Learn WordPress Development with the Pinegrow Starter Theme 2
The WordPress Starter Theme 2 (ST2) is a framework for quickly developing your own custom WordPress themes.
It was first introduced in 2017 as a free project, open for contributions.
The Pinegrow team has recently updated the project with many improvements.

Every day, our support team receives a bunch of questions related to the creation of WordPress themes. So we thought it might be a wise idea to help out our customers by inviting them to try and explore the functioning of our WordPress Starter Theme 2.
At the first glance, it may be difficult to appreciate the quality of the Starter Theme 2 project without having the opportunity to take it for a spin and look under the hood – in the most simple way possible.
To let you easily do that, we prepared a directly usable version of Starter Theme 2, in the form of a 100% pre-configured site archive (packed with structure, content, examples and more…) to be used immediately on your computer through the use of the free and multi-platform (mac/win/linux) Local.app Lightning application.
Our site archive runs on PHP 7.3.5, WordPress 5.8 and has (as of July 29, 2021) all the plugins needed for serious WordPress theme development, including the very last WooCommerce 5.5.2
Here are the instructions that will allow you to test the Starter Theme 2 exhaustively, both by actually using it on your own computer and by being able to explore and modify the corresponding Project folder directly from within Pinegrow!
Feel free to play around with the project as much as you like. If it gets messed up you can simply spin up a fresh copy.
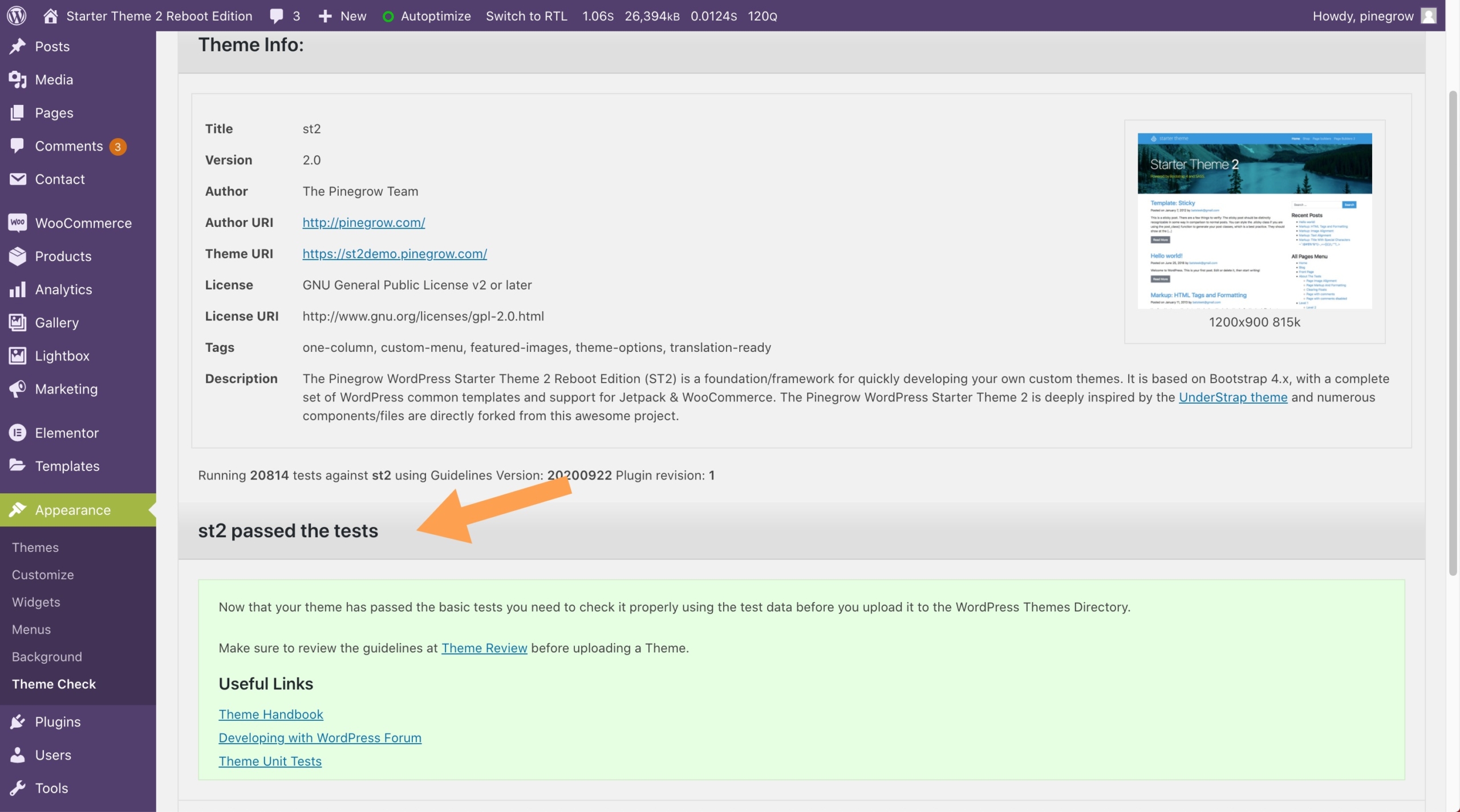
As of February 19, 2021, the ST2 still passes the very last Theme Check (Version 20200922.1)

What you’ll need
To take the full advantage of this hand-on learning experience you’ll need:
- Pinegrow Web Editor or Pinegrow Theme Converter for editing the theme.
- Local.app Lightning for running a ready-made WordPress site on your computer.
- Preconfigured Starter Theme 2 Local.app site archive with all the plugins and settings needed to run the Starter Theme.
- Starter Theme 2 source files so that you can explore and modify the theme.
Let’s do them one by one.
Download and Install Pinegrow PRO with WordPress Theme Builder
First of all, if it is not already the case, you need to download and install Pinegrow Web Editor PRO. (Our 7-day trial version has everything you need if you just want to try the process).
Download and Install Local.app
You also need to download and install the Local.app Lightning application.
Download the preconfigured site archive of the Starter Theme 2
Then, please, download our preconfigured Local site archive of the Starter Theme 2 WordPress site. Click here to download the ZIP file.
Download the last version of the Starter Theme 2
Lastly, in order to be able to explore the source files of the Starter Theme 2 and modify the theme with Pinegrow Web Editor, you should download the Starter Theme 2 source project folder from Github. Click here download the very last version.
When it’s done, extract the PGWPBootstrap4StarterTheme-master.zip at a safe place on your computer hard drive. In the remaining instructions, this folder will be called the project folder.
Load the pre-configured Starter Theme 2 site in Local.app
All you need to do is import the preconfigured site archive of the Starter Theme 2 (zip file) by dragging and dropping it over Local or by selecting “Import” from Local’s menu.
Running macOS High Sierra? Here is a useful workaround if you face issues while installing our pre-configured Starter Theme 2 site (Local hangs on “Starting up Site Services”).
https://localwp.canny.io/bug-reports/p/mac-high-sierra-local-hangs-on-starting-up-site-services
Local will ask you a few questions about the site, such as the Site Domain as well as the folder you want to use to hold the site. Depending on the size of the archive, the import can take a few seconds for smaller sites, or much longer if the zip file is quite large.
The WordPress admin login is pinegrow and the password is pinegrow. Easy to remember, isn’t it? Of course, never use this type of credentials on your production sites, this is only a local test site.
Load and initialise the Starter Theme 2 project with Pinegrow
To facilitate the development and the portability of the Starter Theme 2, all the templates use specific user variables that you will need to define from the Pinegrow settings. Make these adjustments from the very beginning.
Read more about Pinegrow user variables: https://pinegrow.com/release_notes/release-4-7-10-may-2018/
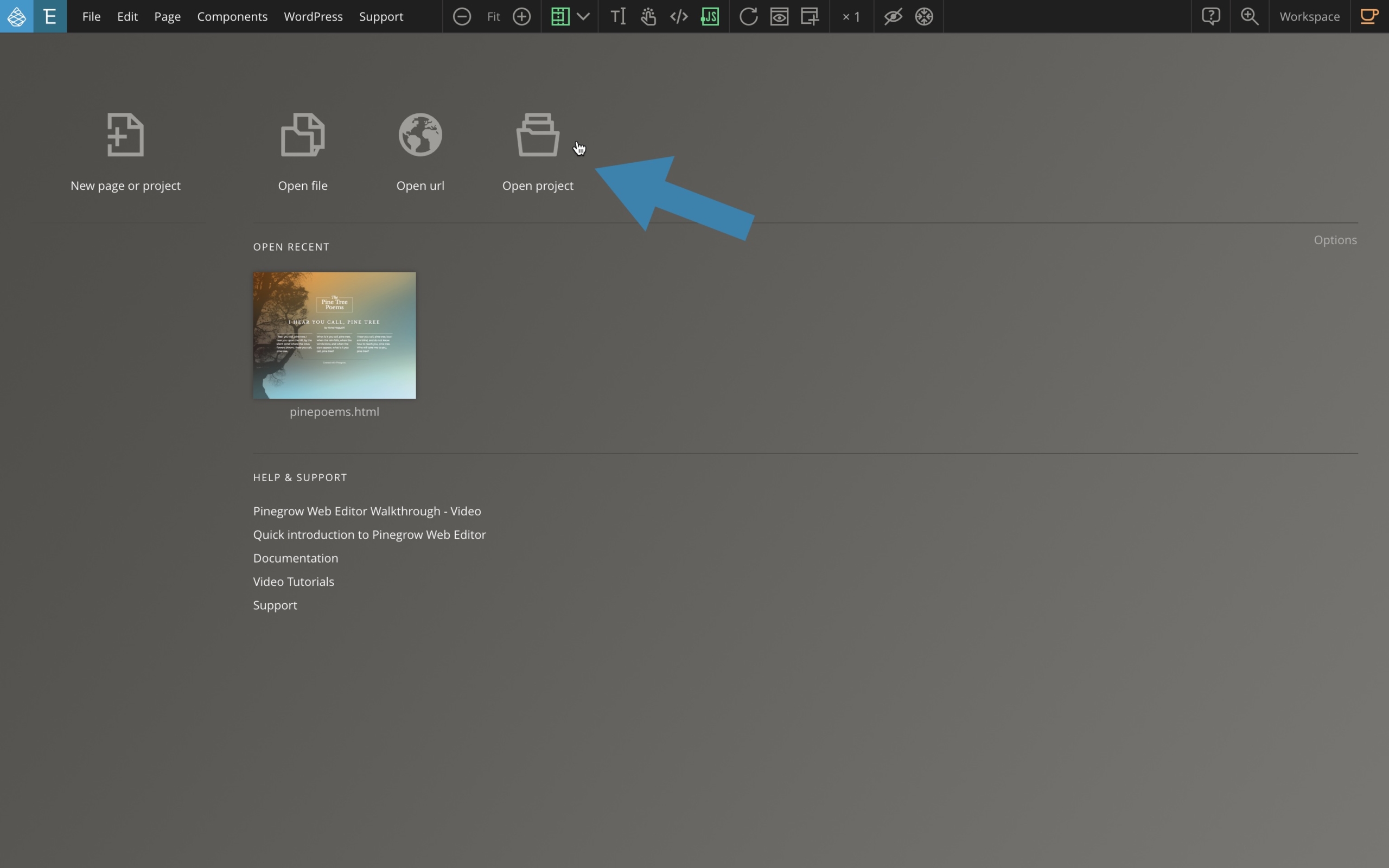
Start Pinegrow or Pinegrow Theme Converter and from the dashboard, select open project.

Then, select the PGWPBootstrap4StarterTheme-master project folder.

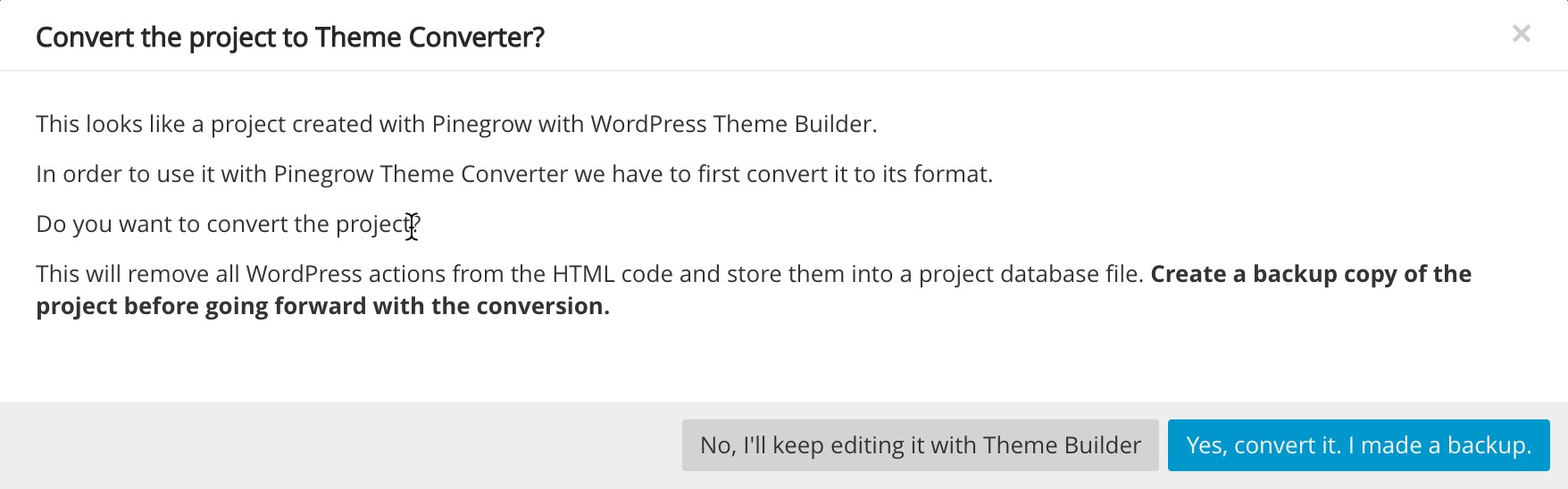
Pinegrow Theme Converter users will then see the following message:

Pinegrow Theme Converter users users will have to Click on Yes, convert it, I made a backup and they will see the following message:

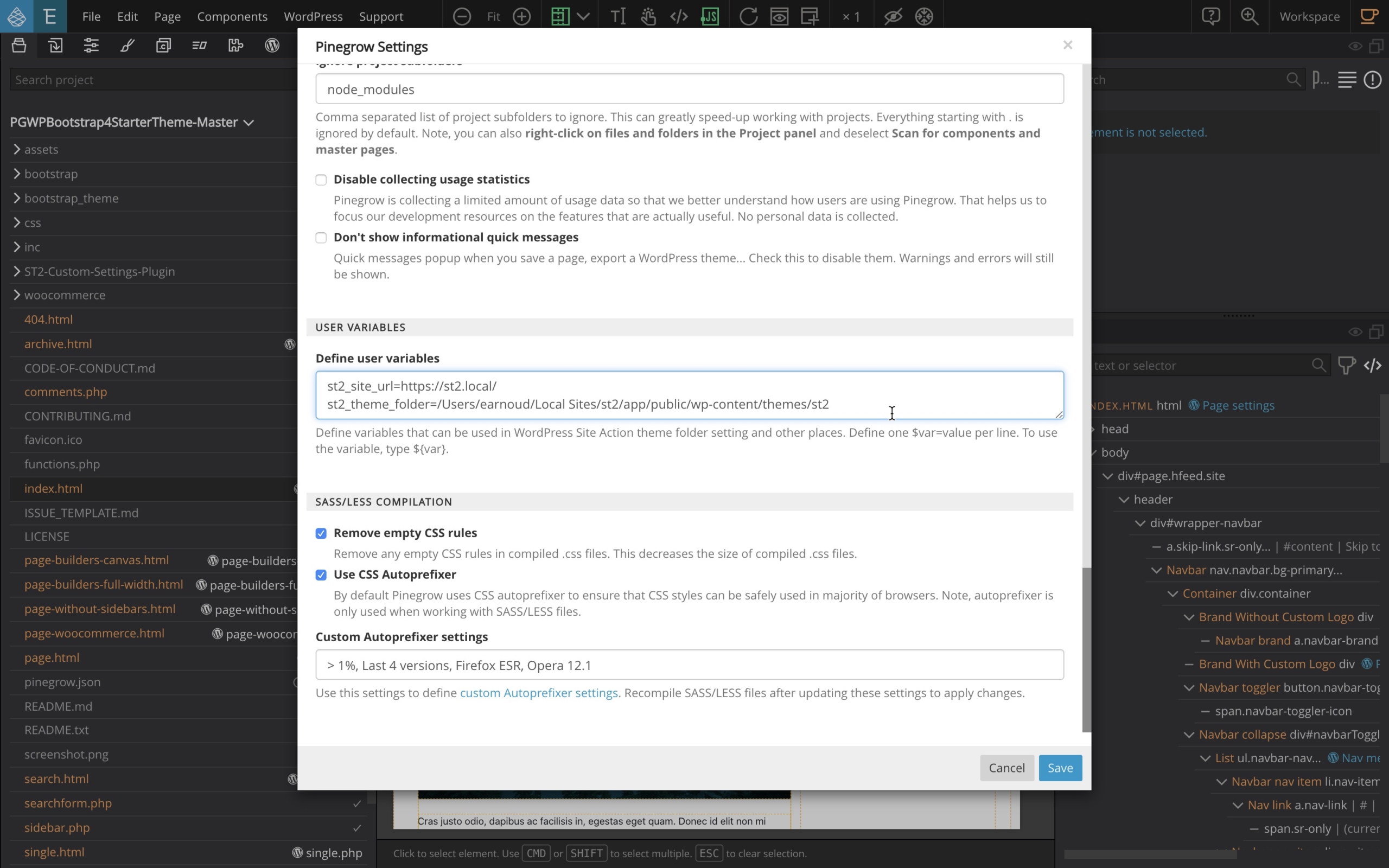
From the Support menu, go to Settings > USER VARIABLES > Define user variables.

Add and/or modify the following lines:
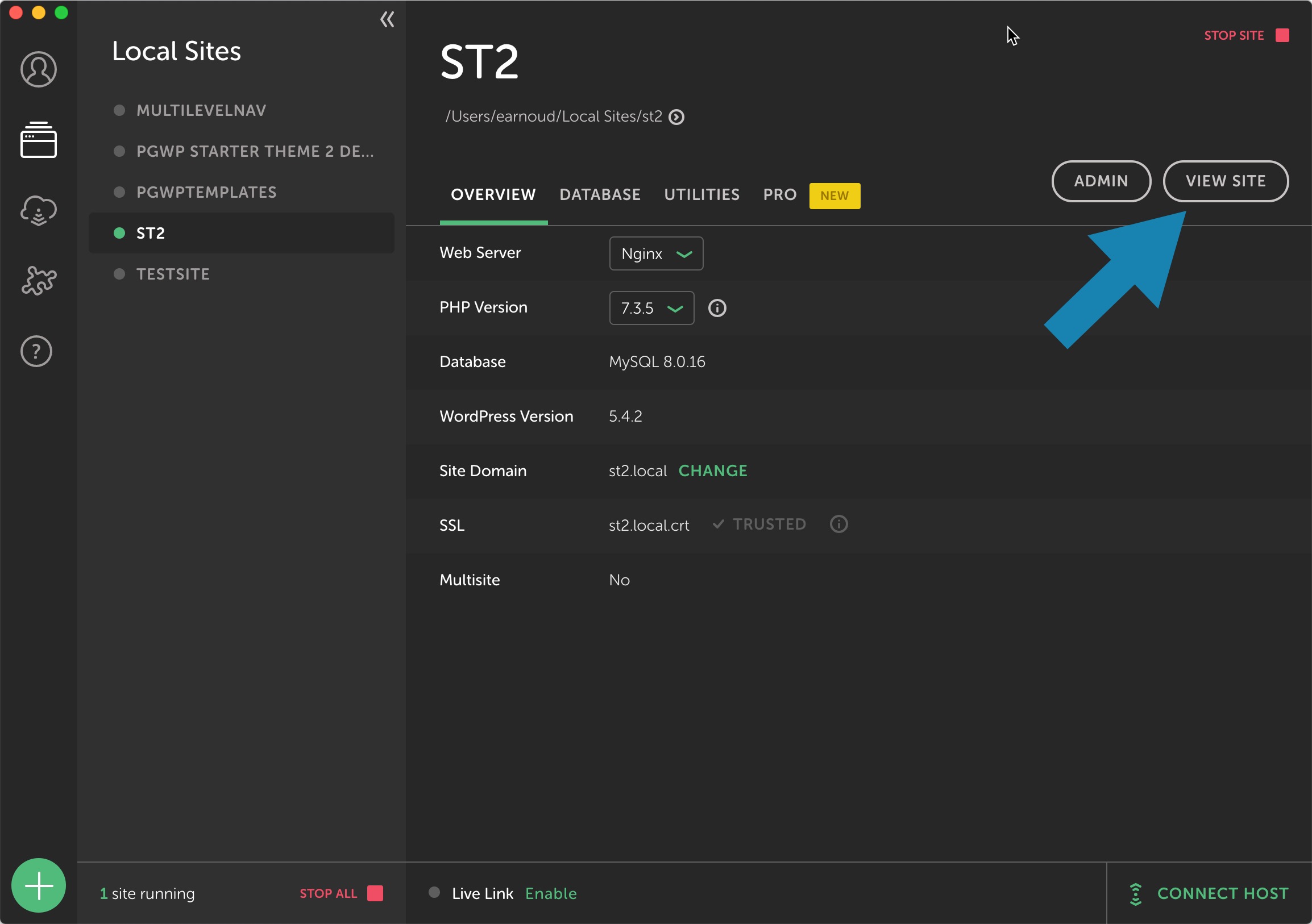
st2_site_url=https://st2.localst2_site_url is the main URL of your test site running on local.app. This is the address that opens when you click VIEW SITE from Local.app.

Then, also add/or modify the following lines:
st2_theme_folder=/xxxxxxx/Local Sites/st2/app/public/wp-content/themes/st2st2_theme_folder is the URL of the destination folder for the theme export by Pinegrow. It is located in the folder containing your local WordPress, in the /wp-content/themes/ folder.
If you have followed our instructions so far, this folder named /themes/st2 already exists on your computer and it is obviously not empty.
Tweak the project and export your changes
Once all these elements are properly configured, every change you make to any of the Starter Theme 2 templates from your Project folder will be exported to the theme folder and you will be able to view your changes live on your local WordPress!
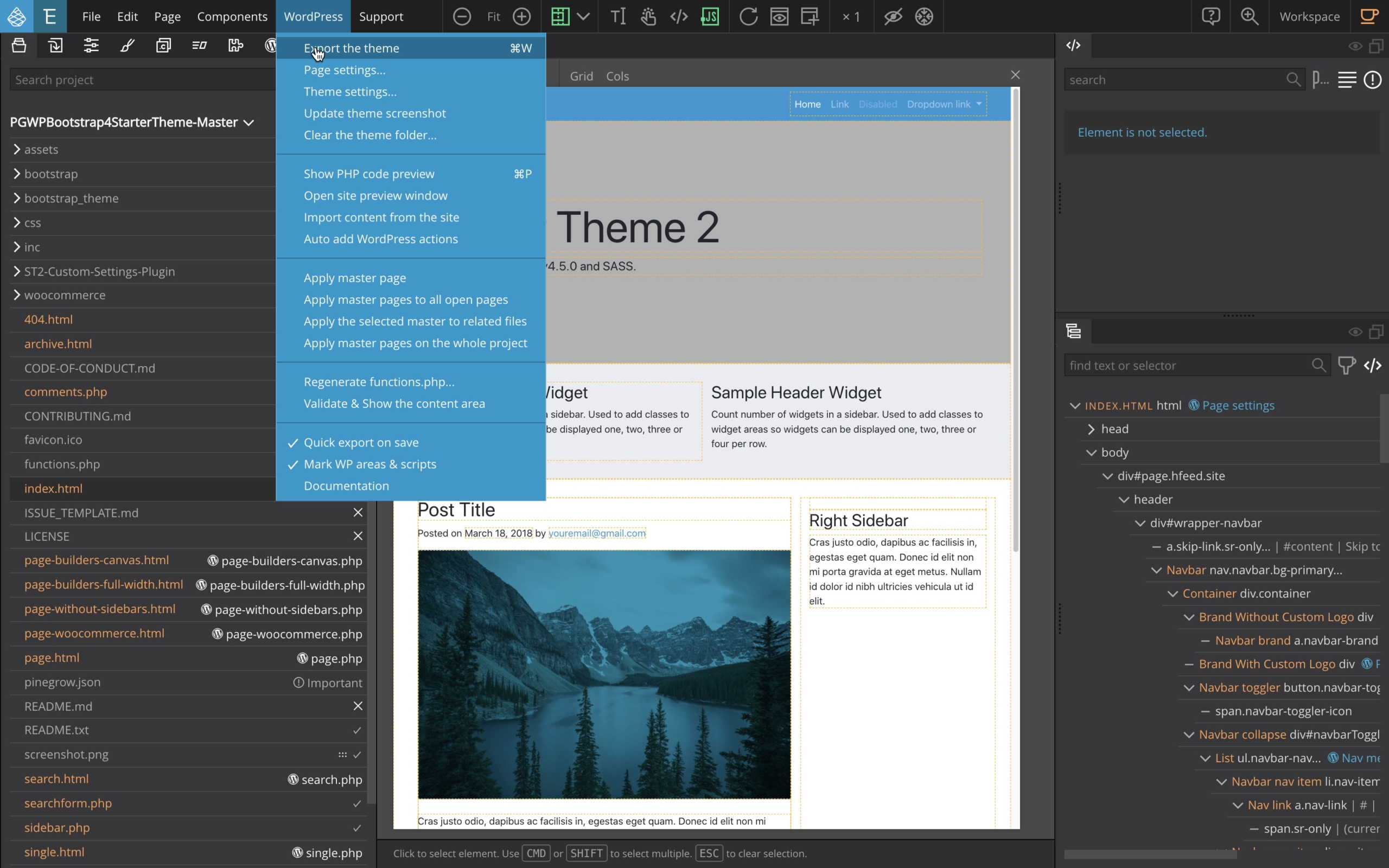
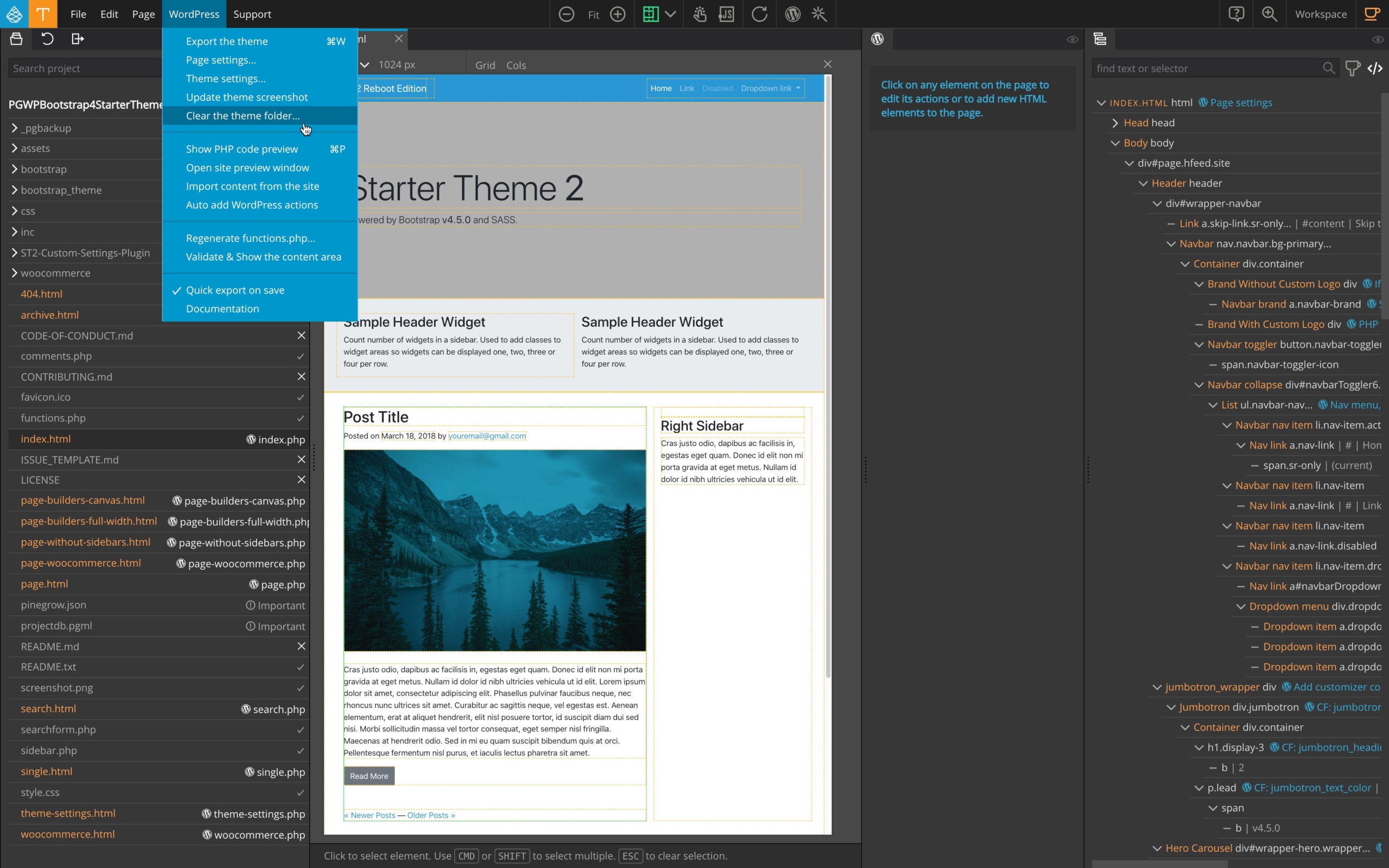
Use WordPress -> Export the theme to export the theme after making changes.

Export the ST2 for the first time
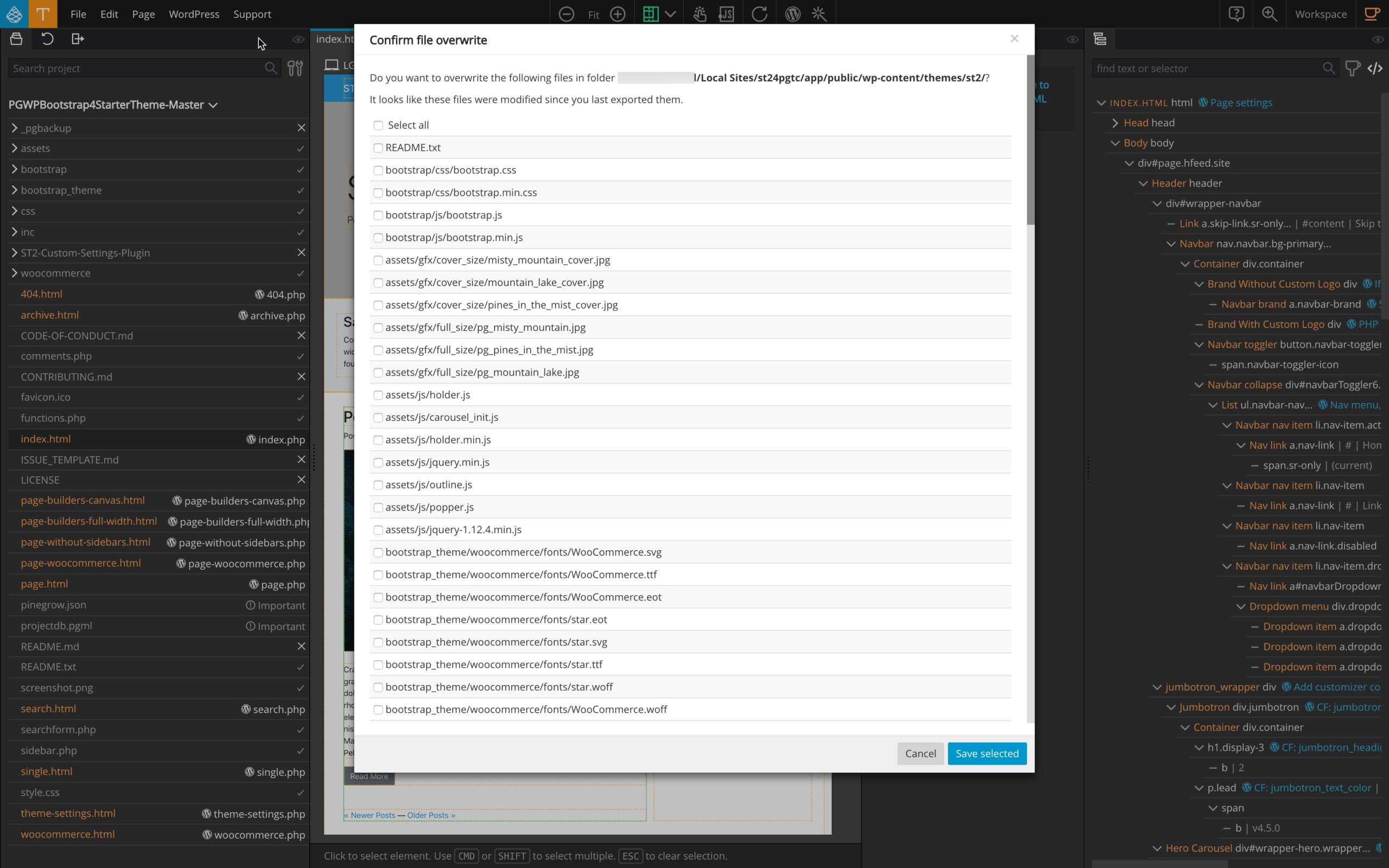
On your first ST2 theme export, because the theme files already exist in the theme folder, you will receive a message asking you to confirm if you want to overwrite the files already present.

Choose Select all and click on Save selected.
However, before your first theme export, from the WordPress menu, you can also, select the Clear the theme folder option and then proceed to the export of the theme. You will then receive no warning.

What’s next?
You’re all set for a journey full of new knowledge with the Starter Theme 2!
Our upcoming dedicated WordPress tutorials will make extensive use of the Starter Theme 2 but in the meantime, you can of course start testing and tweaking the Starter Theme 2.
Check out the Starter Theme 2 documentation to get started.
You now have some very serious stuff in hand to advance at high speed in your understanding of WordPress theme development with Pinegow!
Discuss this tutorial
Have questions or comments about this tutorial? Let’s talk about it on our forum.