Articles
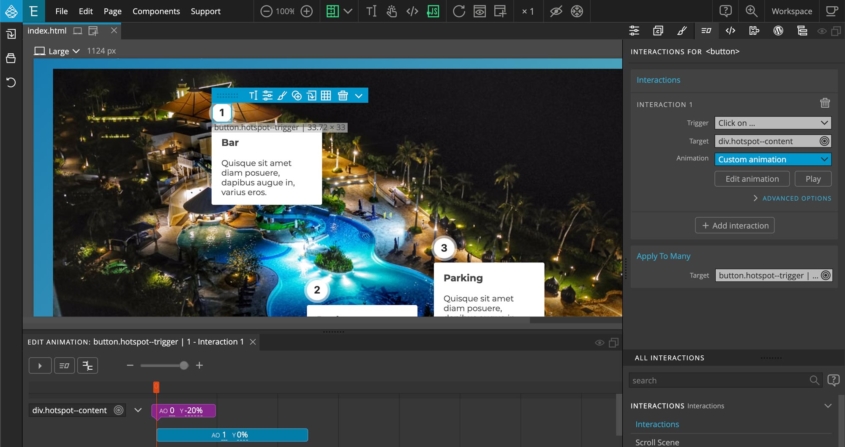
Tutorial – Interactive image hotspots
A step-by-step tutorial about creating interactive image hotspots with Pinegrow Interactions.
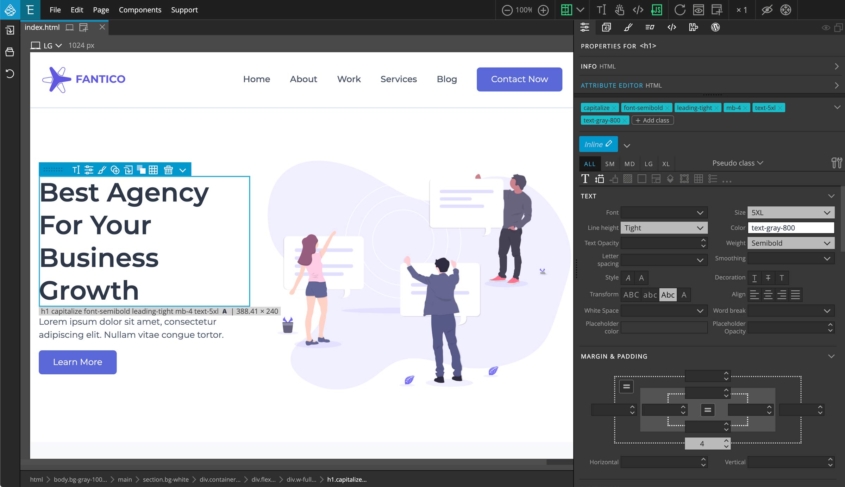
Tutorial – Fantico – Creating a landing page with TailwindCSS and Tailwind Visual Editor
A step by step tutorial about building a landing page with TailwindCSS. Watch the tutorial.
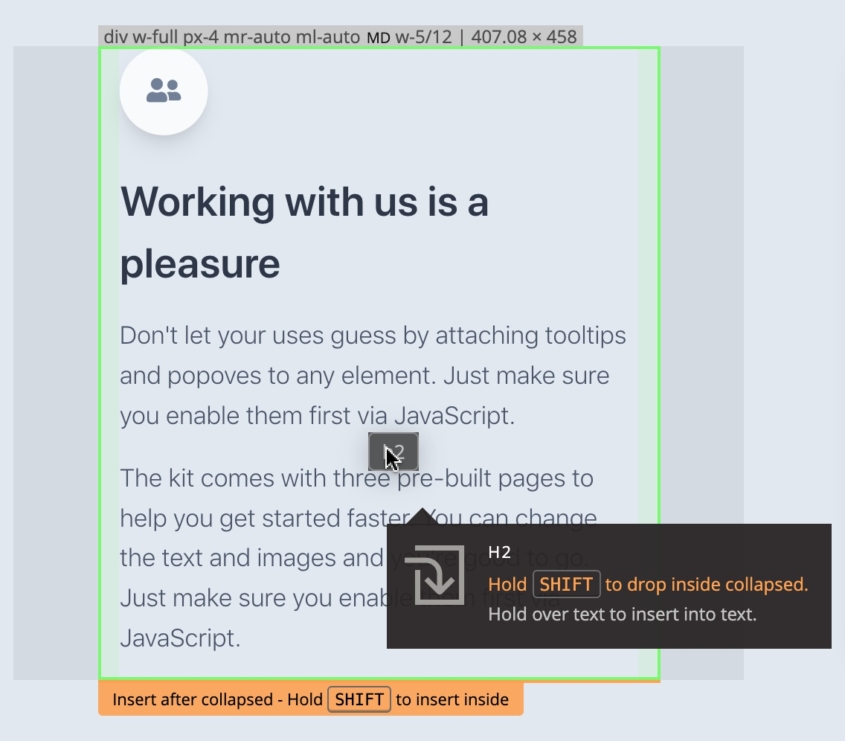
Pinegrow Web Editor 5.97 is out
Tailwind Visual Editor add-on – Drag & Drop with collapsed elements – Reorganized HTML element Library – Copy paste attributes – Combined Undo history and more.
Tutorial – How-to add features and functionality to your WordPress theme by using code snippets?
Learn how to add custom PHP code to WordPress themes created with Pinegrow.
Tutorial – Learn WordPress Development with the Pinegrow Starter Theme 2
The WordPress Starter Theme 2 (ST2) is a framework for quickly developing your own custom WordPress themes.
Tutorial – Working with Froala Blocks
A step-by-step guide on how to add Froala Blocks to Pinegrow library and use them to quickly build a great looking website.
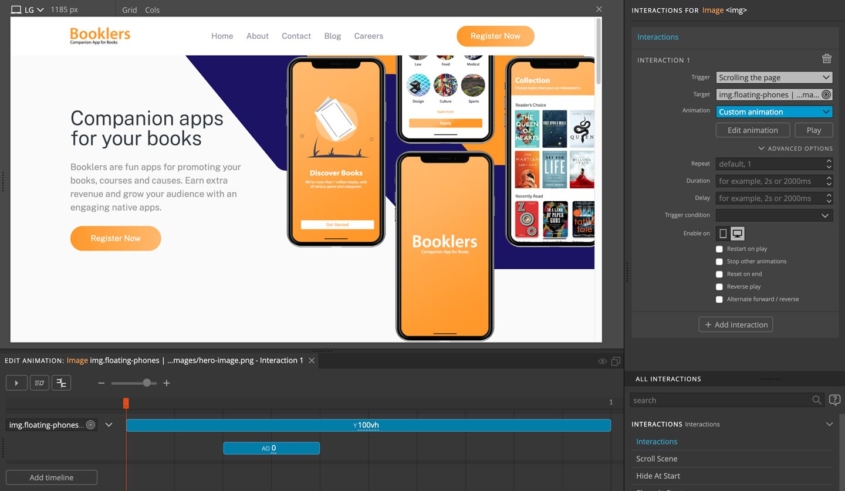
Tutorial – Adding web interactions to Booklers landing page
A step by step tutorial on adding web interactions and animations to a simple landing page.
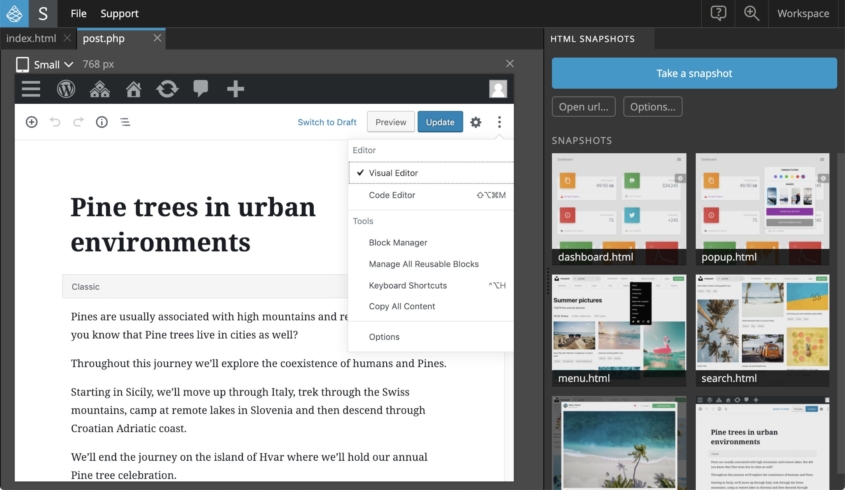
Introducing Pinegrow Snapshots
Take static HTML snapshots of dynamic web applications and use them for collaboration, styling and prototyping.