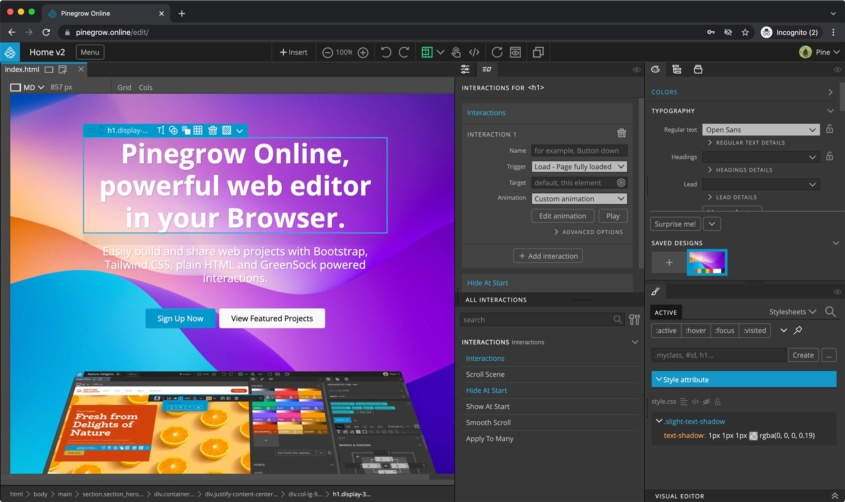
Introducing Pinegrow Online
Pinegrow Online is a cloud version of Pinegrow Web Editor that runs in your browser.
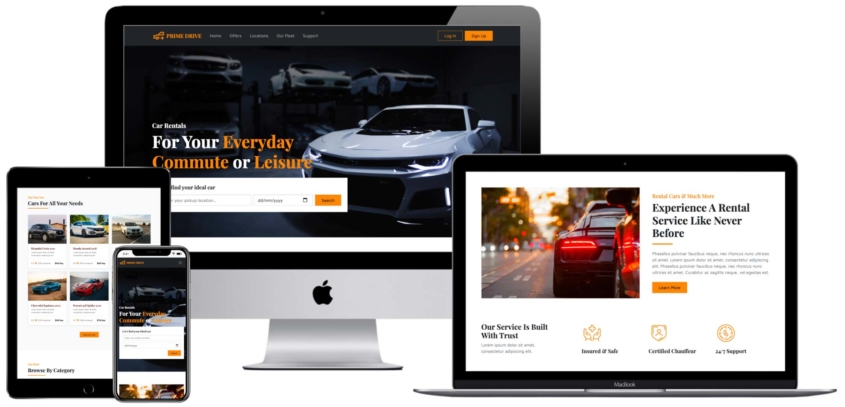
Prime Drive
A free template for a car rental business website, for both Bootstrap 5 and Tailwind CSS.
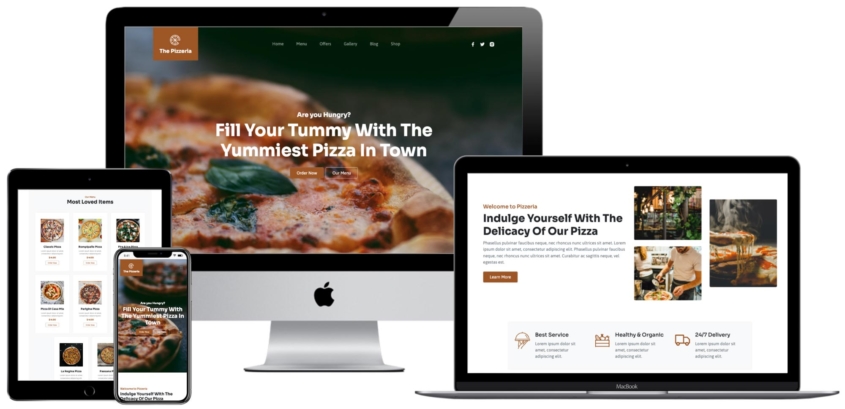
Yummy Pizza
A free theme and landing page for Bootstrap 5 and Tailwind CSS, inspired by a yummy pizza.
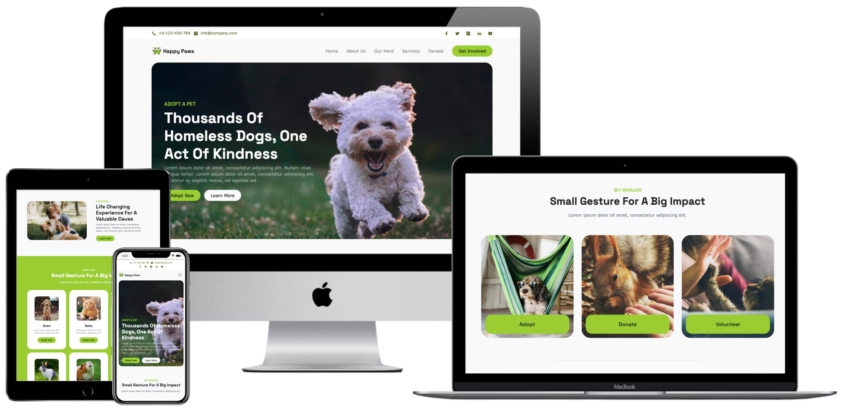
Happy Paws
A free, animal friendly template for Bootstrap 5 and Tailwind CSS.
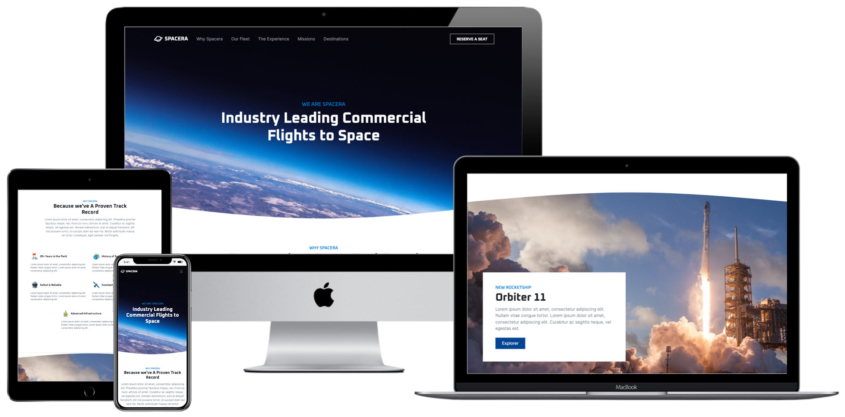
Spacera
A free website template for a space rides company for Bootstrap 5 and Tailwind CSS.
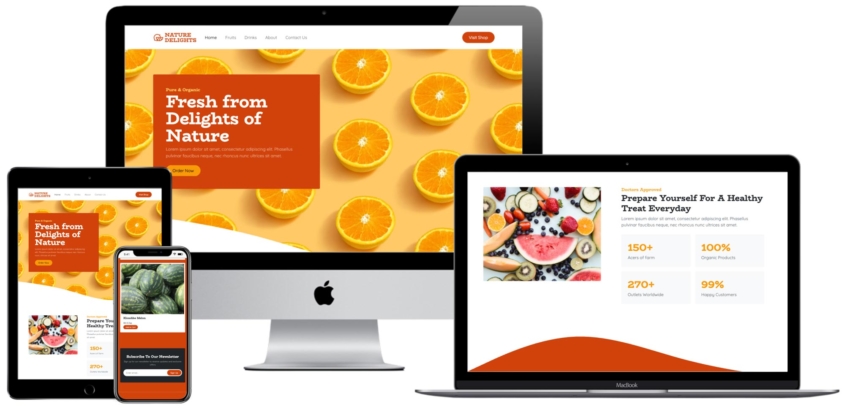
Nature Delights
A free, natural & fresh website template for Bootstrap 5 and Tailwind CSS.
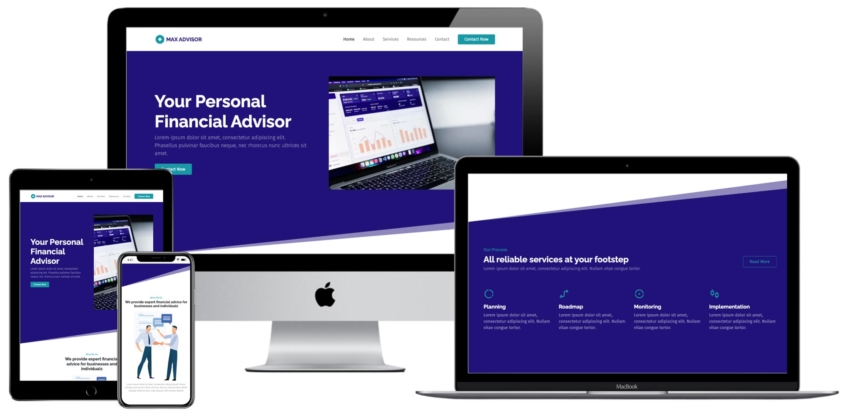
Max Advisor
A free Bootstrap 5 and Tailwind CSS template for a financial services company.
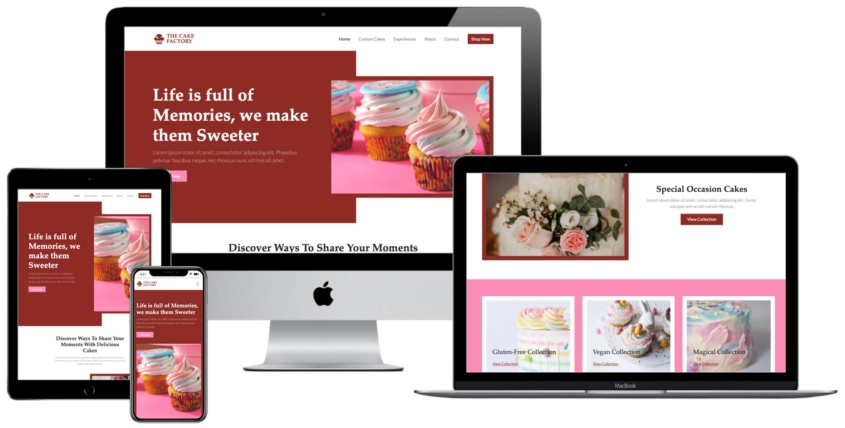
Sweet Memories
A free, cake-flavored theme and template for Bootstrap 5 and Tailwind CSS.
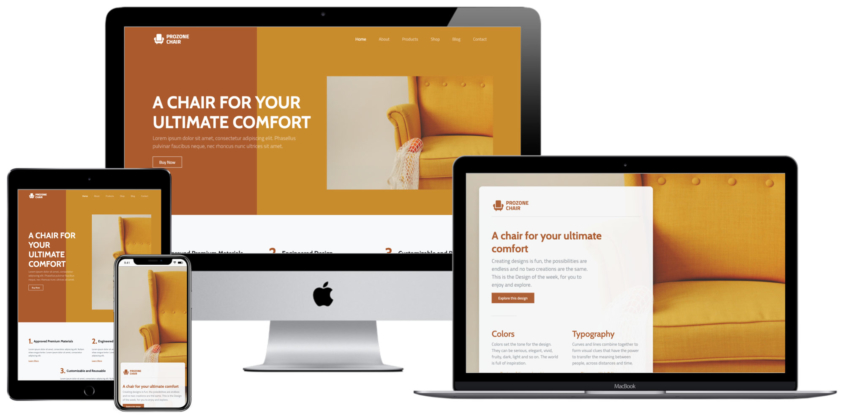
The Ultimate Comfort
A free template and theme radiating comfort and warmth, for Bootstrap 5 and Tailwind CSS.
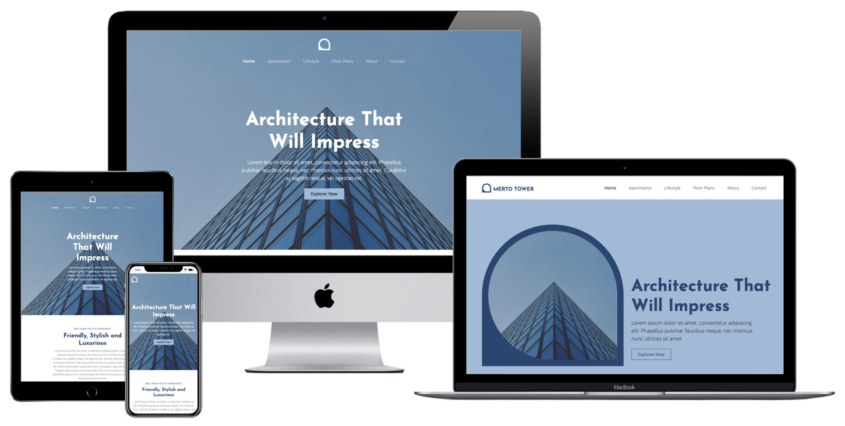
Metro Tower
A free elegant premium real-estate theme and template for Bootstrap 5 and Tailwind CSS.
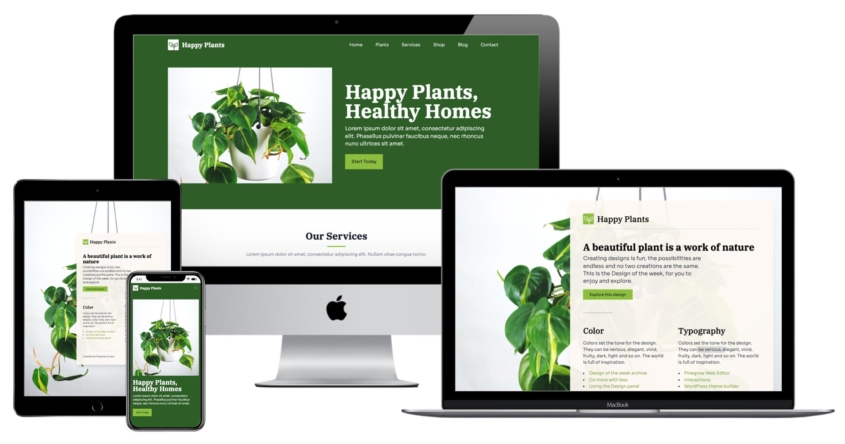
Happy Plants
A free plant-based design and template for Bootstrap 5 and Tailwind CSS.
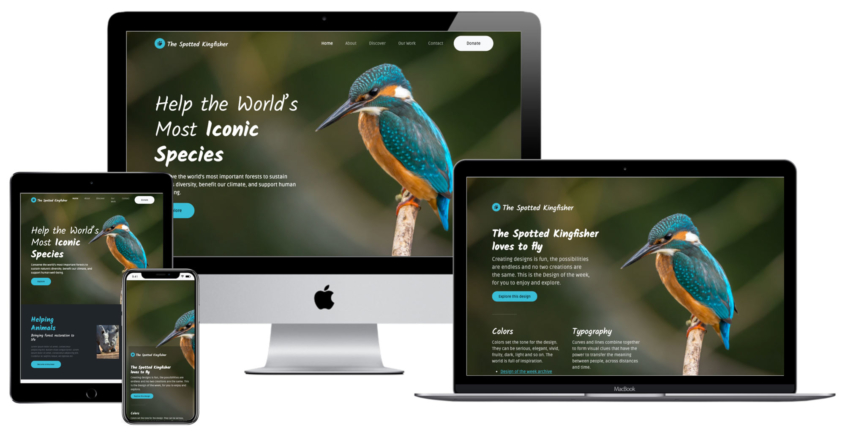
The Spotted Kingfisher
A free, nature inspired design and template for Bootstrap 5 and Tailwind CSS.
3 useful tips for WordPress theme development with Pinegrow
Developing WordPress themes with Pinegrow offers you a major paradigm shift.
You don’t have to be a pro developer and code your templates by hand to produce high quality themes that comply with official development guidelines. You don’t have to force yourself to use a site builder plugin (Elementor, Beaver Builder, Divi) which will certainly make the initial design easier, but which will impose its own format, its own limitations and above all which will considerably hinder the performance of your site.
However, with great power comes great responsibility, so here are 3 pieces of advice that may help you make the right decisions.
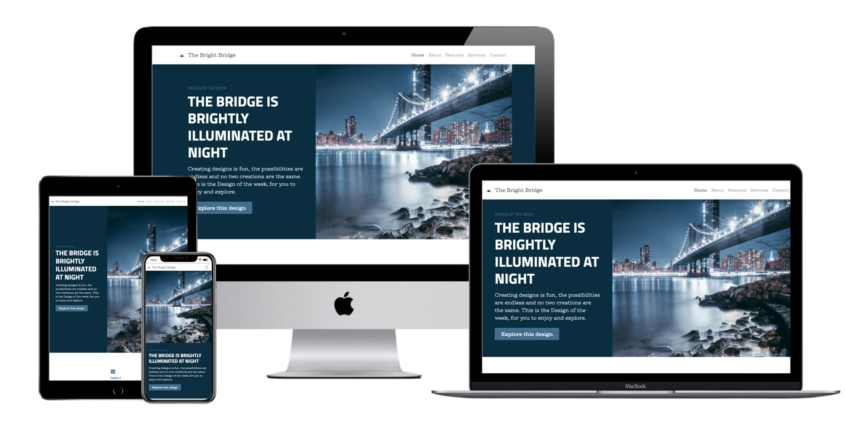
The Bright Bridge
A free elegant custom Bootstrap 5 and Tailwind CSS theme and website template created with the Design panel in Pinegrow 6.
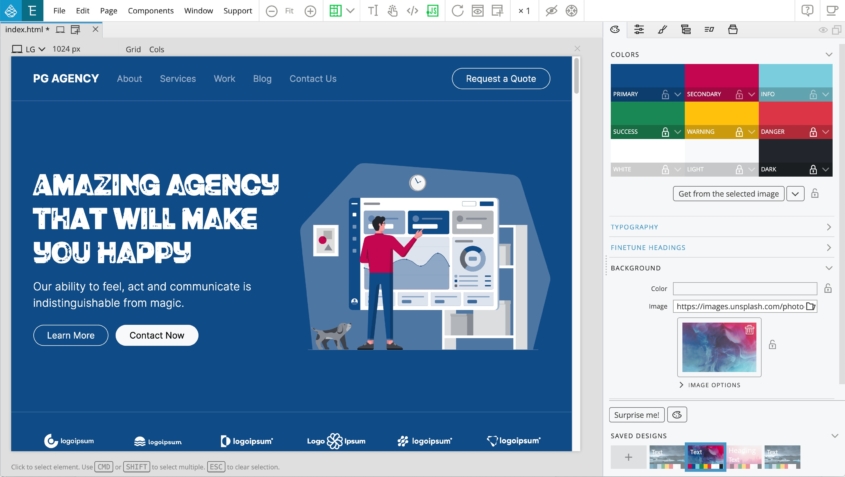
Introducing Pinegrow Web Editor 6
Do more with less UI.
How Does Pinegrow Compare to Webflow for Web Designing Without Code?
There are a number of products on the market to allow users to put together a static webpage with little or no coding. On the surface, the Pinegrow Web Editor and Webflow are very similar products that let you accomplish this task. They both allow users to easily assemble web pages visually, using a variety of elements that can be positioned and styled on the page with visual controls and without writing a single line of code. Pinegrow does this in the form of a stand-alone web app that does not require the internet, while the Webflow builder is completely on-line.
How to use valid W3C documents to maximize your experience with Pinegrow
To the best of our knowledge, Pinegrow is currently the only multi-platform visual HTML editor that allows you to create HTML documents and projects from scratch and import your existing HTML documents and projects to edit them.
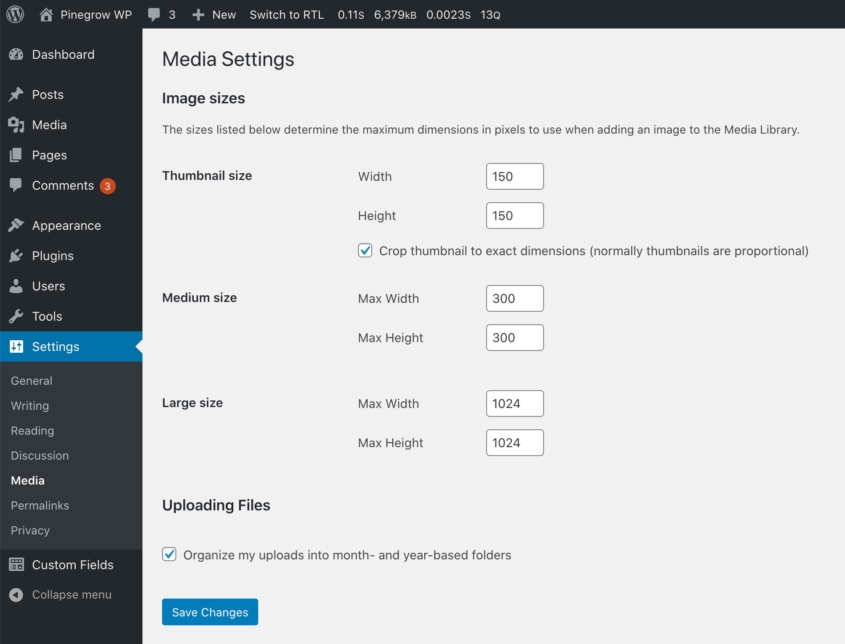
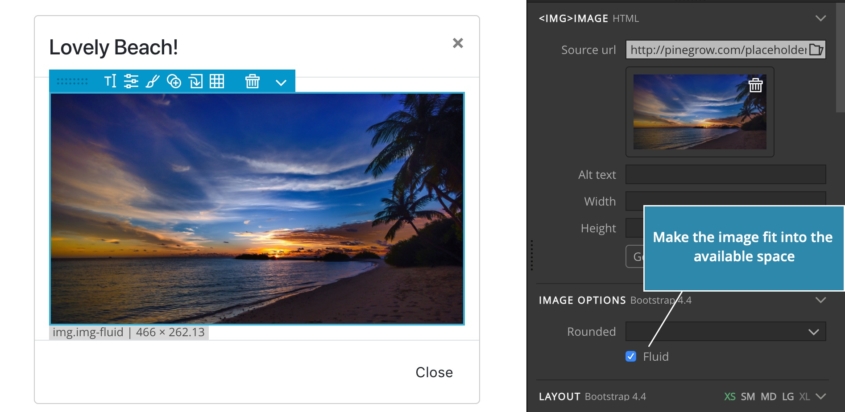
Learn more about the responsive Images support in WordPress
WordPress makes it easy to use responsive images in your themes. Take a look at this guide to learn how.
WordPress Theme Development basics: We get you covered!
Our documentation about WordPress theme development covers the most recurring topics and questions, but it turns out that it is rarely the first place where Pinegrow users seek for information.
So here’s a reminder of the sections we find most appealing in light of the questions we recently received in the Pinegrow Technical Support inbox.
Sneak peek into Pinegrow Interactions 2.0
The major Pinegrow Interactions update was originally scheduled for September, but we delayed it a bit so that we could squeeze in a couple additional features.
Tutorial – The complete guide to customizing Tailwind CSS themes
A step by step tutorial to creating custom Tailwind CSS themes, including installing the tools and setting up the build process.
Improved Visual Studio Code integration
The latest VS Code extension update and Pinegrow 5.973+ solve make the workflow even smoother.
What’s next for Pinegrow Interactions?
A quick update on soon to be released major update to Pinegrow Interactions.
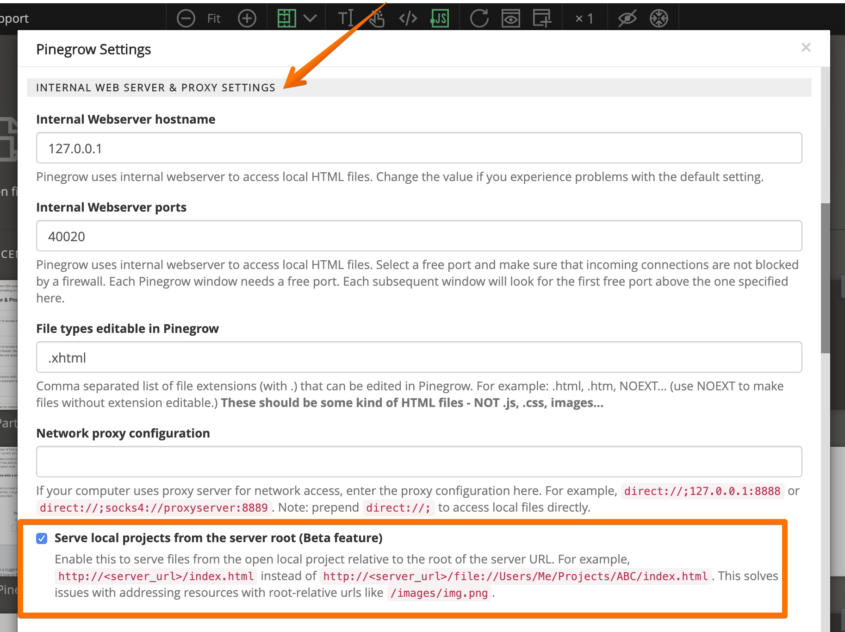
Testing the new approach to addressing local files in internal web-server
Use nice URLs like http://<server_url>/index.html when working with local projects.
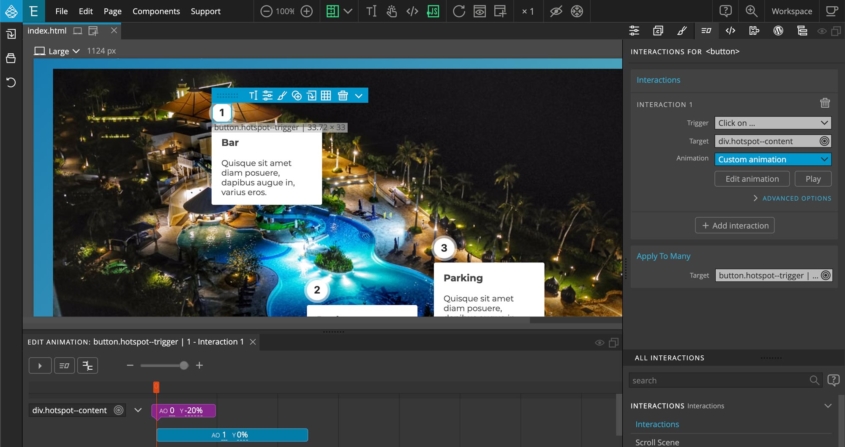
Tutorial – Interactive image hotspots
A step-by-step tutorial about creating interactive image hotspots with Pinegrow Interactions.
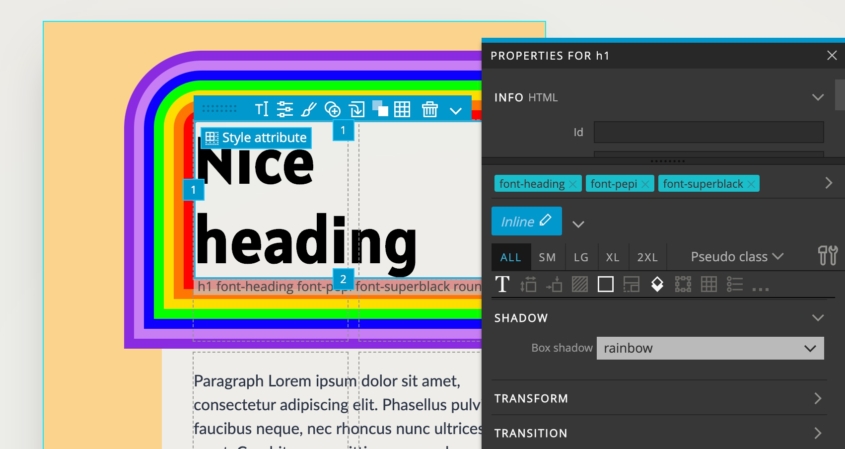
Tailwind Visual Editor now supports custom TailwindCSS themes
New in Tailwind Visual Editor – Use Visual controls to work with your custom TailwindCSS themes.
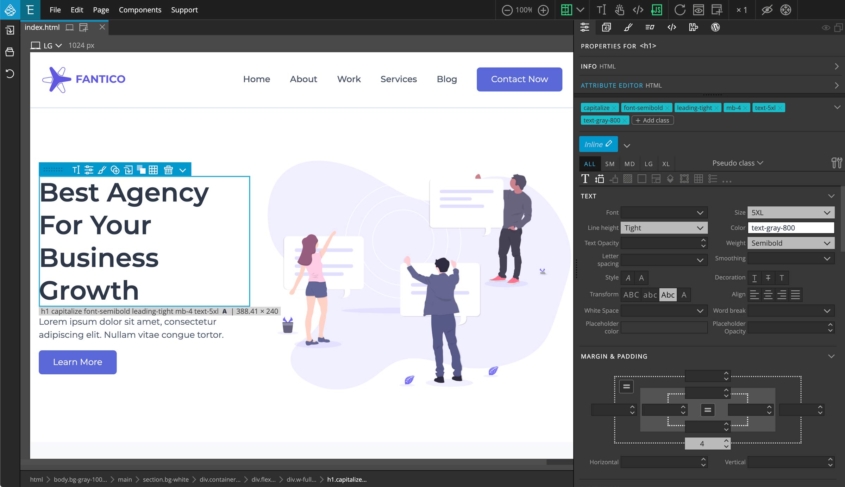
Tutorial – Fantico – Creating a landing page with TailwindCSS and Tailwind Visual Editor
A step by step tutorial about building a landing page with TailwindCSS. Watch the tutorial.
Pinegrow Web Editor 5.971
Work with customized Tailwind themes in Tailwind Visual Editor – Faster CSS Grid editor – Bug fixes
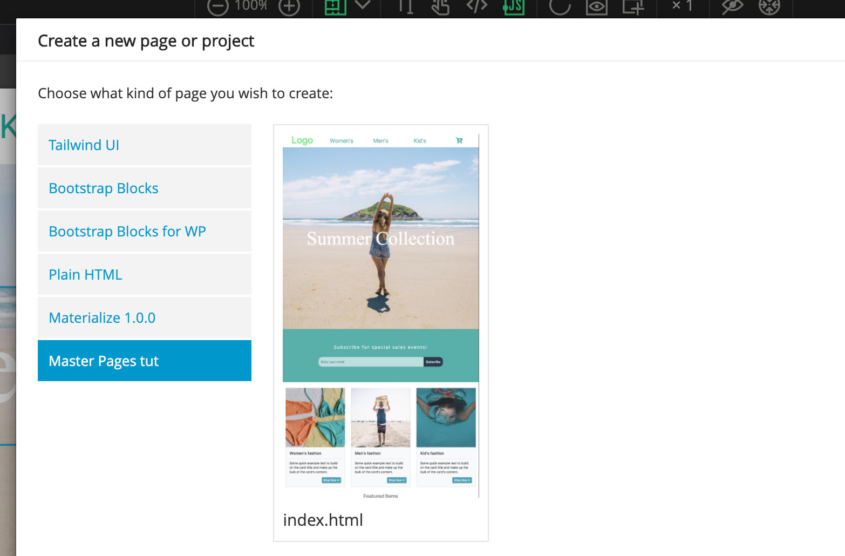
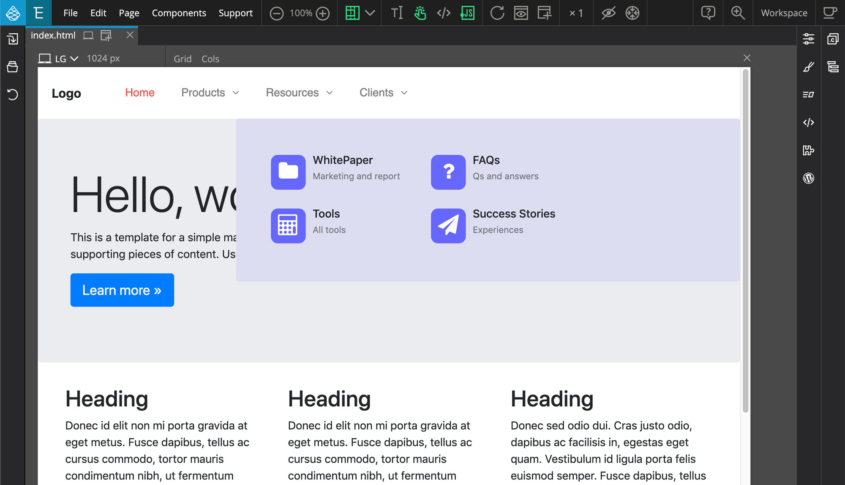
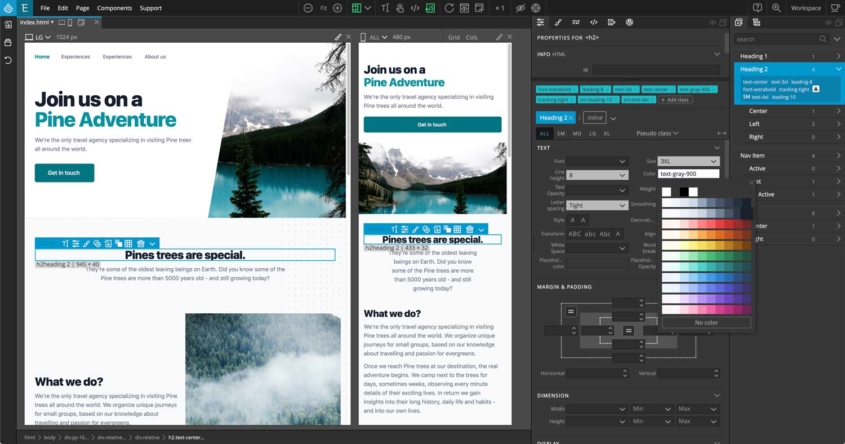
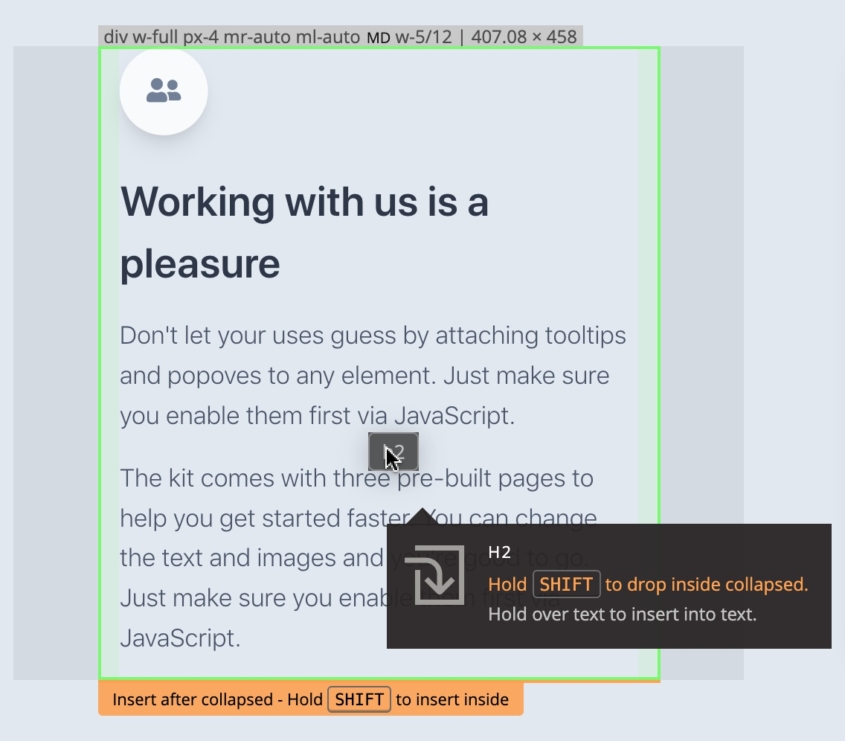
Tutorial – Using Master pages in a multi-page project
Using a Master page in a Pinegrow project makes building quicker and keeps your design unified.
Tutorial – Creating a reusable navigation component in multi-page projects
A step by step guide to defining and using reusable navigation with Pinegrow Components.
Introducing Tailwind Visual Editor
A fully featured GUI editor for TailwindCSS projects.
Pinegrow Web Editor 5.97 is out
Tailwind Visual Editor add-on – Drag & Drop with collapsed elements – Reorganized HTML element Library – Copy paste attributes – Combined Undo history and more.
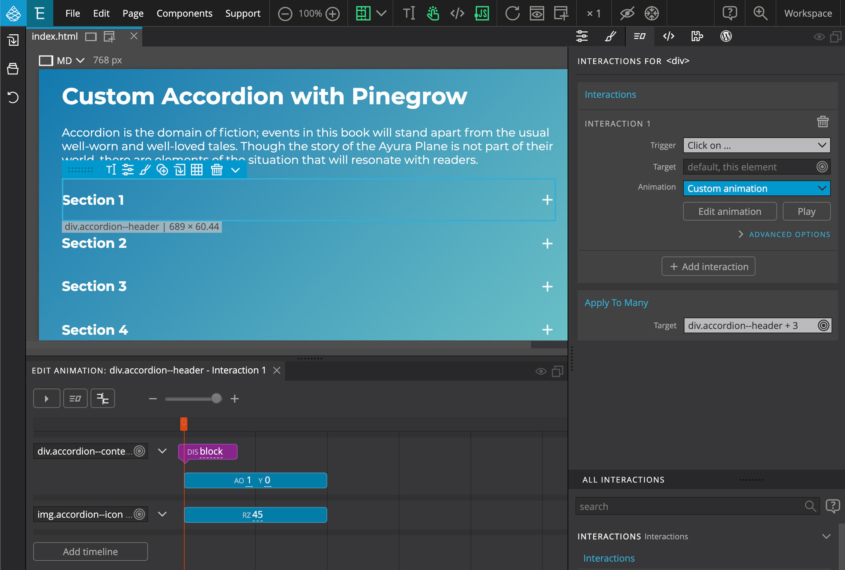
Tutorial – Creating an animated accordion
A step-by-step tutorial about creating an animated accordion component with Pinegrow Interactions.
Tutorial – How-to add features and functionality to your WordPress theme by using code snippets?
Learn how to add custom PHP code to WordPress themes created with Pinegrow.
Tutorial – Learn WordPress Development with the Pinegrow Starter Theme 2
The WordPress Starter Theme 2 (ST2) is a framework for quickly developing your own custom WordPress themes.
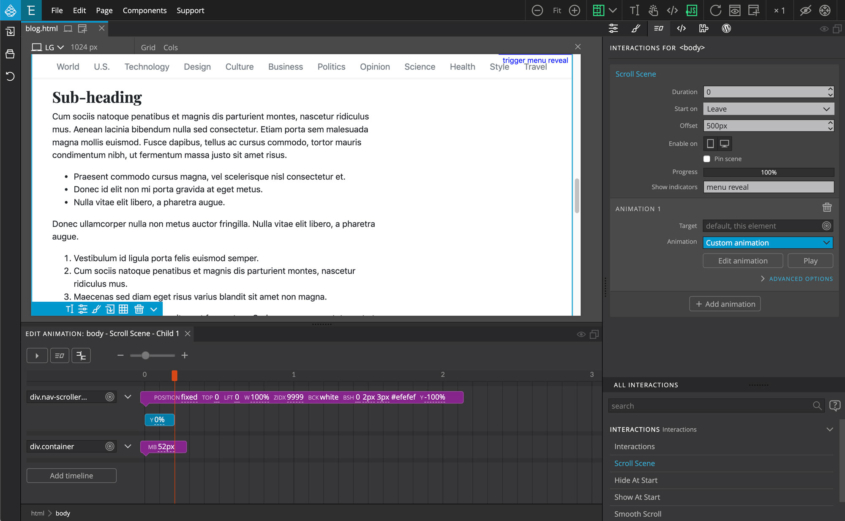
Tutorial – Creating an animated revealing menu
A step-by-step tutorial about creating an animated website navigation menu with Pinegrow Interactions.
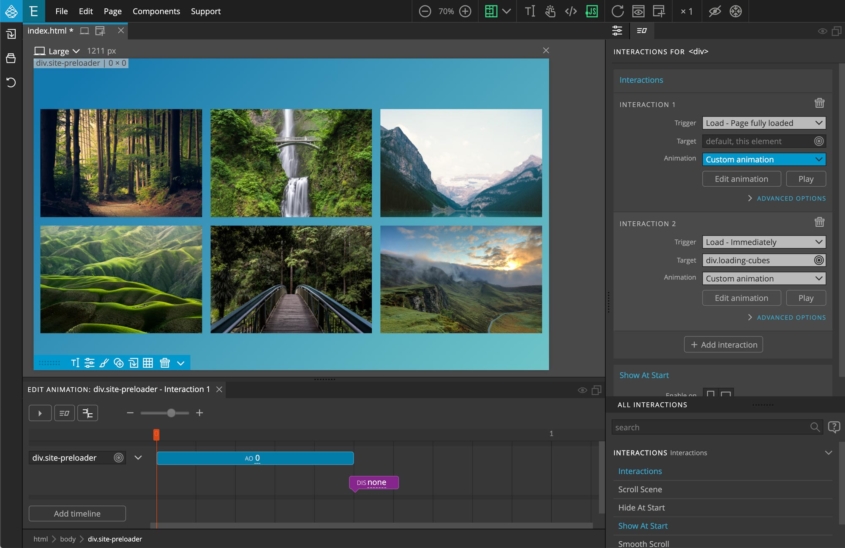
Tutorial – Creating an animated loading screen
A step-by-step tutorial about creating an animated loading screen with Pinegrow Interactions.
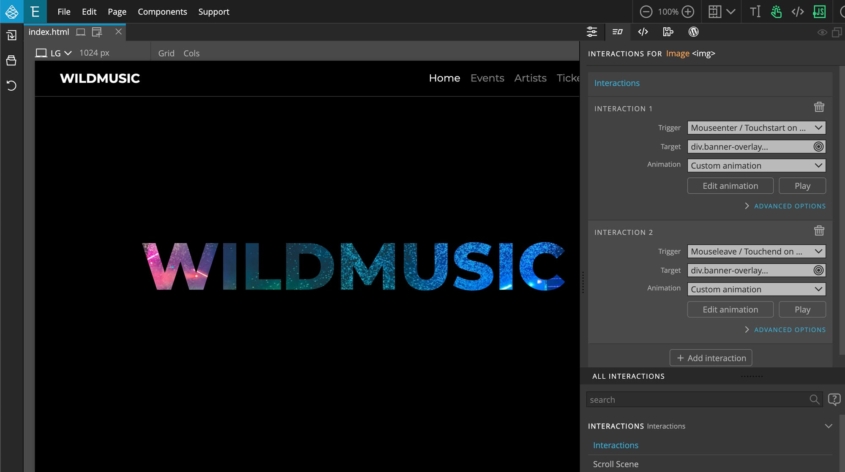
Tutorial – WildMusic landing page interactions
A step-by-step tutorial about adding web interactions to the WildMusic landing page.
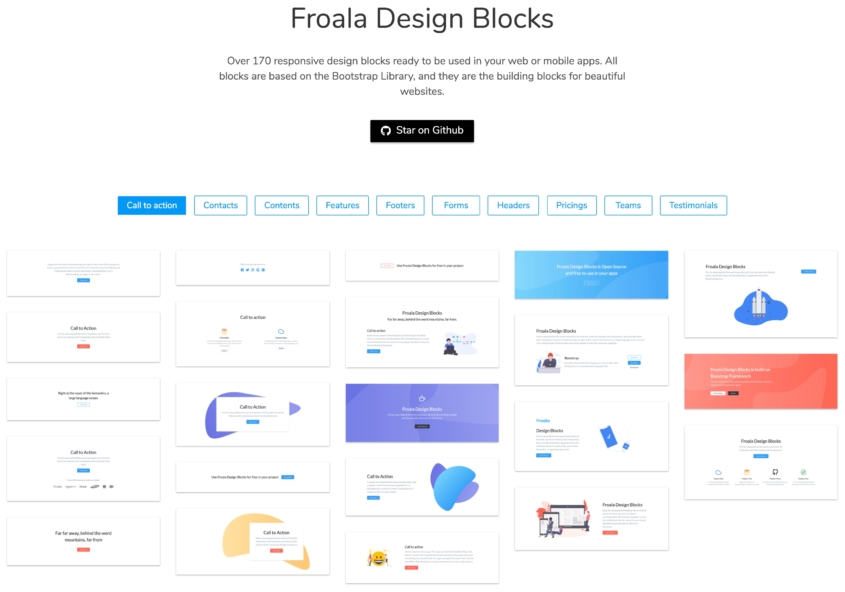
Tutorial – Working with Froala Blocks
A step-by-step guide on how to add Froala Blocks to Pinegrow library and use them to quickly build a great looking website.
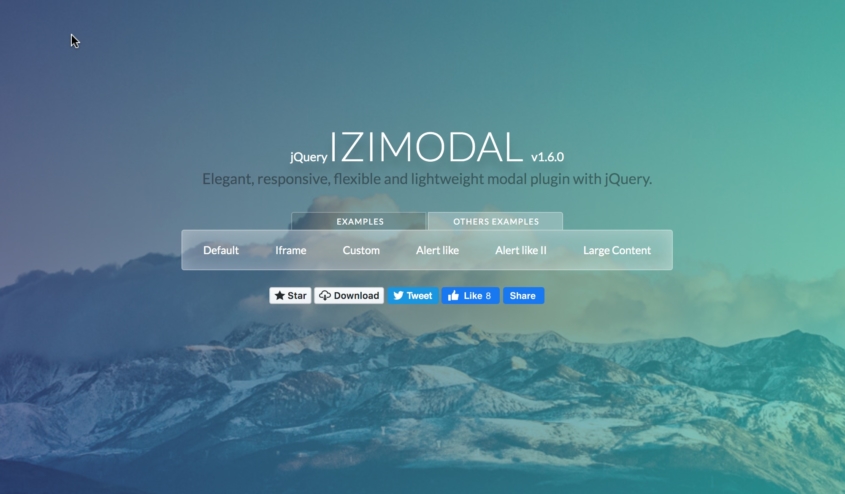
Tutorial – Using the iziModal library in your web project
Pinegrow makes adding a JavaScript library into our projects easy! Here is an example of using the “iziModal” library to add modals to a plain HTML project.
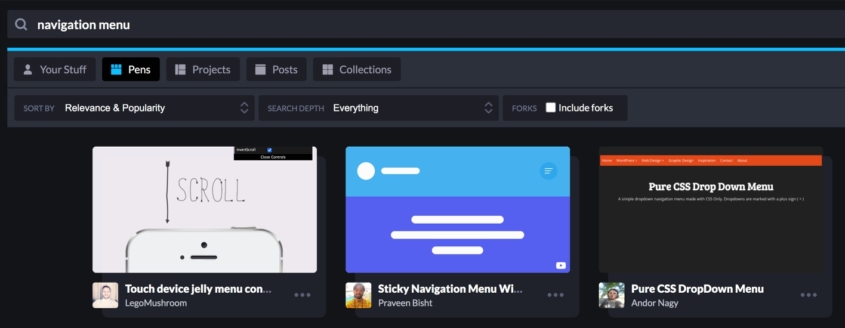
Tutorial – Using CodePen components in Pinegrow projects
A step-by-step guide to using the resources on CodePen in your own Pinegrow Web Editor projects.
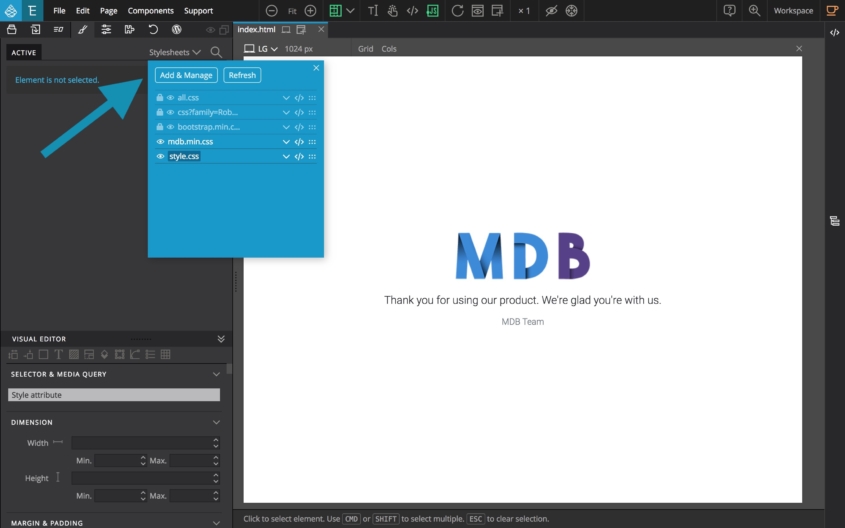
How-to use Material Design for Bootstrap (MDB) UI Kit with Pinegrow
Material Design for Bootstrap is a popular and highly customized version of Bootstrap 4 with 500+ material UI elements, 600+ material icons, 77+ CSS animations, 9+ useful plugins, SASS source files, templates, tutorials and many more. As you will discover in this tutorial, it is the perfect candidate to start a web project with Pinegrow.
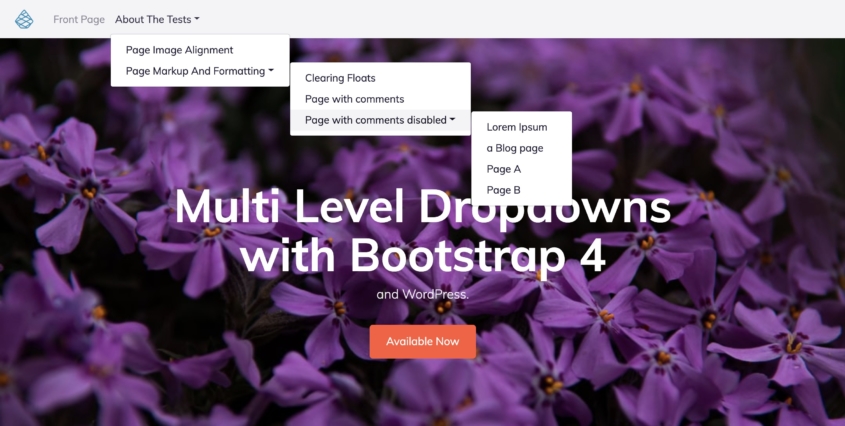
Tutorial – Adding multiple levels of submenus to a Bootstrap 4 navigation bar in your WordPress theme
One of the Bootstrap 4 most wanted feature can now be available within your WordPress themes.
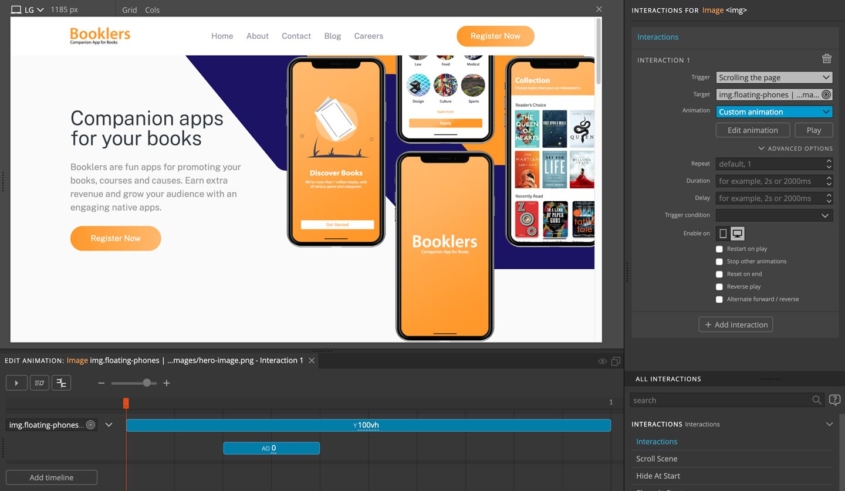
Tutorial – Adding web interactions to Booklers landing page
A step by step tutorial on adding web interactions and animations to a simple landing page.
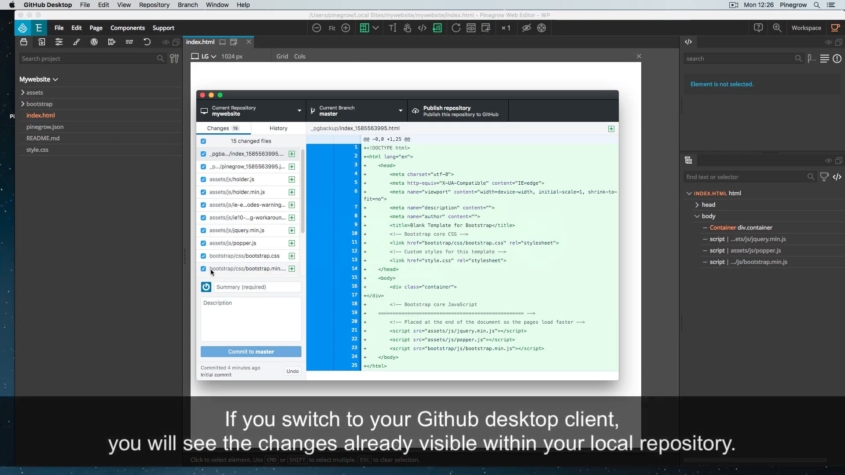
Tutorial – How to host your HTML website on GitHub Pages for free
GitHub is a great place for hosting your HTML websites. It’s free and you can even use your own domain names.
Quick tip – Auto-prefixing CSS with Pinegrow
Here is a quick tip for using the SASS compiler built into Pinegrow for auto-prefixing your CSS.
Tutorial – Working with Bootstrap modals
Learn how to easily and quickly add modals to your Bootstrap projects.
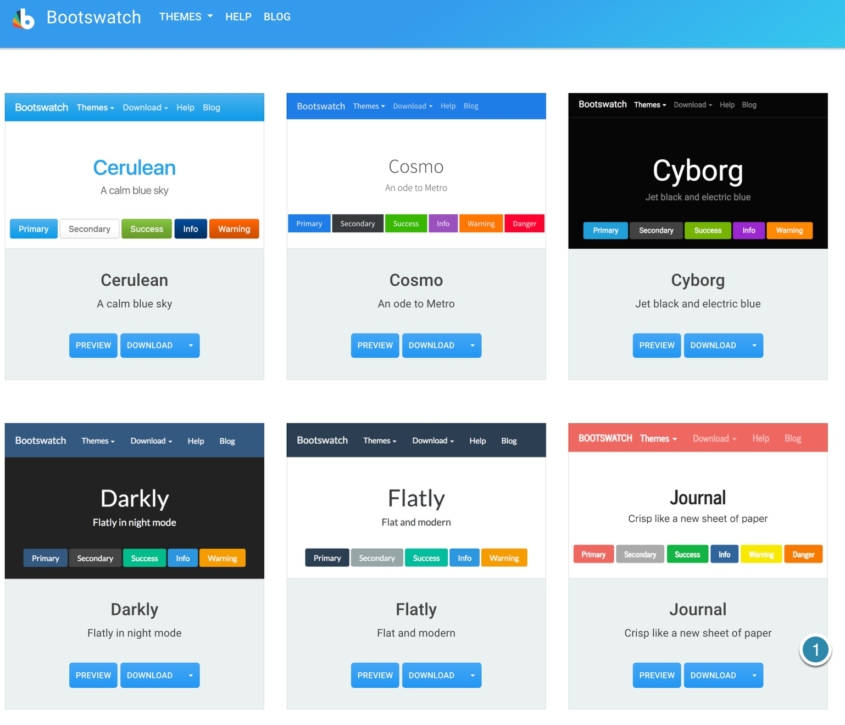
Styling your Bootstrap project with Bootswatch and SASS
A quick introduction to using the Bootswatch free Bootstrap themes and Sass to make your web page look great.
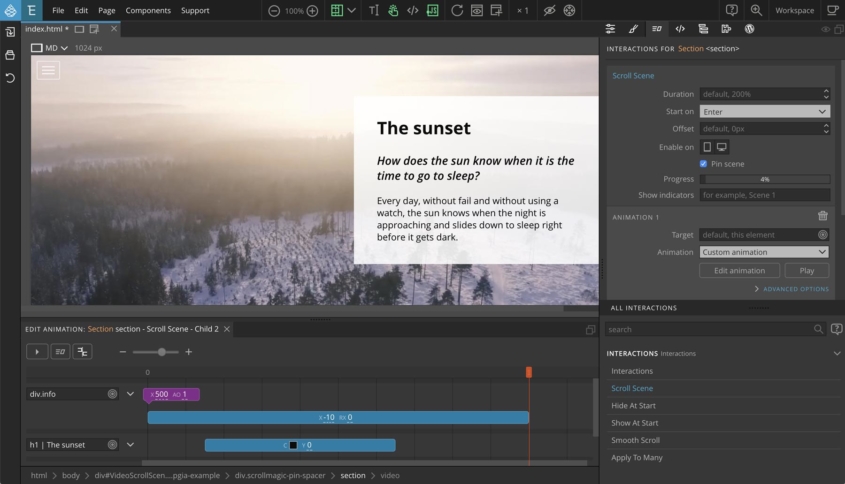
Introducing Pinegrow Interactions
Pinegrow Interactions is a powerful visual editor for designing web interactions and animations.
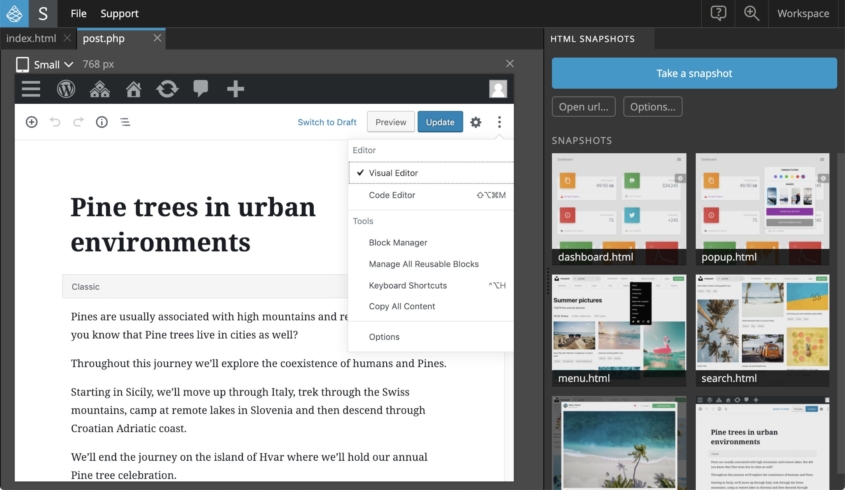
Introducing Pinegrow Snapshots
Take static HTML snapshots of dynamic web applications and use them for collaboration, styling and prototyping.
Introducing Pinegrow Theme Converter
Use your favorite website builder – Webflow, Muse, Dreamweaver, Blocs or any HTML editor – to create custom WordPress themes.
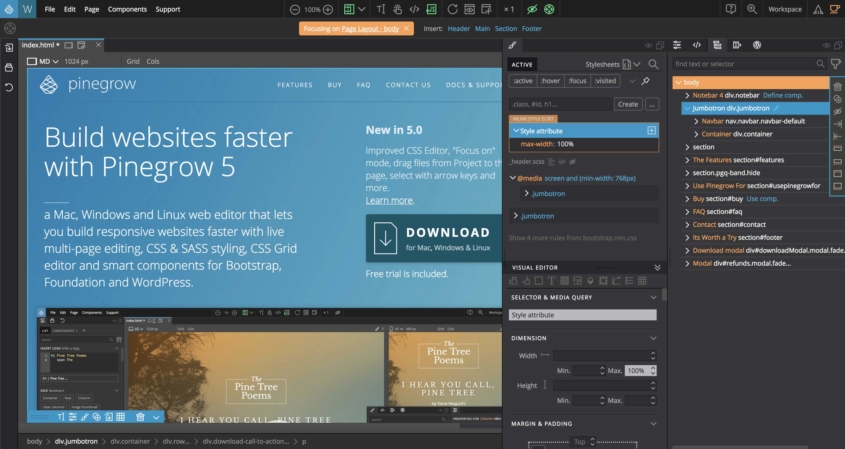
Introducing Pinegrow 5
Pinegrow 5 is available for download. It comes with “Focus on…” mode, Handling inline styles and other styling improvements, Drag files from the Project panel and more.
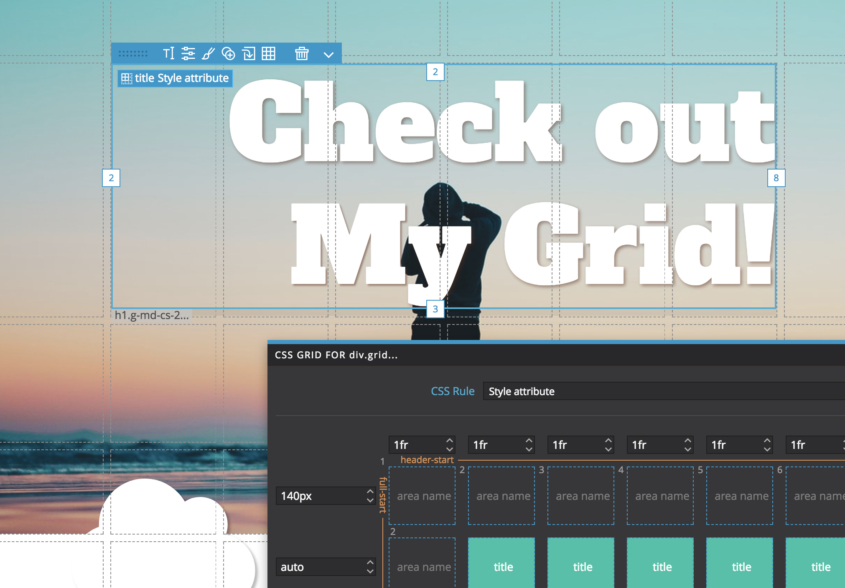
Introducing the Visual CSS Grid Editor
Pinegrow Web Editor includes a powerful collection of visual tools for working with CSS Grid.
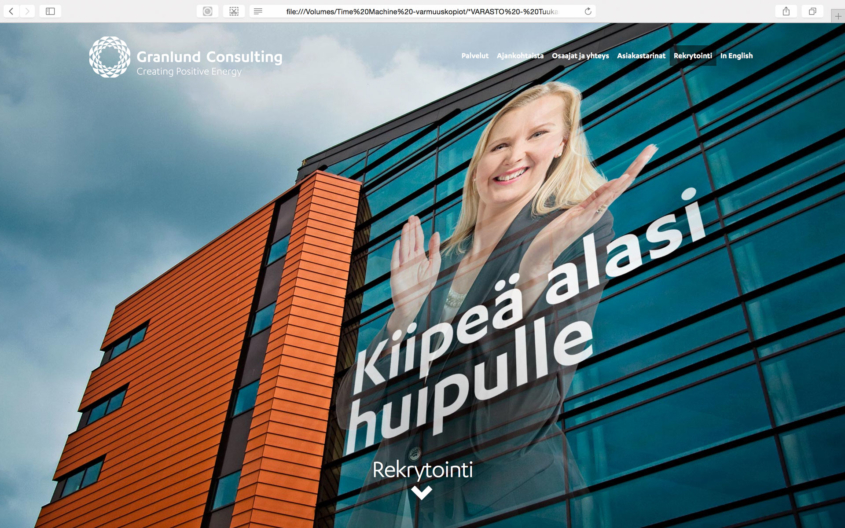
Interview : Tuukka Rantala, Graphic Designer at Porkka & Kuutsa (Finland)
Tuukka Rantala is a talented graphic designer working at Porkka & Kuutsa a very well known brand identity design agency from Finland.
We asked him to share a bit of his experience with Pinegrow and WordPress theme development.
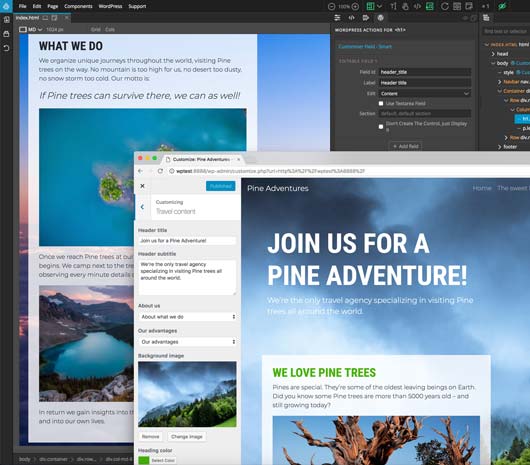
Introducing the New WordPress Smart Actions – with Pine Adventures Tutorial
Pinegrow 4.6 comes with a set of new Smart Actions for WordPress that make creating WordPress themes with Pinegrow even easier.
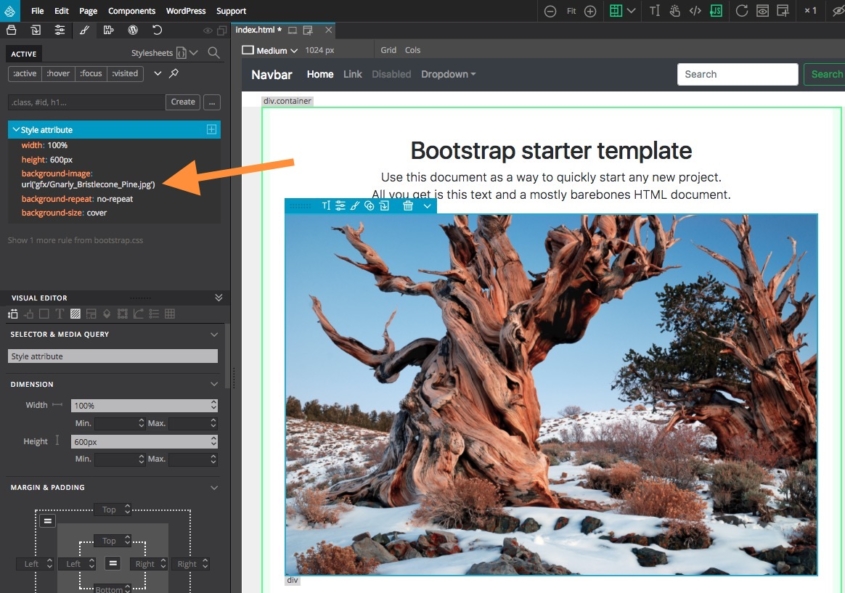
CSS/SASS path issue when using Background image attribute
Since we have received numerous messages about this issue – that we plan to adress shortly in a future version of Pinegrow – here is a quick explanation about the situation and a quick temporary workaround.
#pinegrowchallenge2018 Winners!
The #pinegrowchallenge2018 operation is now over and we are proud to announce that it is not 3 but 5 winners who took the time to share their testimonial about how they use Pinegrow and that we will reward today!
Happy 4th Birthday Pinegrow!
Pinegrow 1.0 was born on January 8th, four years ago. At that time, Pinegrow was just one more indie app, launched with zero marketing, facing the most likely prospect of never making it through the first year.
Yet somehow, the stars aligned and sales started trickling on the very same night.
New Year Challenge
Post a testimonial on Twitter, Facebook, Google+, Linkedin or write a blog post about how you use Pinegrow in your everyday web design process and win 1 full license that you can keep or offer to a friend.
Pinegrow for Dreamweaver Users – User Review
The nice thing about Pinegrow is that it is quickly integrated in your pipeline, and just makes life easier for the front-end coder. In my opinion Pinegrow is what Dreamweaver would have been in a parallel universe.
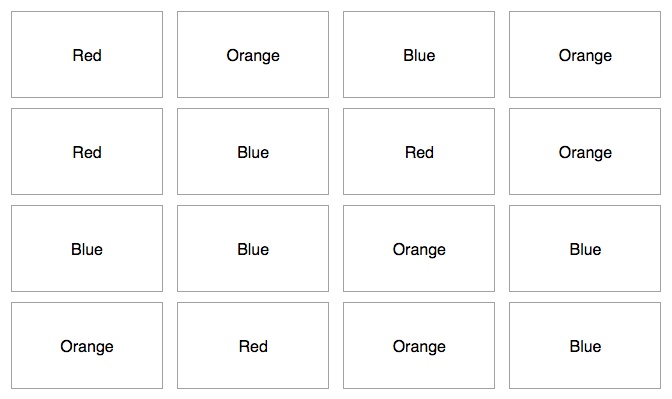
Color the Boxes
The Pinegrow Challenge: take any tool you like – including coding by hand – and try to be faster than Pinegrow at using classes to style a bunch of boxes.