New Pinegrow Web Editor release 5.95 – Using Froala Design Blocks in Pinegrow – How to host your website on GitHub Pages – Advanced Scroll Slides – Partials are back!
Hi, Matjaz from Pinegrow here.
We’re bringing our newsletter back. Twice per month we’ll send you a newsletter with tutorials & tips on how to get the most out of Pinegrow Web Editor and news from the Pinegrow world.
The content of this edition:
- New Pinegrow Web Editor release 5.95
- Using Froala Design Blocks in Pinegrow
- How to host your website on GitHub Pages
- Advanced Scroll Slides
- Partials are back!
New Pinegrow Web Editor release
The latest Pinegrow release 5.95 is available for download. It comes with:
- Working with partials (more about this below)
- Creating new files from the Project panel
- Improved management of the default stylesheet
- Support for activation in centralized deployment environment, like labs and workplaces
- Bug fixes
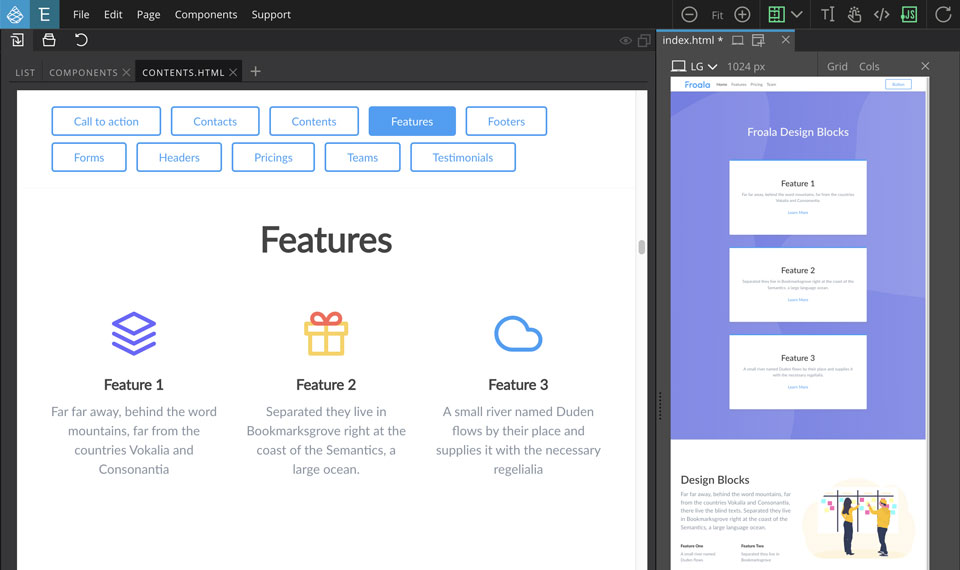
Using Froala Design Blocks in Pinegrow

Froala Blocks is a free, clean and elegant block library based on Bootstrap 4. In this step-by-step tutorial you’ll learn how to add Froala Blocks into the Library panel and use them to quickly build a good-looking website.
Build a website with Froala Blocks »
How to host your website on GitHub Pages

Building a website is just the first step. You then need to host it online. In this guide we’ll show you how to host your website on GitHub Pages – for free.
Host your website on GitHub Pages »
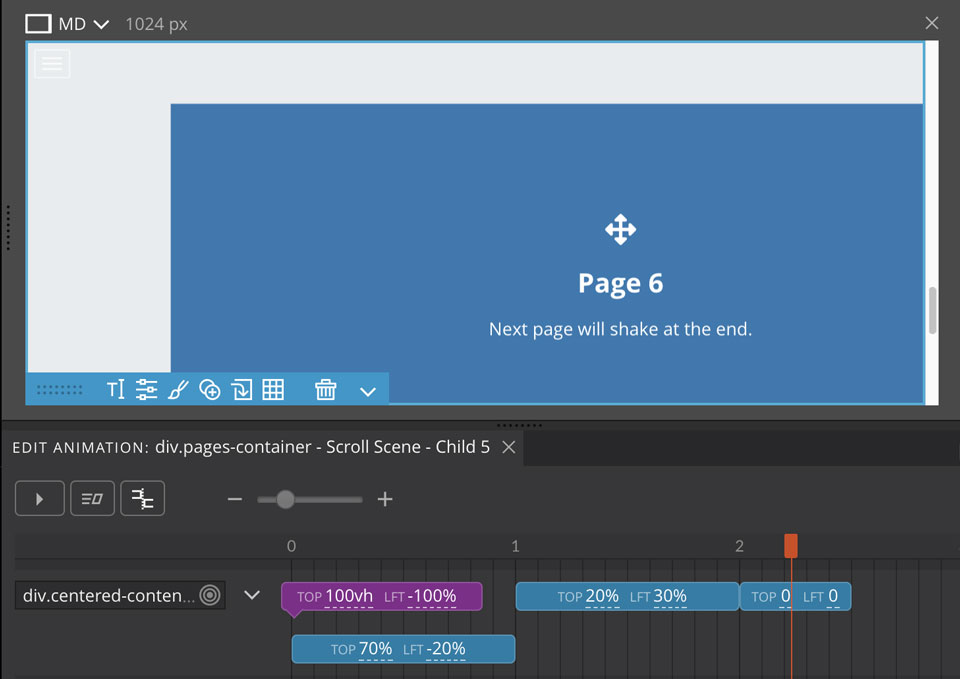
Advanced Scroll Slides

Take a look at the latest Pinegrow Interactions example that uses a single Scroll Scene action to create a presentation with animated slide transitions. Just open the example with “Open URL” in Pinegrow Web Editor and explore how it is made. New to Pinegrow Interactions? Start here.
Explore Advanced Scroll Slides »
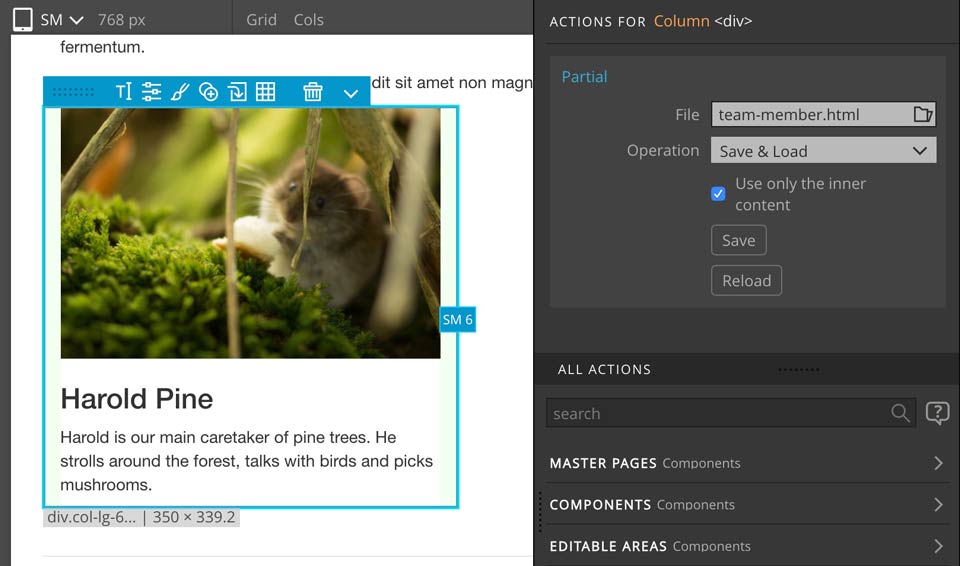
Partials are back!

Partial is a HTML document that represents only a part of the page, for example a navigation menu or a component.
Pinegrow now lets you (again) edit such files in the context of their parent page.
That’s it for this edition. Get in touch with any feedback and suggestions.
All the best,
Matjaz & the Pinegrow Team