Pinegrow Interactions é um poderoso editor visual de interações e animações para web.
Pinegrow Interactions é o novo add-on para o Pinegrow Web Editor, extendendo sua capacidade como editor HTML e CSS com composição de interações e criação de animações completas com editor de linha do tempo.

O Pinegrow Interactions tem os recursos:
- criar interações personalizadas em qualquer elemento na página
- criar efeitos animados ao rolar páginas
- seu site continua compatível para todos os usuários e em todos os aparelhos
Interação = Evento + Animação
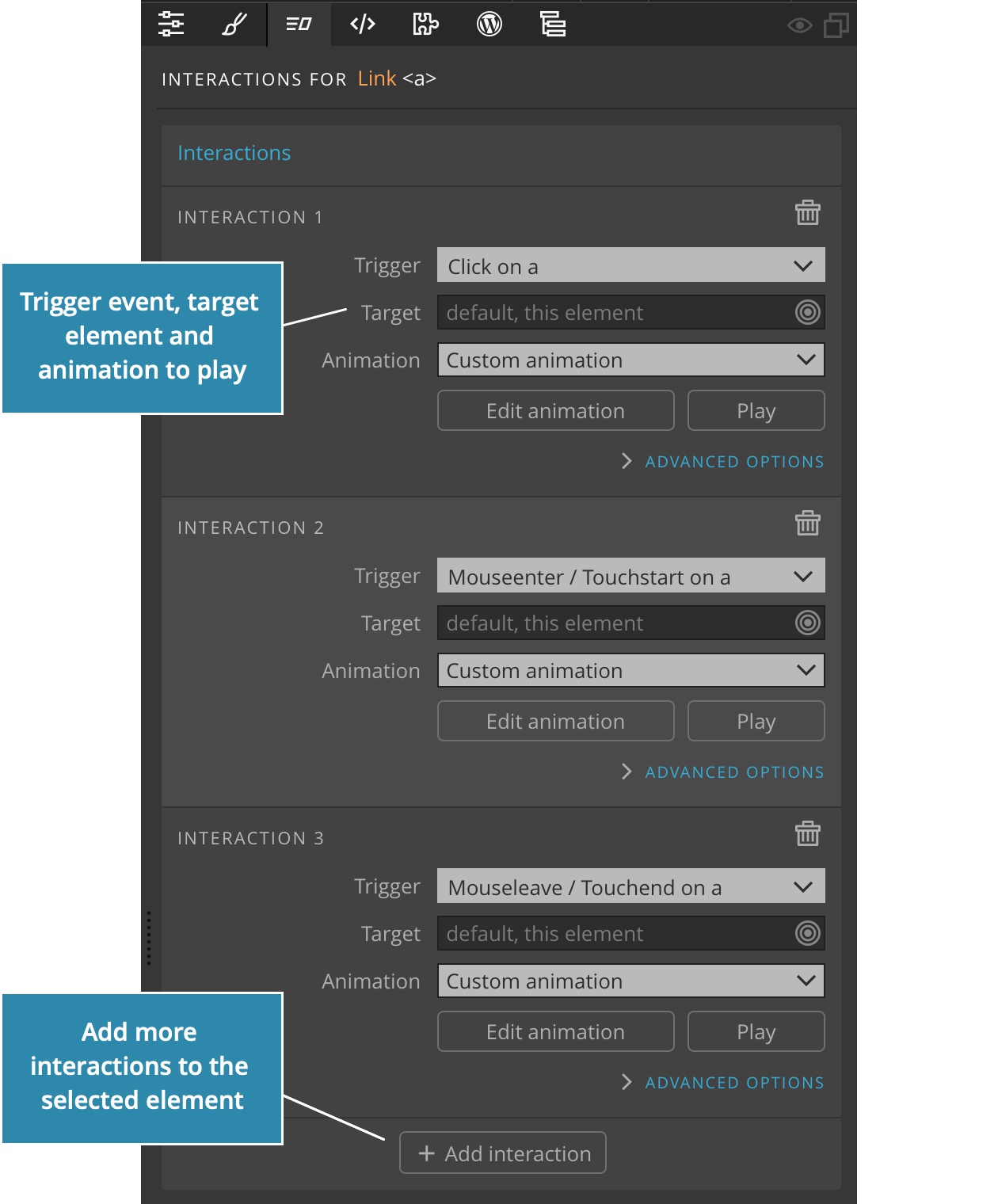
Cada interação é uma combinação de:
- um evento que inicia a animação (trigger)
- um elemento alvo para ser animado (target)
- a animação (animation)
Animações prontas pra usar
O Pinegrow Interactions vem com uma coleção de animações predefinidas que poderem ser adicionadas rapidamente ou customizadas para sua necessidade.
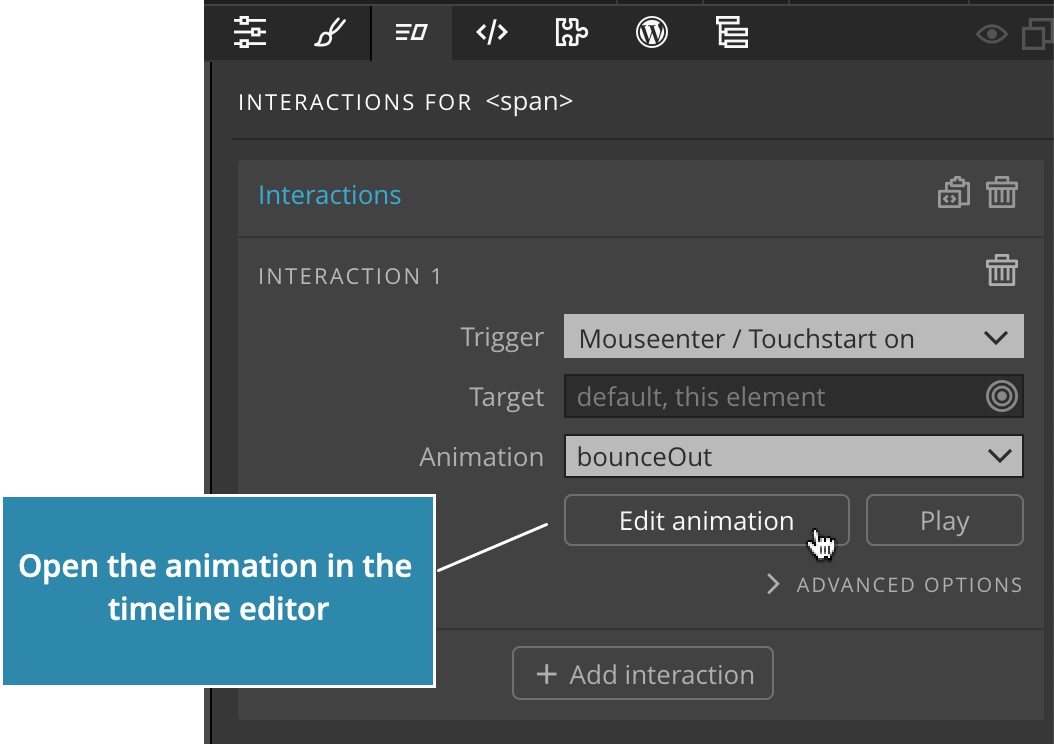
Mas isso não é tudo, clicando no botão Editar animação (Edit animation) você tem liberdade total de criação no Editor de linha de tempo.

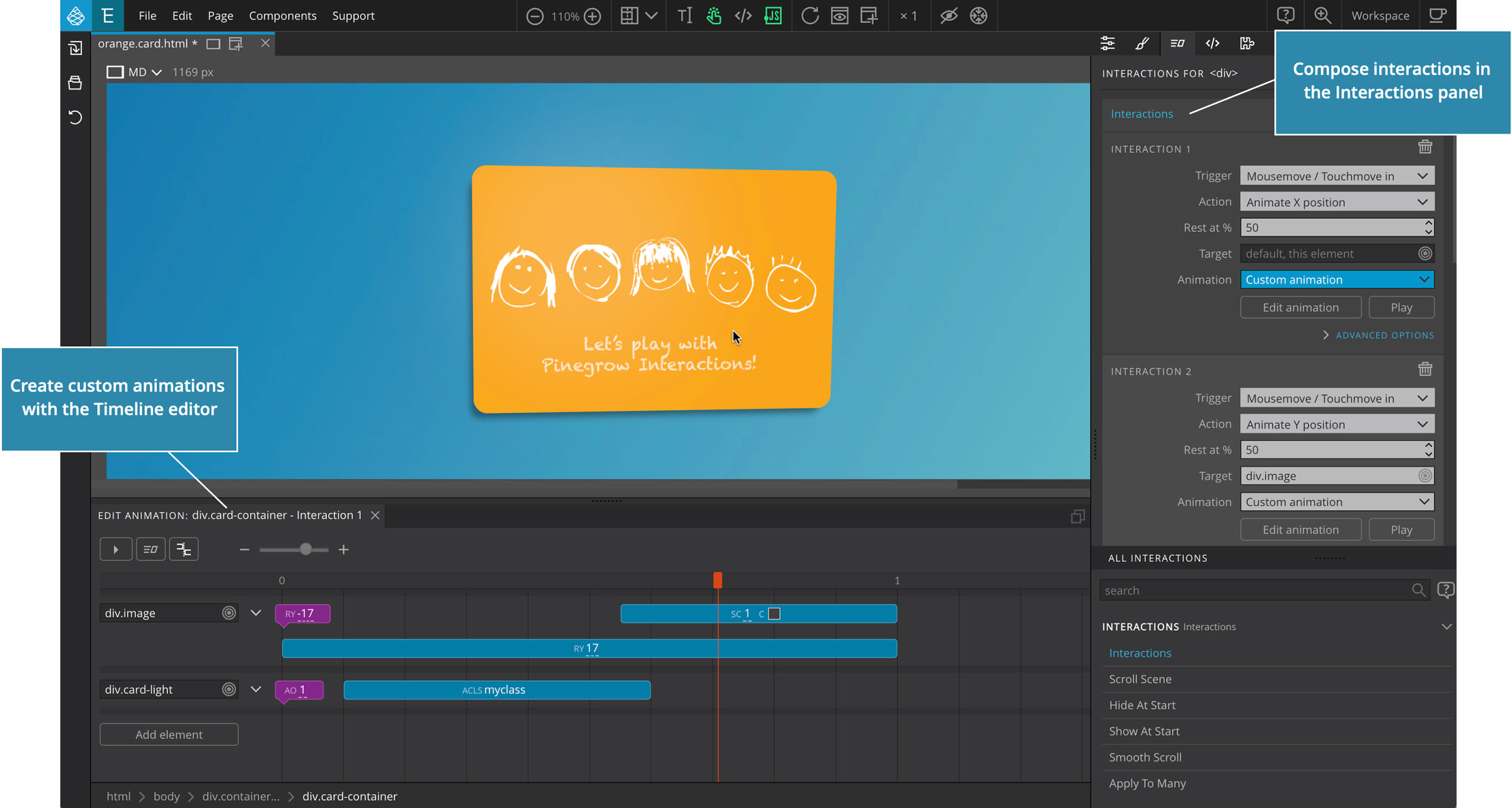
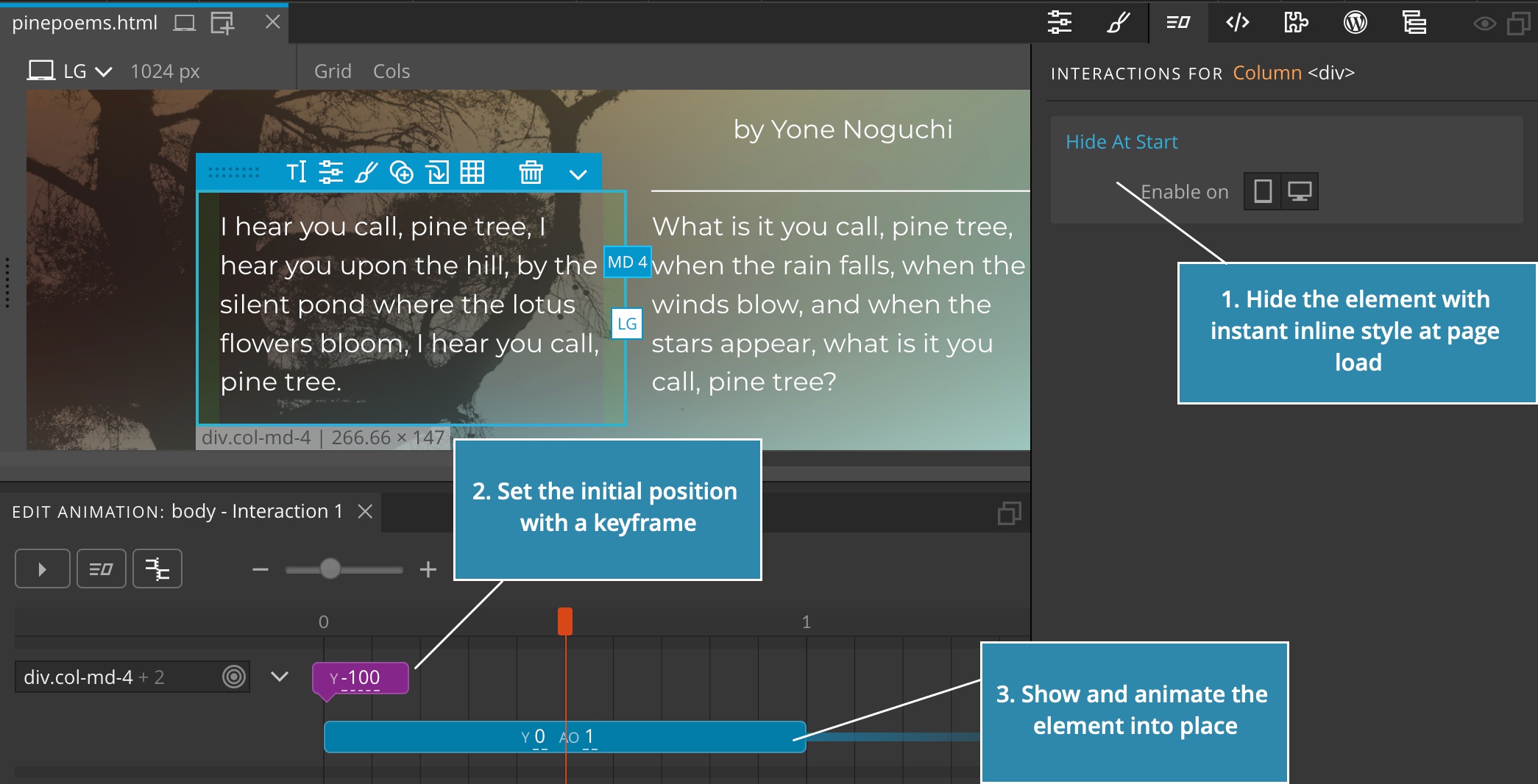
Editor de linha de tempo (timeline editor)
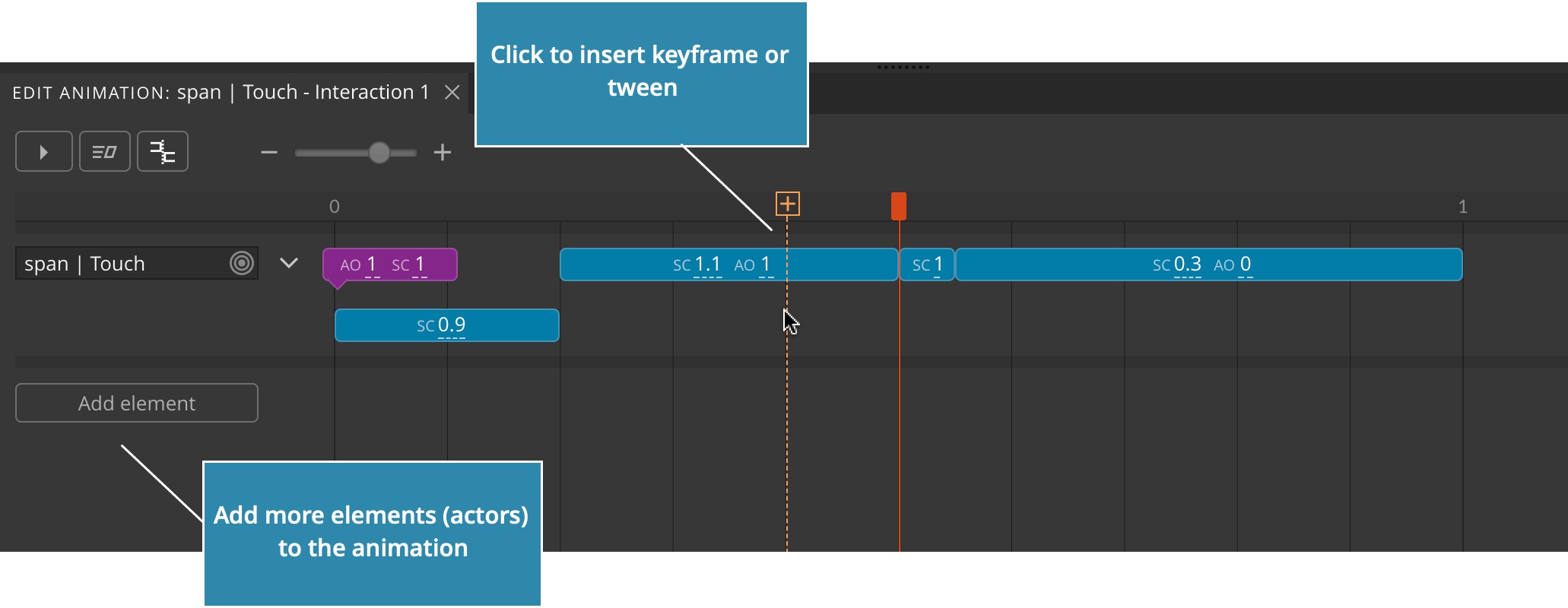
Todo o poder do Pinegrow Interactions é alcançado quando o editor de linha do tempo é usado. Ela dá acesso aos quadros-chave (keyframes) e transições (tweens).
Tudo é visualizado em tempo real na visualização de página.

É fácil criar animações complexas adicionando vários elementos da página na linha do tempo, com animações individuais.
Qualquer propriedade pode ser animada, como cor, posição, tamanho e classes. Mídia pode ser reproduzida ou e até propriedades customizadas alteradas.
Aumente o volume e experimente clicar nas teclas do piano abaixo:
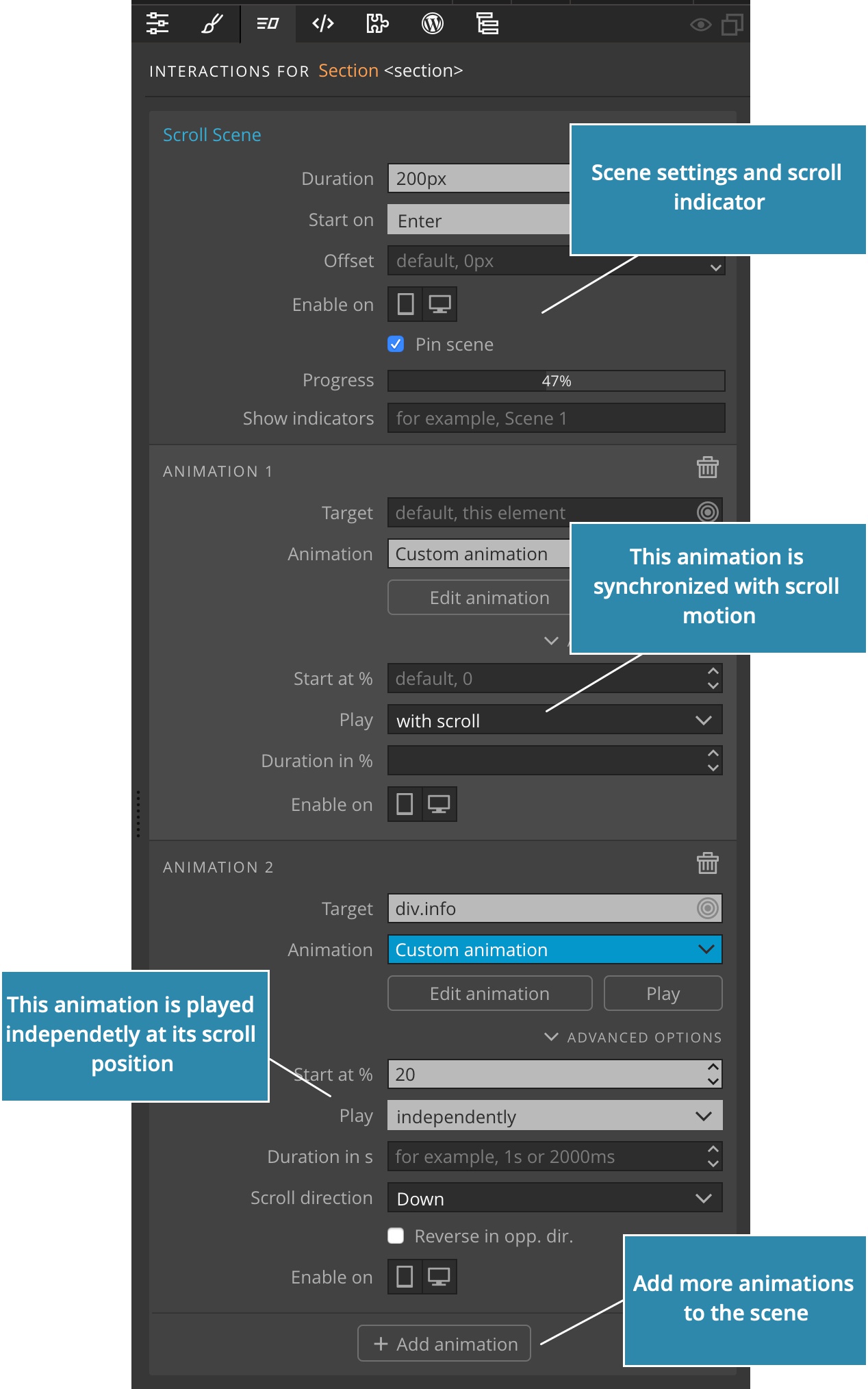
Efeitos de rolar página (scroll scenes)
São efeitos ativados com base na posição de rolagem da página.
Animações podem ser atribuídas ao movimento de rolagem da página ou a altura da página.
Barras de progresso e indicadores de cena são uma grande ajuda na criação de efeitos de rolagem na decisão de quando e por quanto tempo as animações devam rodar.

Abaixo há um exemplo simples de efeito de rolagem com elementos animados independentemente ao aparecer. A animação roda ao contrário quando a página é rolada para cima.
Aconteceu em uma noite estrelada …
Um satélite voou pelo céu e não deixou rastro para trás.
Um grilo cantou sua música e tudo ficou em silêncio.
E eu vi tudo.
Animação de rolagem de página é visivel no Editor de linha de tempo, onde as animações são feitas em tempo real.
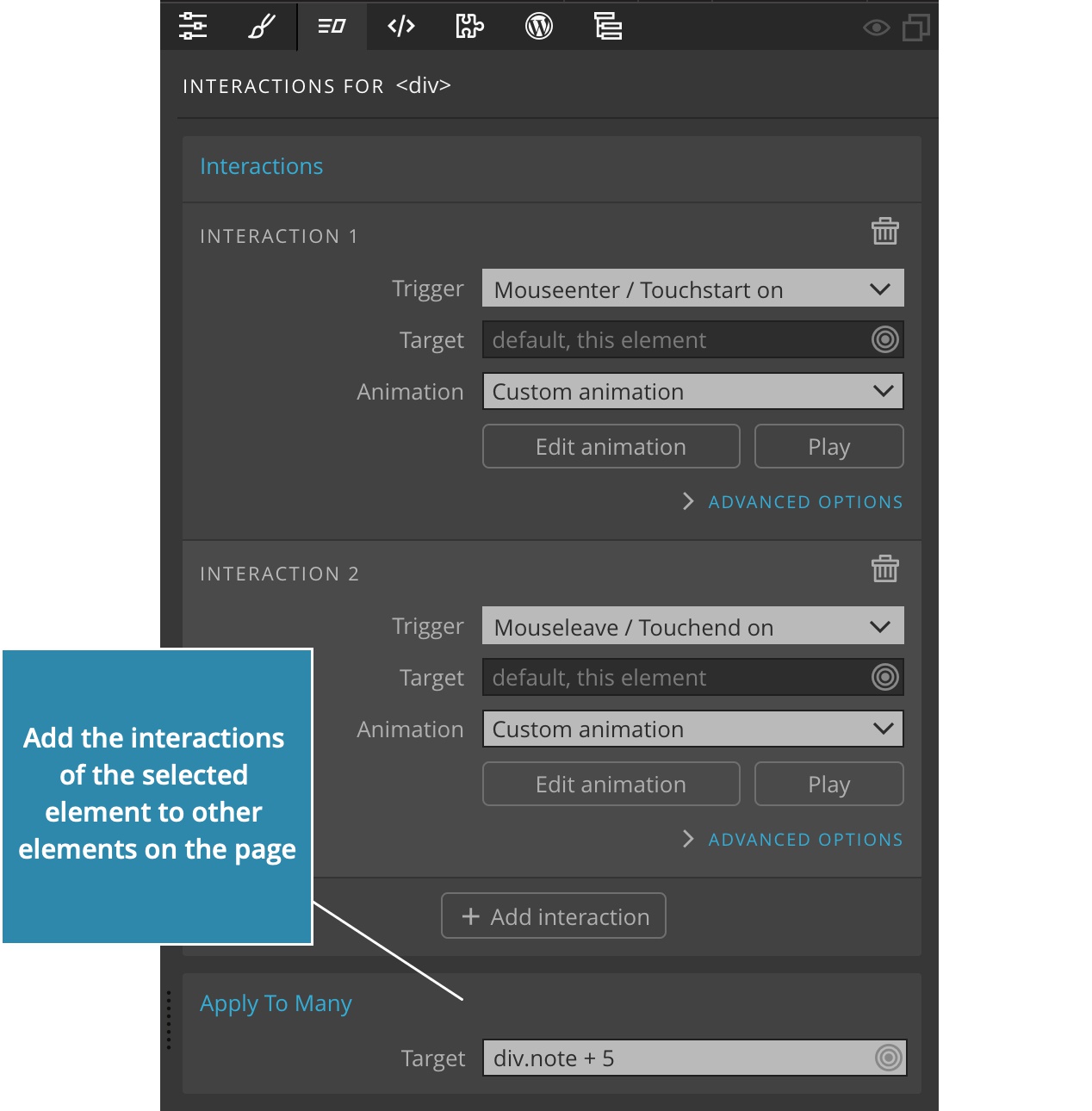
Crie uma interação uma vez e utilize-a em vários elementos.
Uma vez criada, uma interação pode ser aplicada em quantos elementos na página você desejar.

Compatibilidade das animação
Animações são divertidas, mas o que ocorre com meu site se o visitante estiver com o Javascript desligado?
Fique tranquilo, pois o Pinegrow Interactions é preparado para esses ocasiões e não vai travar nem apresentar erros em seu site.
As ações Esconder no início (Hide at start) e Exibir no início (Show at start) asseguram quais elementos são exibidos ou não quando a página é carregada, no caso das interação estarem disponíveis.

Também é possível criar conjuntos de interações específicos para visualização do site em telas de celular ou computador.
Mas lembre-se que o uso excessivo de interações podem tirar a atenção do visitante do seu conteúdo.
Tecnologia da GreenSock
O Pinegrow Interactions utiliza o código GreenSock GSAP, a famosa biblioteca de animação profissional web líder de mercado. Nós licenciamos a tecnologia para que os seus projetos do Pinegrow Web Editor com interações do Pinegrow Interactions tenham permissão completa de edição e venda, sem a necessidade de compra de uma licença comercial da GreenSock adicional (isso não inclui a chamada do código do GSAP direto por Javascript, sem a utilização do Pinegrow).












Nosso road-map
Estamos orgulhosos com o lançamento do Pinegrow Interactions, mas a versão 2 já está em andamento. Veja o que estamos preparando:
- Interações e animações reutilizáveis. A nova biblioteca de projeto, onde as animações (ou conjunto de animações) podem ser salvas e aplicadas a qualquer elemento.
- Redução do tamanho do arquivo do Pinegrow Interactions logo que a versão final do GreenSock 3 ficar pronta. A mudança de presets para a biblioteca de projeto também trará economia no tamanho de arquivo.
- Documentação completa com tutoriais e exemplos.
- Preço. Estamos lançando o Pinegrow Interactions com um preço promocional. Com o desenvolvimento de novas ferramentas e recursos, vamos ajustar o preço com o tempo. Mas esse ajuste afetará apenas usuários novos – na compra do Pinegrow Interactions hoje, você mantém o preço fixo enquanto sua assinatura estiver em dia.
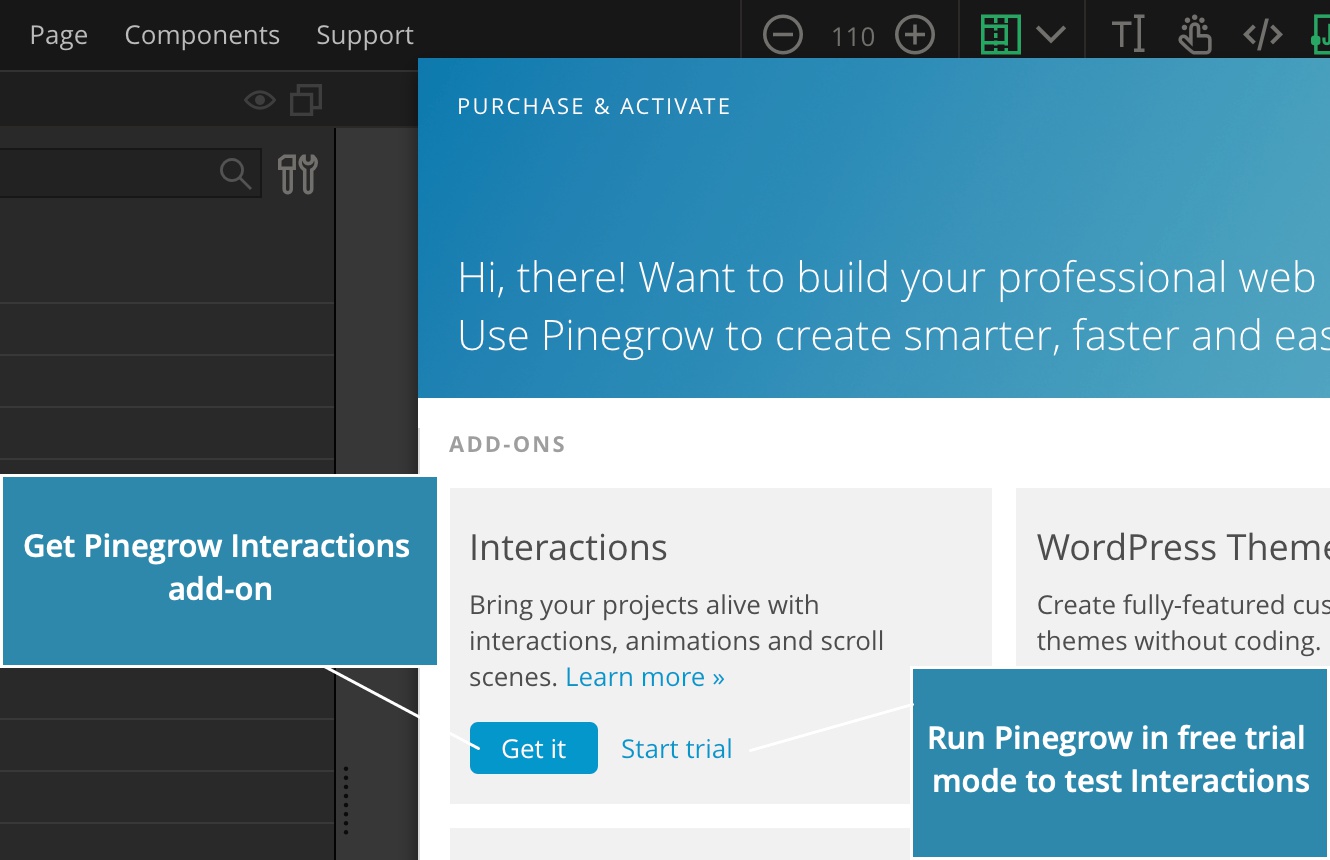
Compre o Pinegrow Interactions
Usuários do Pinegrow Web Editor no Brasil Pinegrow podem adquirir o Interactions dentro do Pinegrow, no menu Support -> opção Purchase & Activate

O preço é de US$25 por ano.
O Pinegrow Interactions está disponível através de assinatura anual. O Pinegrow Interactions estará disponível por 1 ano completo, e você poderá usar e vender seus trabalhos criados no Pinegrow Interactions mesmo que você cancele sua assinatura.
Ao escolhermos licenciar a melhor tecnologia de animação no mercado, o custo dessa licença precisa ser atualizado anualmente, o que impede a venda do Interactions com pagamento único.
Experimente o Pinegrow Interactions hoje
O Pinegrow Interactions está incluído no teste grátis do Pinegrow Web Editor.
Usuários atuais podem ligar o teste grátis do add-on no menu Support -> Purchase & Activate.
No período de teste grátis todos os recursos do Interactions estão disponíveis, mas com o compromisso de que ele não seja utilizado para fins comerciais.
Exemplos
A melhor maneira de aprender é abrir esses exemplos do Interactions no Pinegrow Web Editor e explorar como foram feitos.
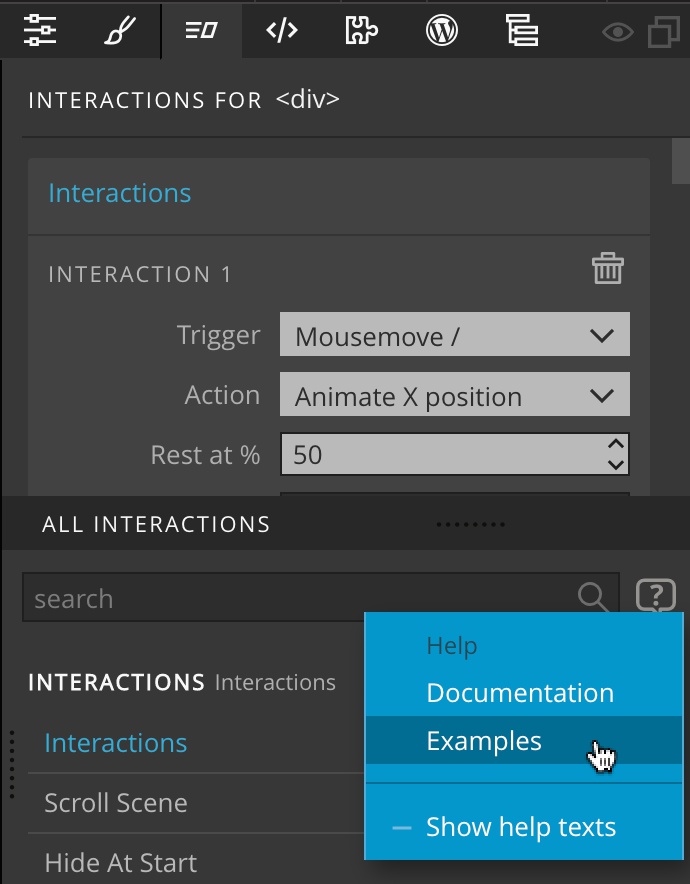
Você também pode acessar os exemplos direto do Painel do Interactions:

Boa diversão!