Fully styled and customizable components for Nuxt.
Vue Designer lists Nuxt UI components in the Library Panel through the Pinegrow Nuxt UI Plugin.
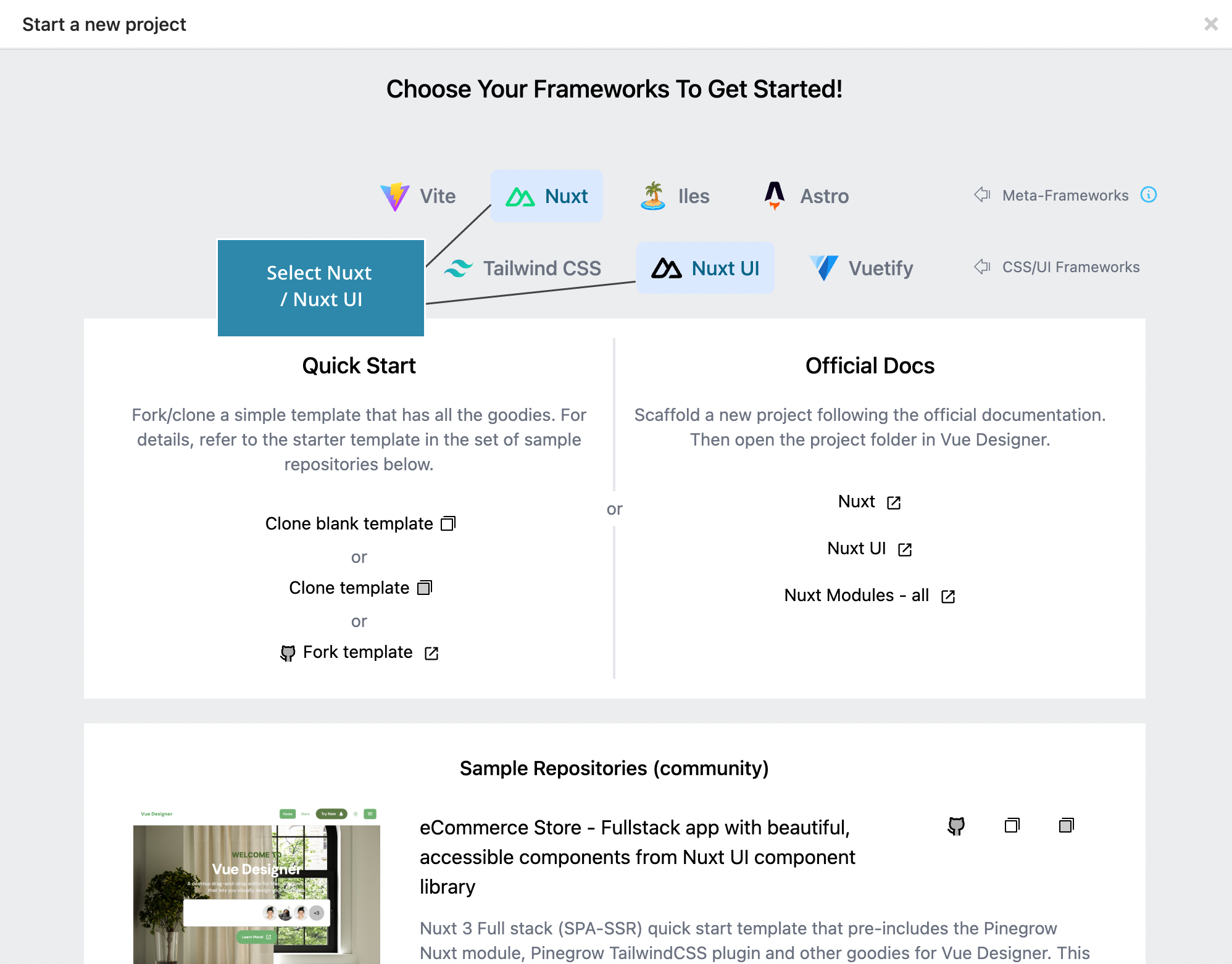
The start-screen includes quick-start templates, sample apps when you chose Nuxt & Nuxt UI in the dual menu.

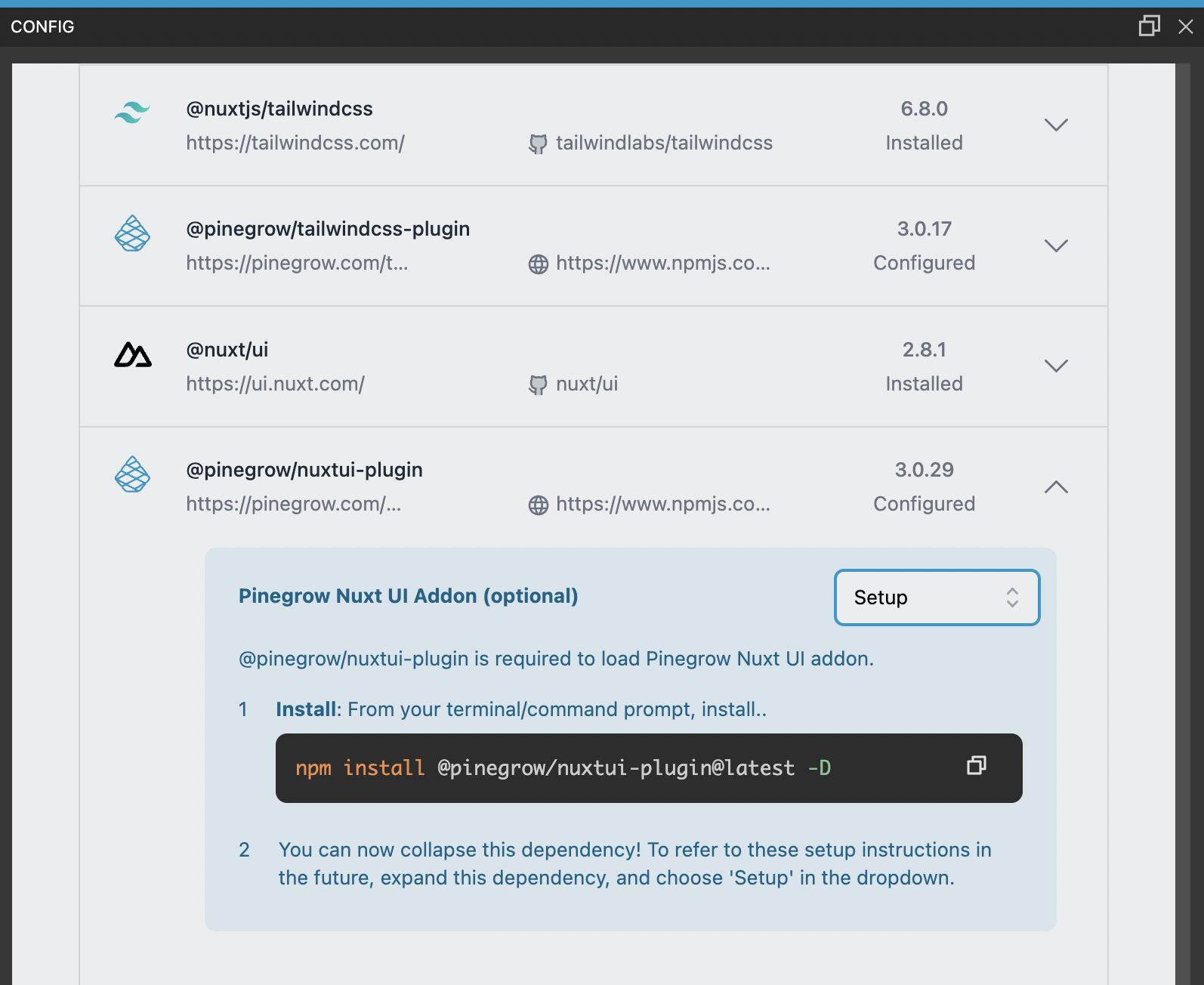
Just follow the instructions in the Config Panel when you open your Nuxt-UI apps in Vue Designer, similar to adding the Pinegrow Vite Plugin in the Vite guide.
Note: Nuxt UI is Tailwind-based, so you need to add the Pinegrow TailwindCSS Plugin first by following the TailwindCSS guide.