Articles
Special Offer for Users of WordPress Page Builders
Come onboard Pinegrow 747!
Adam Lowe’s Pinegrow Masterclass: A Comprehensive Archive of Tutorials and Insights
Adam LOWE, the lead architect at Peak Performance Digital, is a leading advocate for Pinegrow Web Designer, known for his influential tutorial videos freely available on Youtube. Specializing in WordPress development and innovative growth strategies, he excels in project management, website design, SEO, and online advertising. His expertise in web design tools and techniques, combined with his role at Peak Performance Digital, makes him a go-to source for aspiring developers.
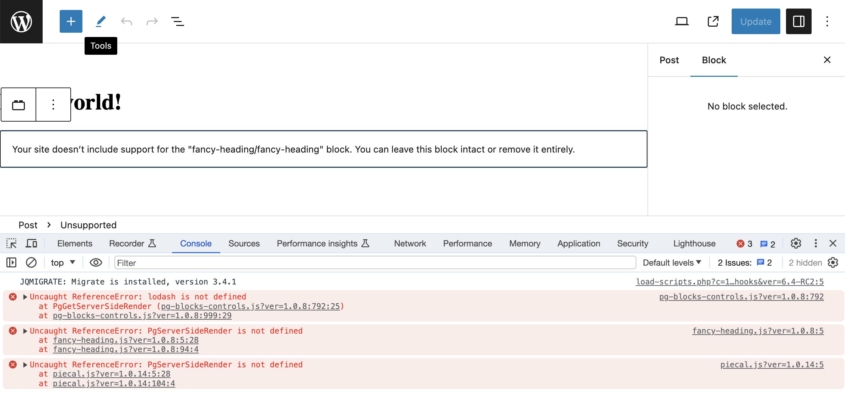
How to prevent WordPress 6.4 breaking the editing of all Pinegrow blocks
Use this guide to keep your custom blocks editable when your sites are updated to WordPress 6.4.
Mastering the Conversion of Webflow design to WordPress Theme or Block plugins using Theme Converter
Theme Converter facilitates turning HTML templates into a WordPress theme or block plugin for the WordPress CMS. This application is designed to work along with your preferred web development tool, such as Webflow.
Creating a WordPress theme in Pinegrow Web Editor – Live Demo!
Watch Adam Lowe, President of Peak Performance Digital as he creates a fully portable, native, custom WordPress theme using the Pinegrow web editor during a Youtube live.
First Look: A new kind of visual builder plugin for WordPress – Pinegrow Custom Blocks and Themes
In this video, Adam LOWE presents a first look at the upcoming Pinegrow WordPress plugin.
Differences between Pinegrow Desktop and the Pinegrow WordPress Plugin
What are some of the biggest differences between the upcoming Pinegrow WordPress Plugin and the Pinegrow Desktop version?
Custom WordPress Blocks with Pinegrow Web Editor
In this video, Adam Lowe, President of Peak Performance Digital shows you how we create completely custom WordPress blocks using the Pinegrow Web Editor. These blocks do not rely on third-party plugins or add-ons and can be easily edited using any standard text editor.
Display ANY WordPress Custom Field using Pinegrow
Did you know that you can display any WordPress custom field using the Pinegrow Web Editor? It doesn’t matter whether you are using Advanced Custom Fields (ACF), Meta Box, or any other tool – Pinegrow can handle them all just as easily.
Create a Native WordPress Block Plugin Using Pinegrow Web Editor
In this video tutorial, Adam Lowe, President of Peak Performance Digital creates a plugin with native WordPress blocks to display custom and dynamic data from custom blocks and post types inside a biography grid using the Pinegrow web editor. All without any code!
Pinegrow is Not a Page Builder
Adam Lowe explains how Pinegrow WordPress theme builder is different from all other existing builders on the market.
Conditionals in Pinegrow for WordPress
Take a simple login button and find out how you can use conditions to turn that button into a “My Account” button if/when a user is logged in.
No More Guesswork: Preview your custom WordPress blocks on the page as you build them
Pinegrow isn’t a page builder. So, that begs the question, “how do I build components that fit with my page and the rest of my website?” Luckily, the upcoming Pinegrow Plugin has you covered with a new “open in wrapper” feature that lets you build your components in the context of their surroundings.
Creating and Styling WordPress Menus in Pinegrow: An Overview
Let’s take a look at how WordPress menus work inside the Pinegrow web editor. Because, like everything else, it’s a little different than what you’re probably used to.
Create Simple Forms with Pinegrow Web Editor
Did you know that Pinegrow has a WordPress forms Smart Action built in?
Creating Post Loops in Pinegrow Web Editor
Loops are one of the core building blocks of WordPress. Pinegrow has a fantastic loop builder that gives you tons of flexibility with a simple interface.
Pinegrow at the WP Builders Fight Club
Pinegrow participated in the WP Builders Fight Club challenge to build the same website with a bunch of different WordPress tools, and to compare results.
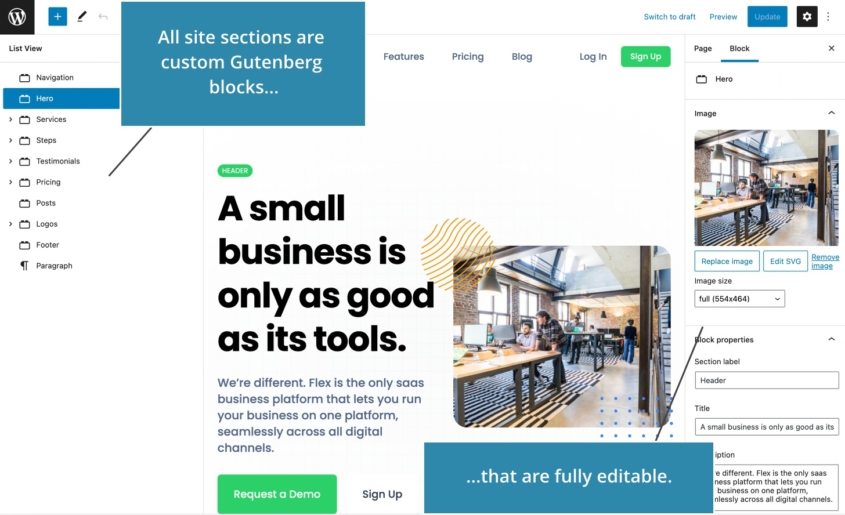
Flex – Creating a Tailwind CSS Theme with Gutenberg Blocks and Pinegrow Interactions
A fun tutorial on converting a Tailwind CSS project into a WordPress theme based on Gutenberg blocks. As a bonus, we will use Pinegrow Interactions to create a slider block and a pricing toggle.
3 useful tips for WordPress theme development with Pinegrow
Developing WordPress themes with Pinegrow offers you a major paradigm shift.
You don’t have to be a pro developer and code your templates by hand to produce high quality themes that comply with official development guidelines. You don’t have to force yourself to use a site builder plugin (Elementor, Beaver Builder, Divi) which will certainly make the initial design easier, but which will impose its own format, its own limitations and above all which will considerably hinder the performance of your site.
However, with great power comes great responsibility, so here are 3 pieces of advice that may help you make the right decisions.
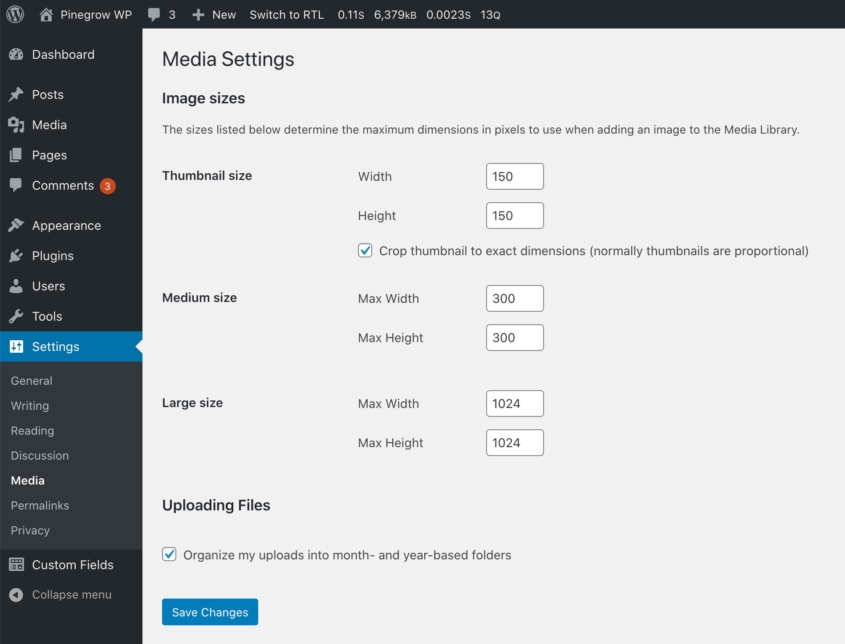
Learn more about the responsive Images support in WordPress
WordPress makes it easy to use responsive images in your themes. Take a look at this guide to learn how.
WordPress Theme Development basics: We get you covered!
Our documentation about WordPress theme development covers the most recurring topics and questions, but it turns out that it is rarely the first place where Pinegrow users seek for information.
So here’s a reminder of the sections we find most appealing in light of the questions we recently received in the Pinegrow Technical Support inbox.