Melhorias no Editor de estilos, formatação do código CSS, breadcrumbs de posts WordPress e correções de bugs.
Download
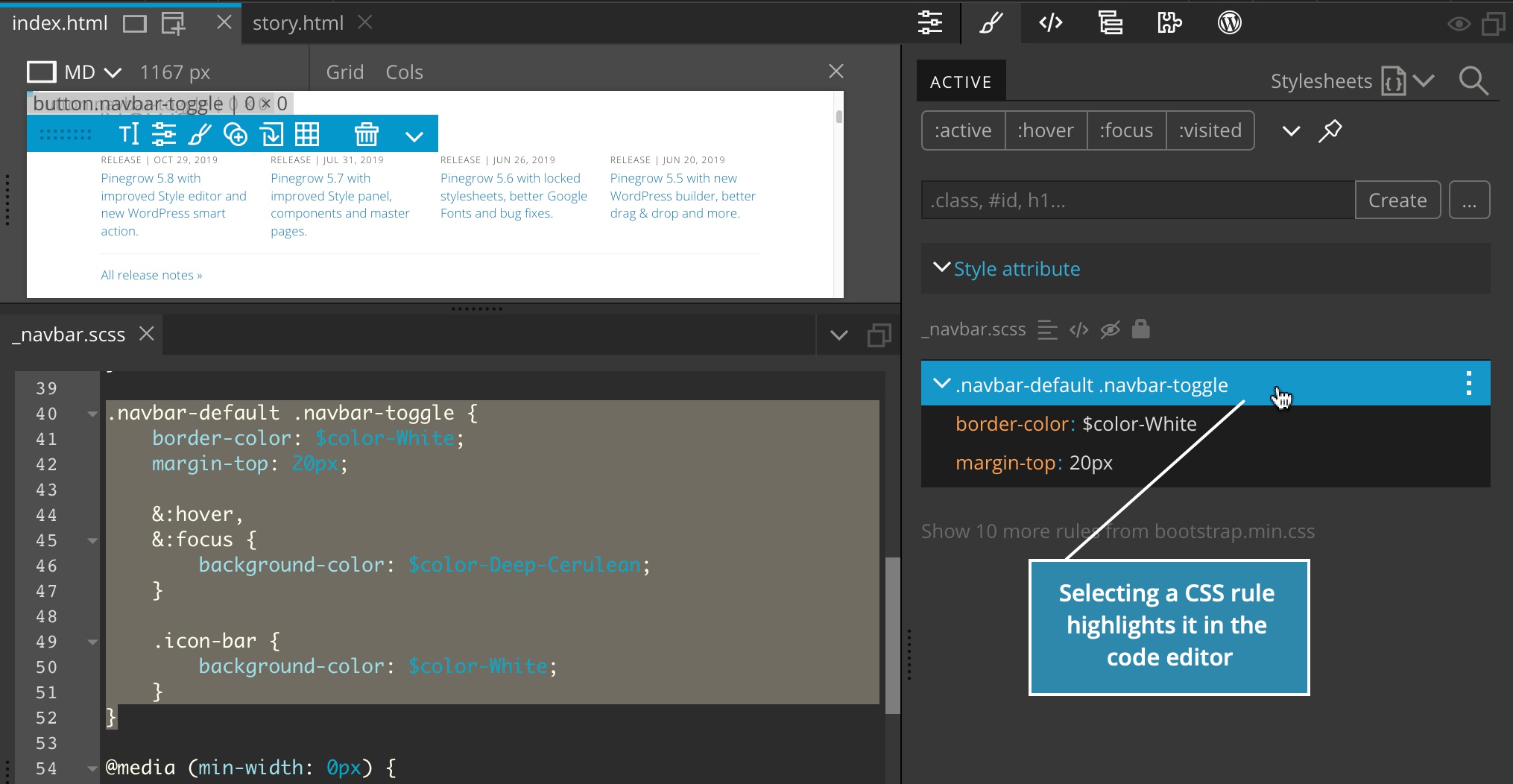
Revele a regra CSS no código fonte
Selecionar uma regra de CSS no Painel de Estilo irá destacar a regra no Editor de código, se a folha de estilos estiver aberta no Editor de código:
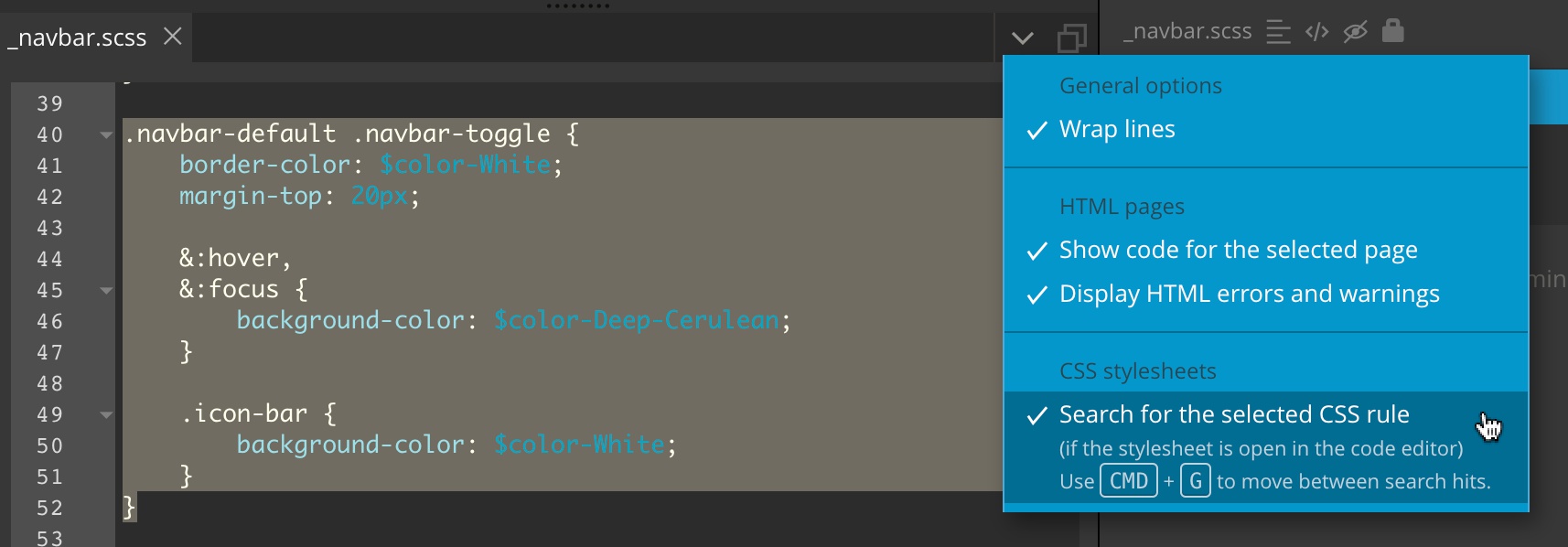
A opção “Search for the selected CSS rule” (buscar a regra CSS selecionada) deve estar habilitada no Editor de código:

Nas versões anteriores do Pinegrow, as regras com mesmo seletor eram destacadas ao invés da regra específica.
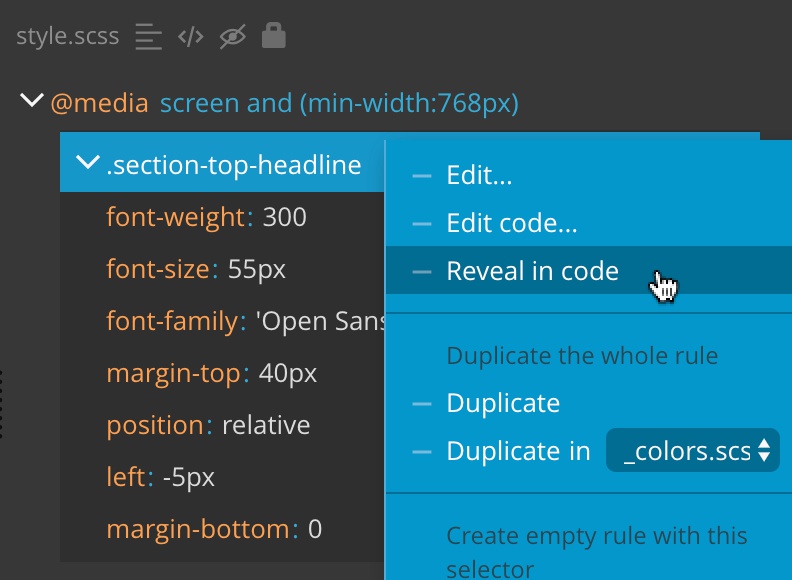
O comando “Reveal in code” (revelar no código) foi adicionado ao menu contextual de regras CSS. Clique com o botão direito do mouse na regra CSS escolhida e selecione “Reveal in code” para abrir a folha de estilo no Editor de código com código da regra CSS em destaque.

Controle da formatação do código CSS
Até a versão 5.7, o Pinegrow formatava o código CSS cada vez que ele era salvo ou exibido no Editor de código. Para alguns usuários, isso não era compatível com seu estilo de formatação de código CSS.
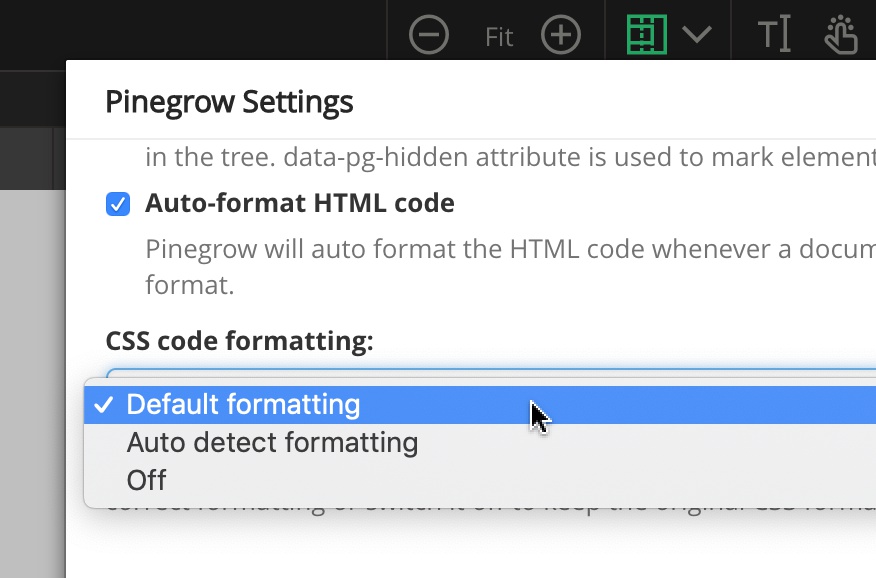
Adicionamos a configuração que controla a formatação de códigos CSS:

Detecção automática do formato correto
Além da formatação padrão (como utilizada no Pinegrow anteriormente), temos a opção de desligar a formatação e também uma 3ª opção, a de deixar o Pinegrow analisar o tipo de formatação com base na primeira regra CSS encontrada no código.
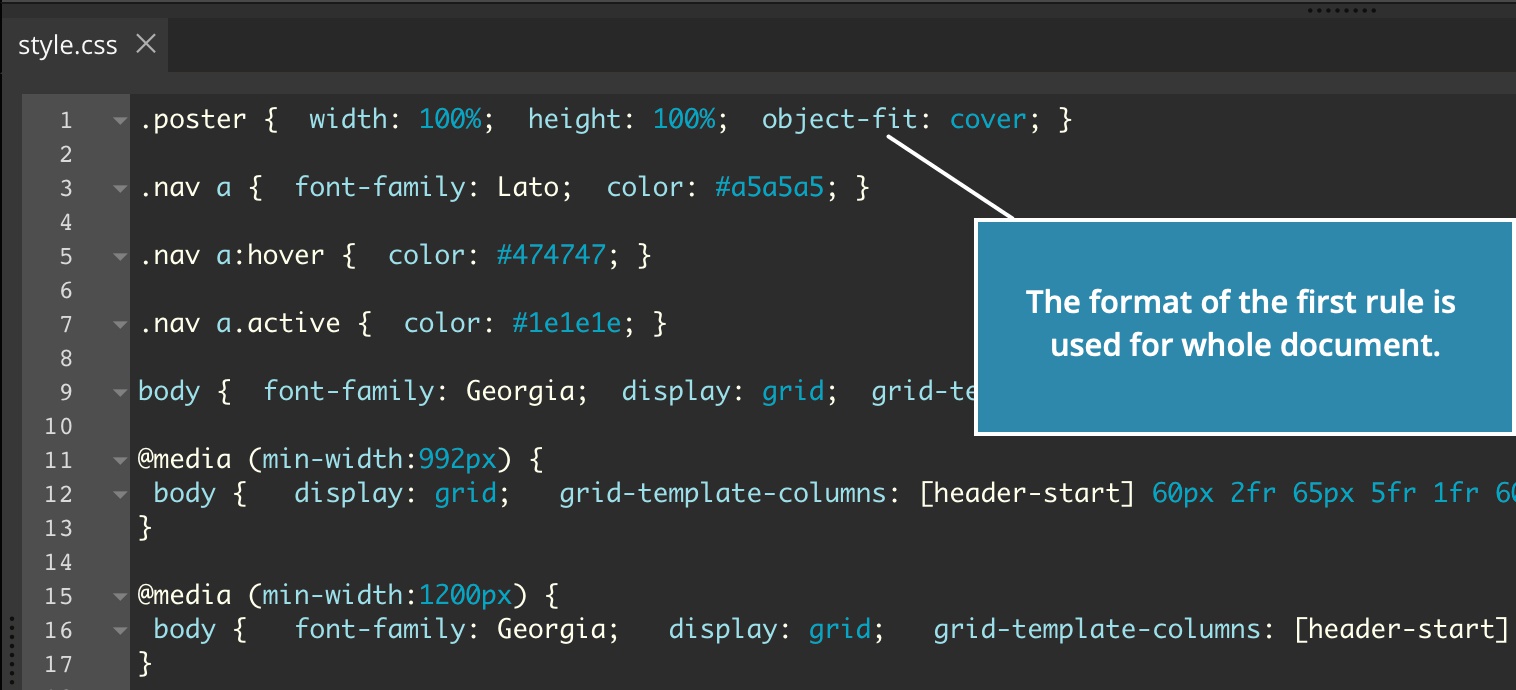
Por exemplo esta primeira regra está listando o seletor e toda a declaração na mesma linha. Quando a detecção automática de formato estiver habilitada, o restante das regras CSS na folha de estilo serão formatadas da mesma maneira:

A formatação automática é bem esperta, mas ela não é perfeita e pode falhar em alguns casos.
Como um conselho geral, às vezes é melhor deixar a tarefa de formatação do código para ferramentas, como o Prettier, que automaticamente força a formatação correta para todo o código.
WordPress Theme Builder
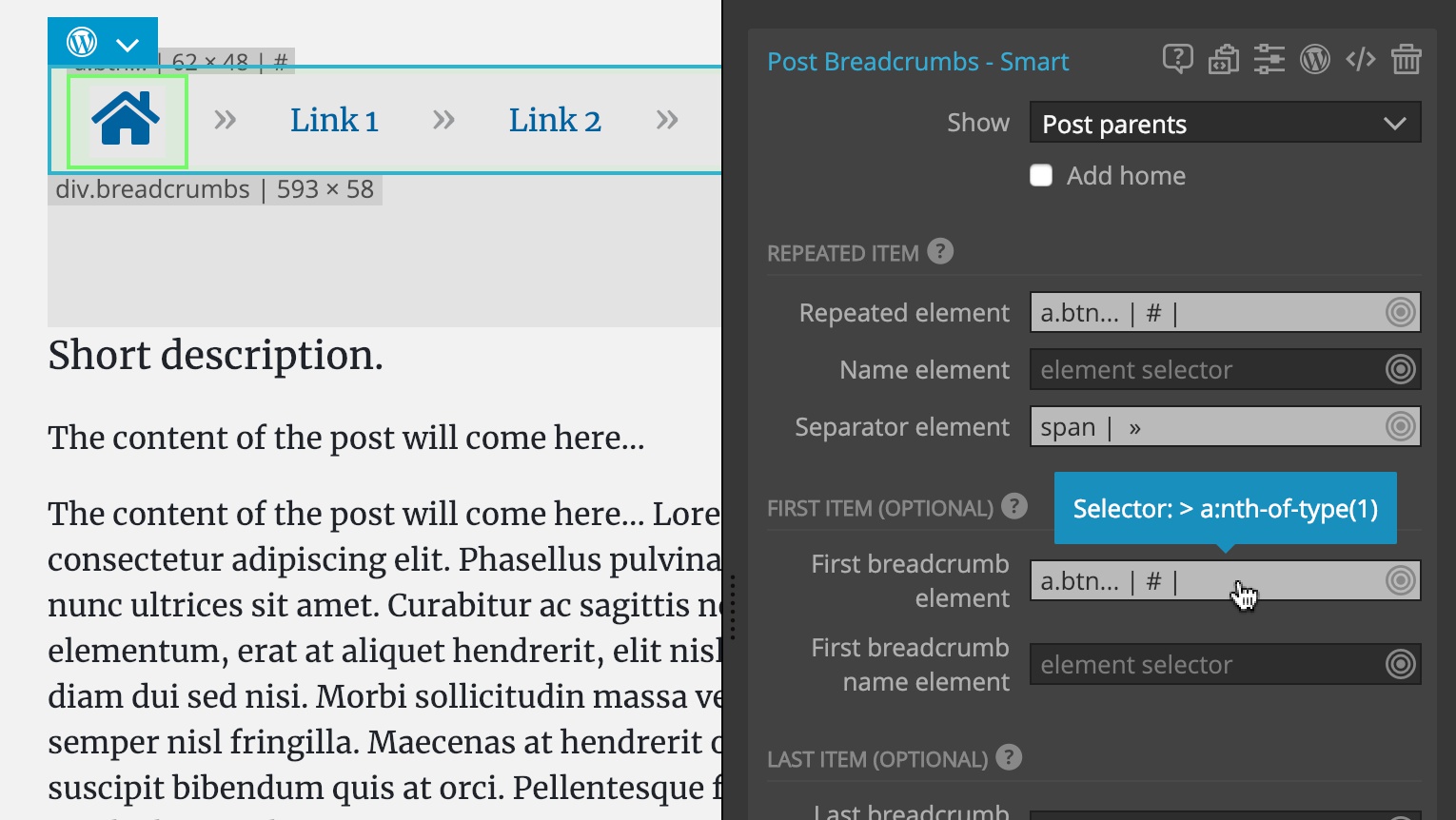
As Ações Inteligentes ganharam um novo integrante: breadcrumbs de posts.
Breadcrumbs é um controle para navegação muito eficiente por exibir onde o post atual está dentro da estrutura do site. Eles deixam os visitantes navegarem rapidamente dentro do site e ajudam aos mecanismos de busca descobrirem o conteúdo do site.

As ações de Post Breadcrumbs são uma maneira simples mas flexível de exibir breadcrumbs sem a necessidade de utilização de um plugin WordPress.
Leia a documentação completa, com exemplos de utilização, em Post Breadcrumbs .
Correção de bugs
Esta versão corrige vários bugs, incluindo o processamento incorreto no mapeamento de URL em páginas-mestre e componentes.