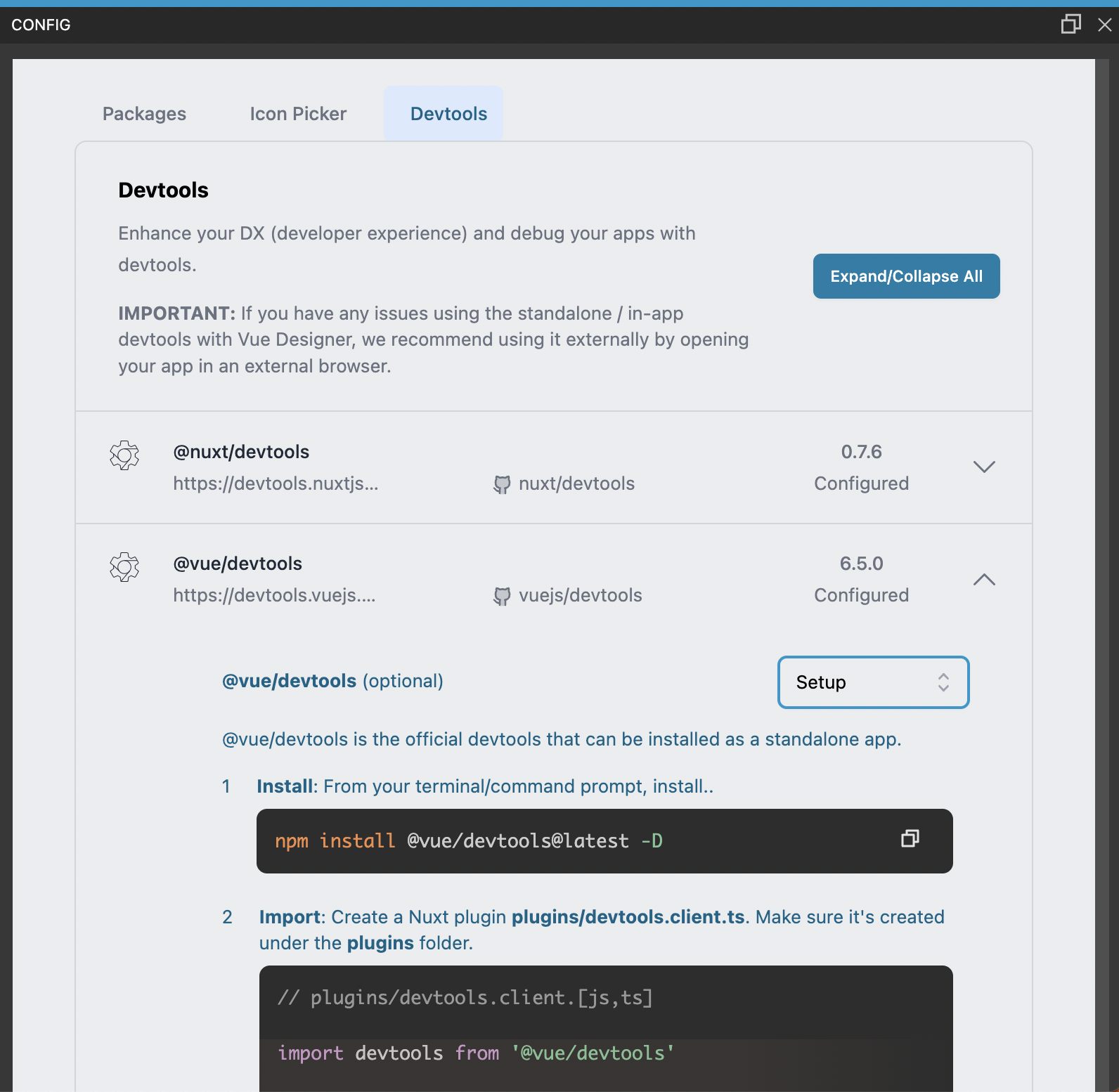
Enhance your DX (developer experience) and debug your apps with devtools.
IMPORTANT: If you have any issues using the standalone / in-app devtools with Vue Designer, we recommend using it externally by opening your app in an external browser.
Simply follow the instructions in the Config Panel > Devtools tab when you open your Vite-powered apps in Vue Designer.

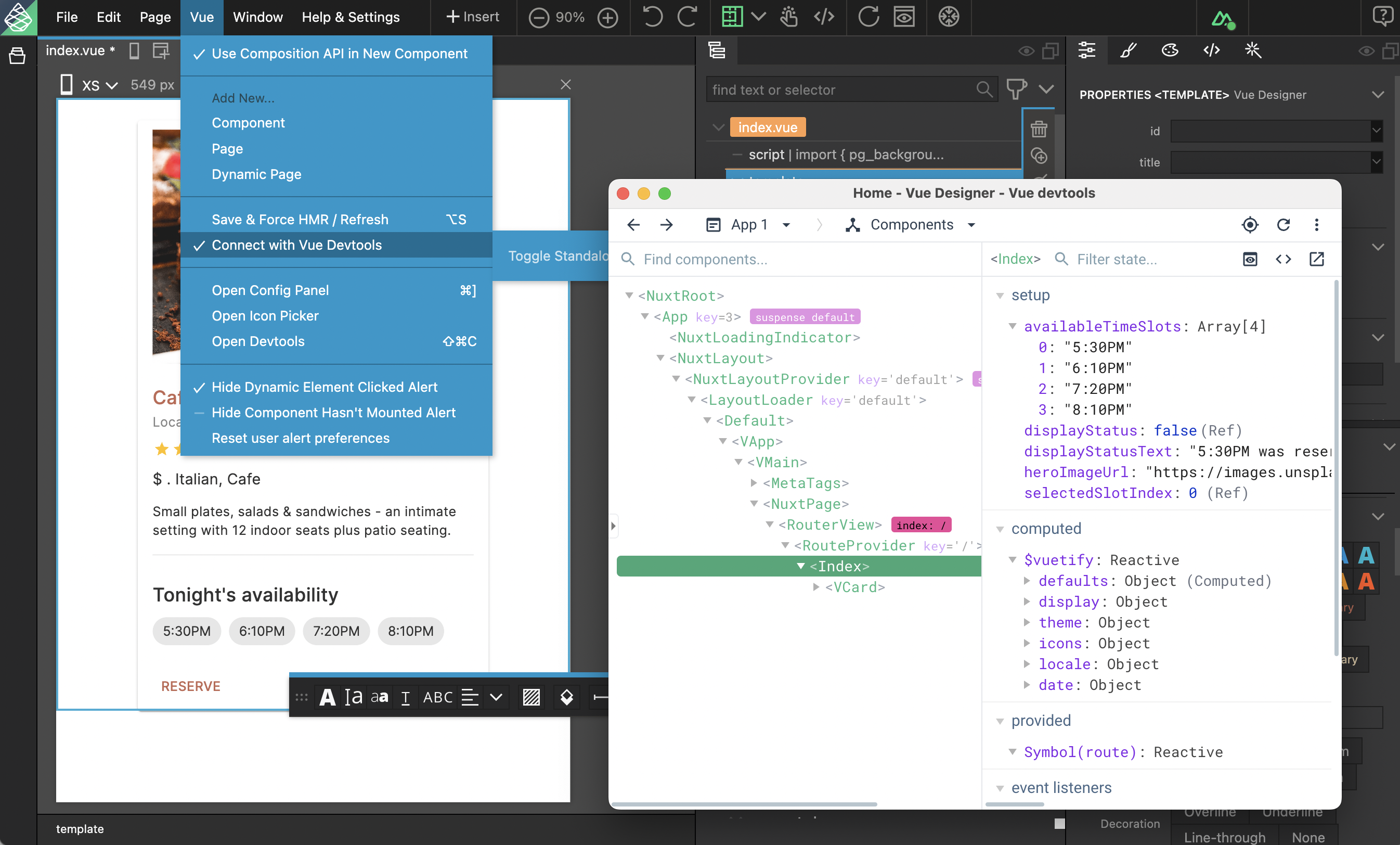
Once activated in your app, the connection to standalone Vue-devtools can be established by selecting Connect with Vue Devtools under the Vue menu