Melhorias no Editor de estilos, Componentes e Páginas-Mestre … e ainda um maratona de correção de bugs.
Download
Duplicar consultas de mídia (media queries)
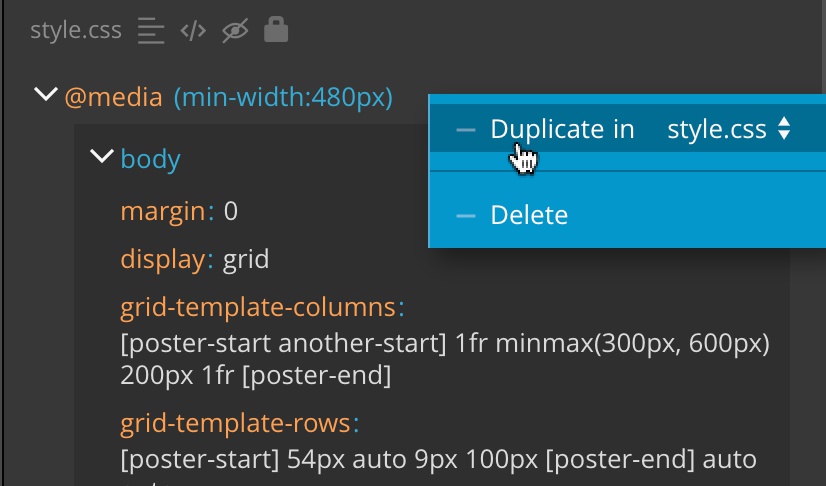
Consultas de mídia agora podem duplicadas no Painel de Estilo clicando com o botão direito do mouse nelas e selecionando Duplicate (duplicar) ou Duplicate in… (duplicar em).

Nas versões anteriores, apenas regras de CSS individuais podiam ser duplicadas.
Escolher o posicionamento de regras duplicadas ou sobrescritas foi melhorado. Quando a regra original está localizada dentro de uma consulta de mídia (media query), a nova regra é posicionada fora da consulta de mídia, logo após ela.
Proteção para todas as folhas de estilos filhas
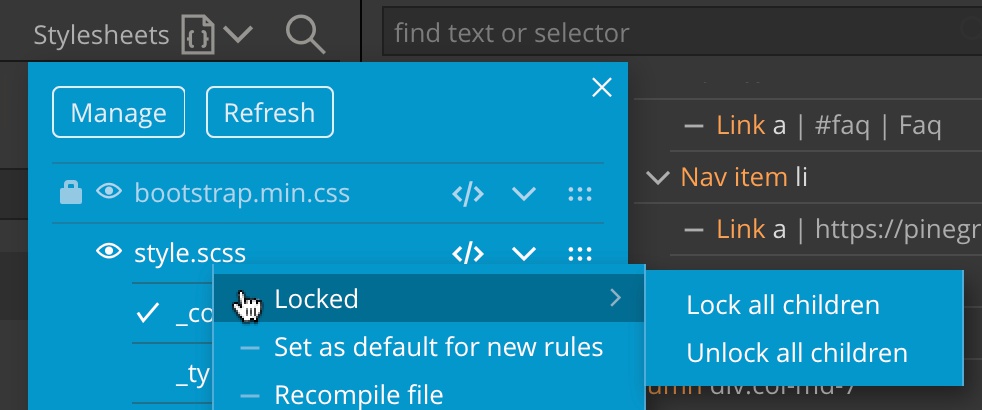
O Pinegrow 5.6 introduziu a proteção para folhas de estilos. Agora é possível travar ou destravar rapidamente todas as sub-folhas de estilos selecionando “Lock / Unlock all children” (Travar/destravar todas os filhos) no menu suspenso em folhas de estilos.

Mapeamento de endereços web (urls) em Páginas-mestre
Páginas-mestre e as páginas que as usam agora podem ser localizadas em diferentes pastas dentro do projeto. O Pinegrow mapea todas as urls (de folhas de estilos usadas, scripts, imagens…) para poder preservar a validação dos links.
No Pinegrow 5.7 nós mudamos como as urls são mapeadas para evitar a conexão com recursos incorretos nos casos onde existam mais de um arquivo com nomes iguais no projeto (como, por exemplo, dois arquivos index.html).
Agora, o Pinegrow mapea urls de acordo com a posição da página de conteúdo relativo a sua página-mestre.
Por exemplo, vamos dizer que temos a seguinte estrutura em um projeto:
master.html <— página-mestre
index.html <— home page
products/
index.html <— índice de categorias de produtos
cars.html
boats.html
planes.htmlE que o logo em master.html está ligado a index.html.
Em products/cars.html o logo ligado será mapeado para ../index.html para preservar a validação do link e não para index.html dentro da pastas de produtos.
Links de Componentes
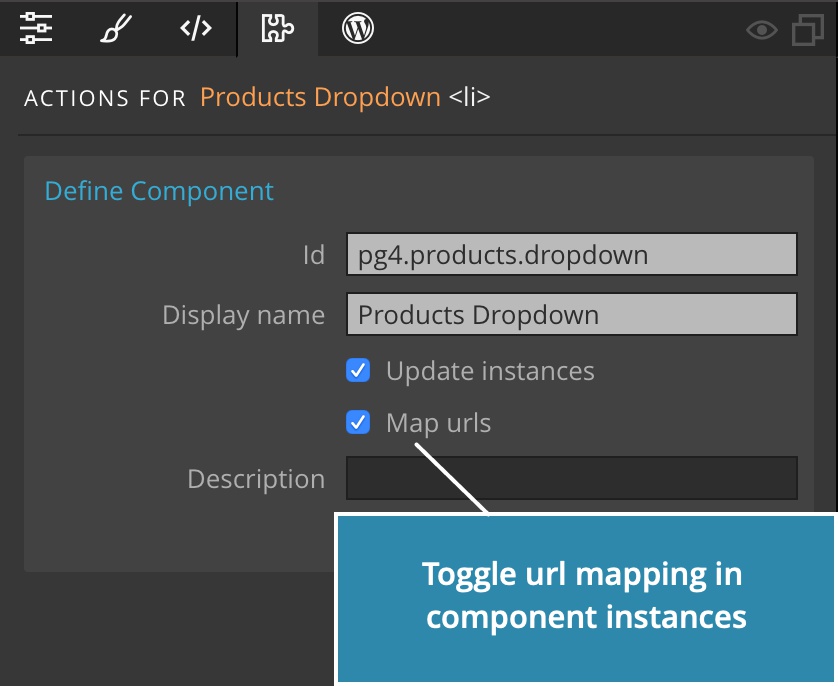
O mesmo processo de mapeamento de url agora é usado quando atualizar ocorrência de componentes. Isso permite definir um componente com links e usá-lo em páginas que estão armazenadas em diferentes pastas no projeto.
O mapeamento de url pode ser desabilitado nas definições de componentes na opção Map urls.

Placeholders de elementos vazios
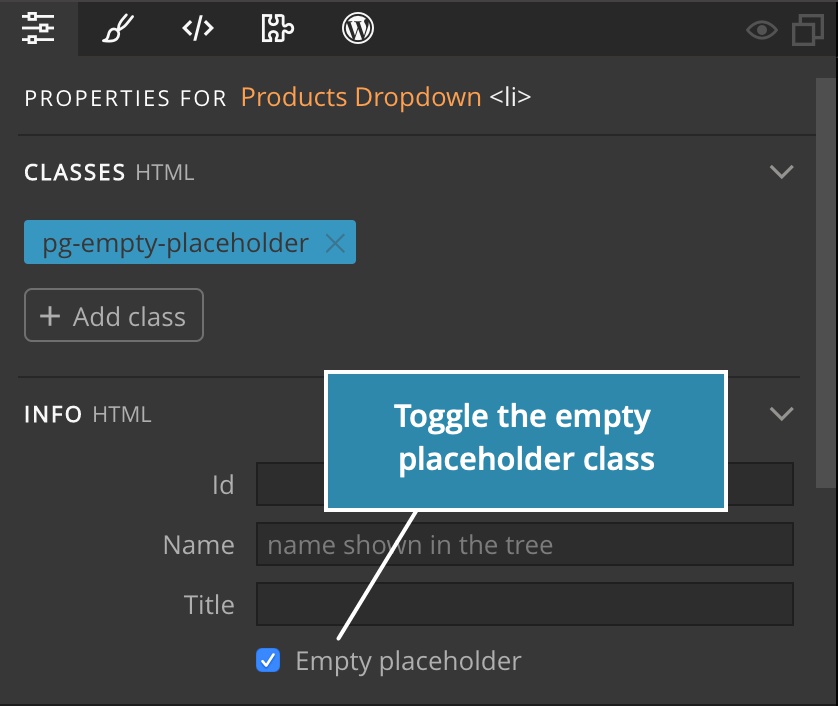
O Pinegrow adiciona a classe pg-empty-placeholder em elementos vazios para que fiquem visíveis na página, como em divs vazios <div></div>.
Agora, qualquer classe de placeholder desnecessária será removida quando a página for salva, por exemplo quando conteúdo é adicionado ao div no Editor de código.
Placeholders vazios podem ser desabilitados nas Configurações. Nesse caso, todas as classes pg-empty-placeholder são removidas quando a página é salva.
Note que a classe placeholder vazia também pode ser configurada para cada elemento de página, na aba Propriedades:

Atualização de Font Awesome
A Font Awesome foi atualizada para a última versão, 5.9.0.
Correção de bugs
O Pinegrow 5.7 vem com significativas correções de bugs, a mais notável um problema no arrastar e soltar em uma grade CSS. Segure o CTRL (ou CMD no Mac) enquanto arrasta um elemento para a grade CSS para soltá-lo na célula desejada.
Tamém corrigimos vários bugs no WordPress Theme Builder (Construtor de temas WP), incluindo o comando “Apply master page” (aplicar página-mestre) e a criação correta de termos de links na Ação inteligente de tags de post e categorias (Post Tags & Categories smart action).