Visual controls for Tailwind CSS are nice, but for more experienced users working with them requires too much clicking and scrolling around.
We now have alternative tool for working with Tailwind CSS classes – the Class Tree inspector.

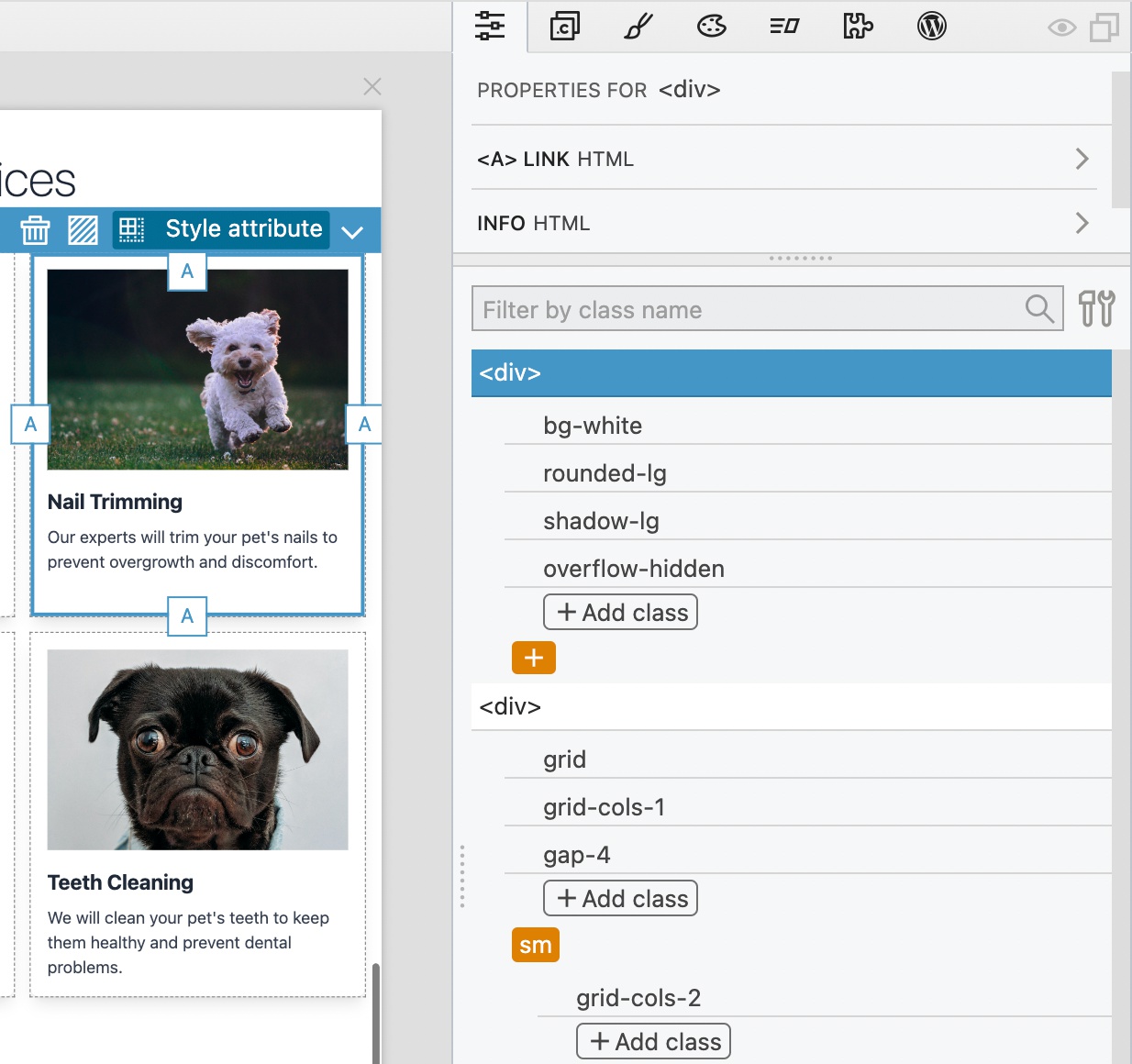
The Class Tree displays a tree grid with all the variants and classes of the selected element and all its parent elements.
This gives a complete view of all classes that affect the selected element.
How to show the Class Tree?
There are two ways:
Use Class Tree instead of visual controls in the Properties panel
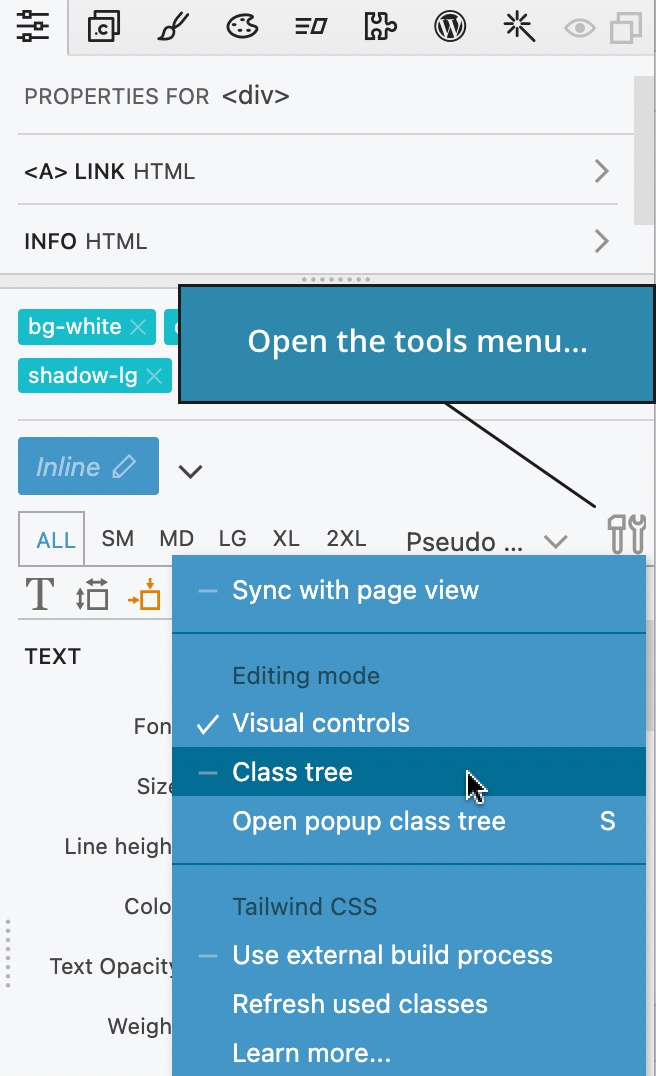
Click on the Tools menu in the Properties panel and activate tree Class Tree.

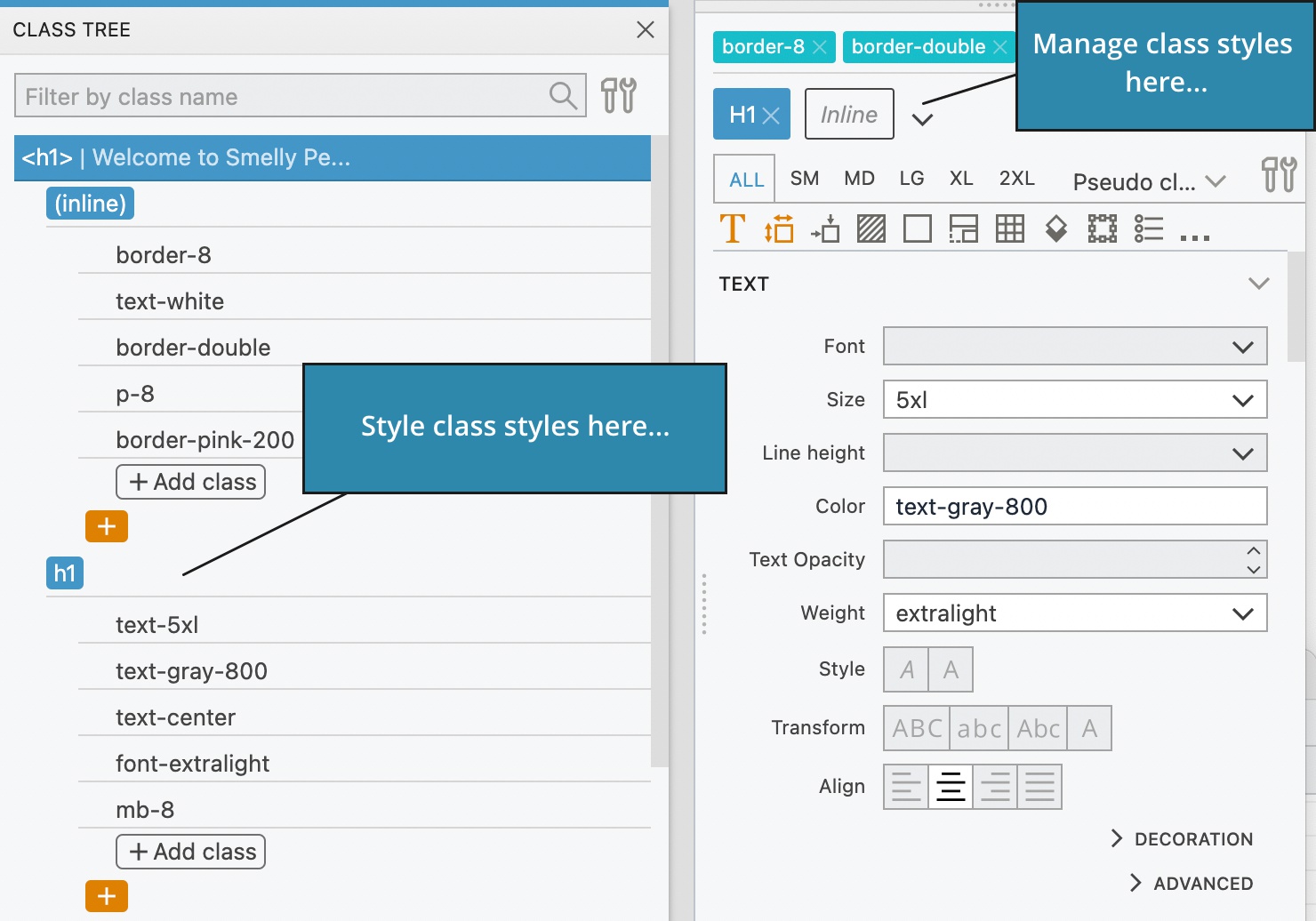
It will be shown instead of visual controls, as shown on the image above. To get the visual controls back use the Tools menu in the Class Tree.
Use floating Class Tree inspector
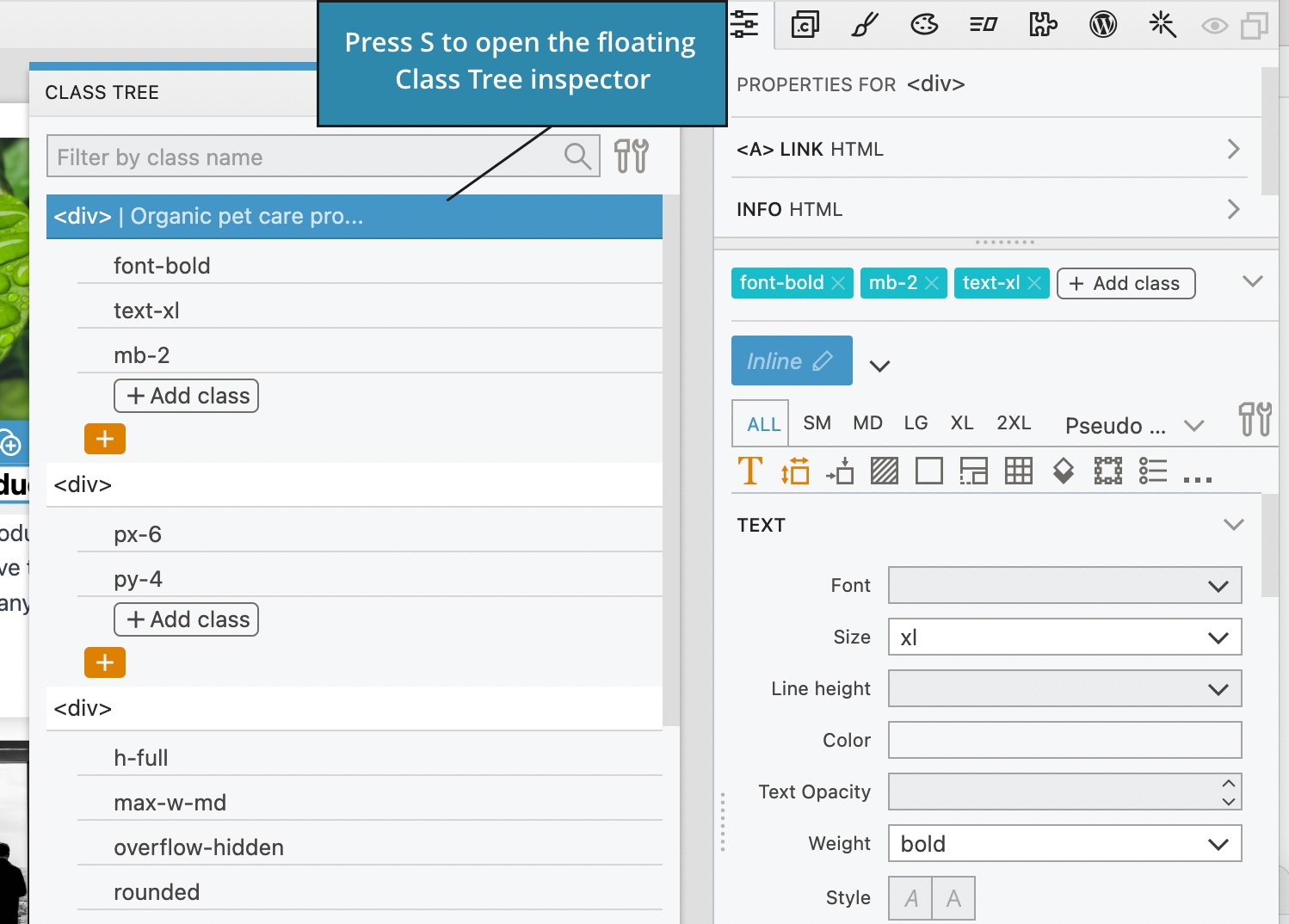
Press the S key to bring up the Class Tree in the floating panel. This lets you use the Class Tree inspector alongside the visual controls.

The Class Tree is not just showing the classes. It also lets you manipulate the classes.
Adding a class
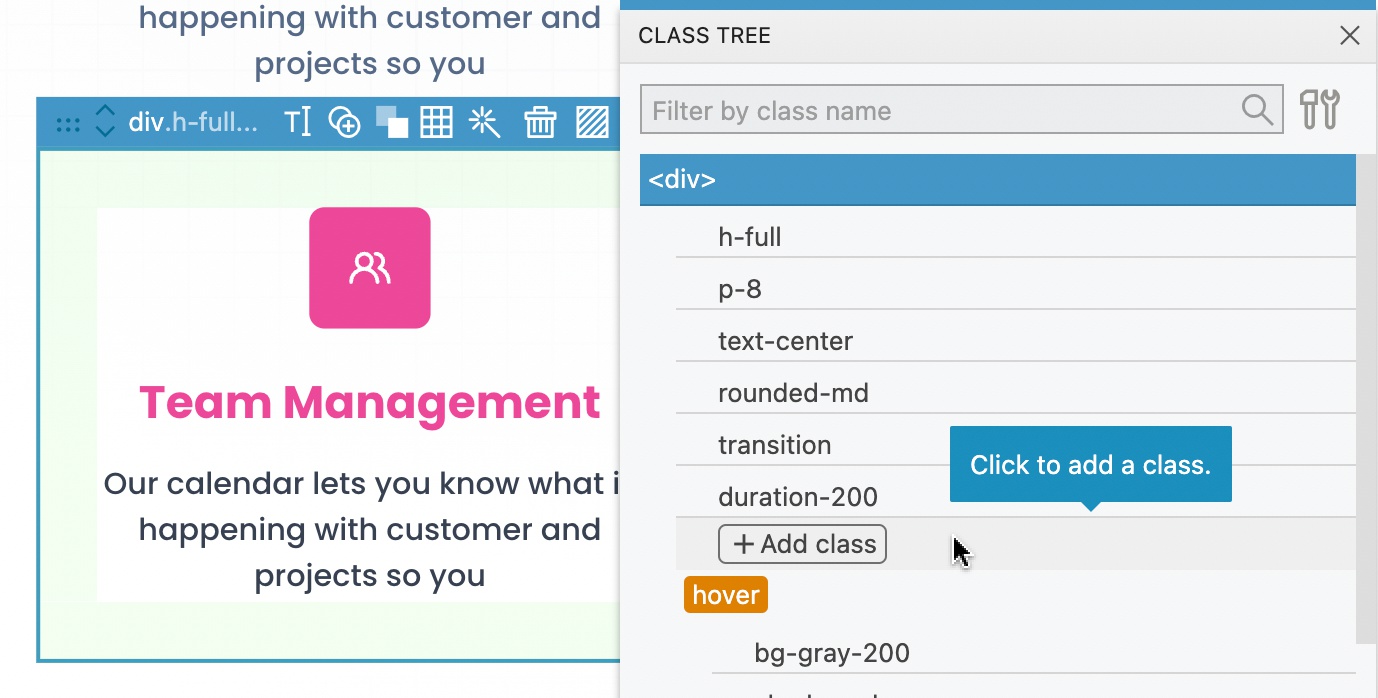
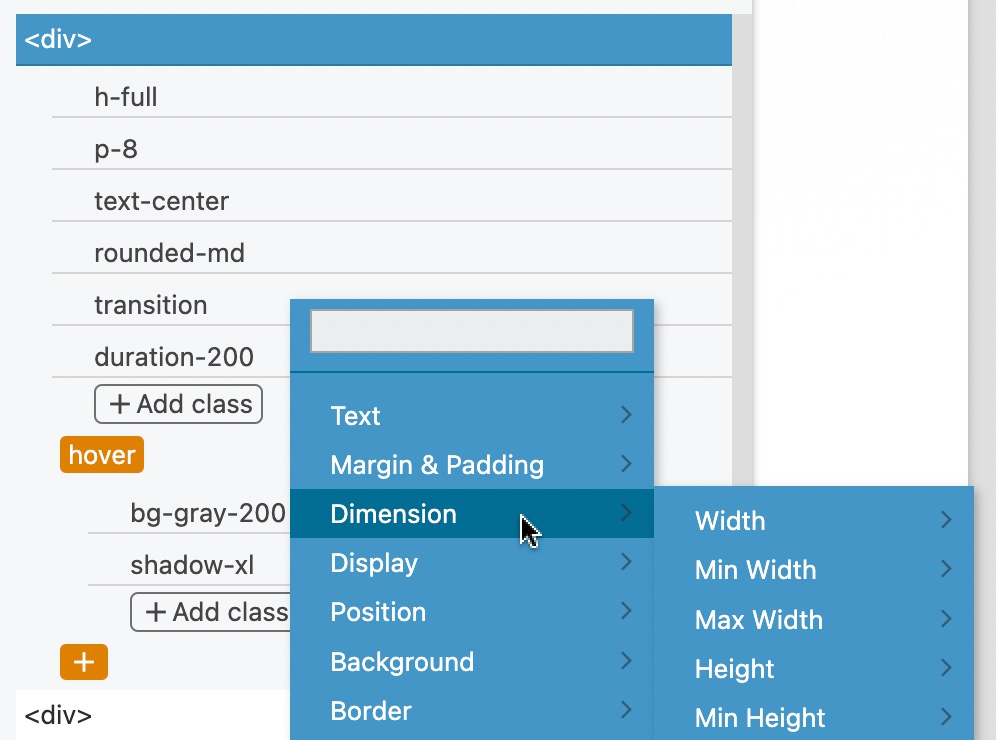
To add a new class click on the Add Class button:

There, select the property and its class value from the menu:

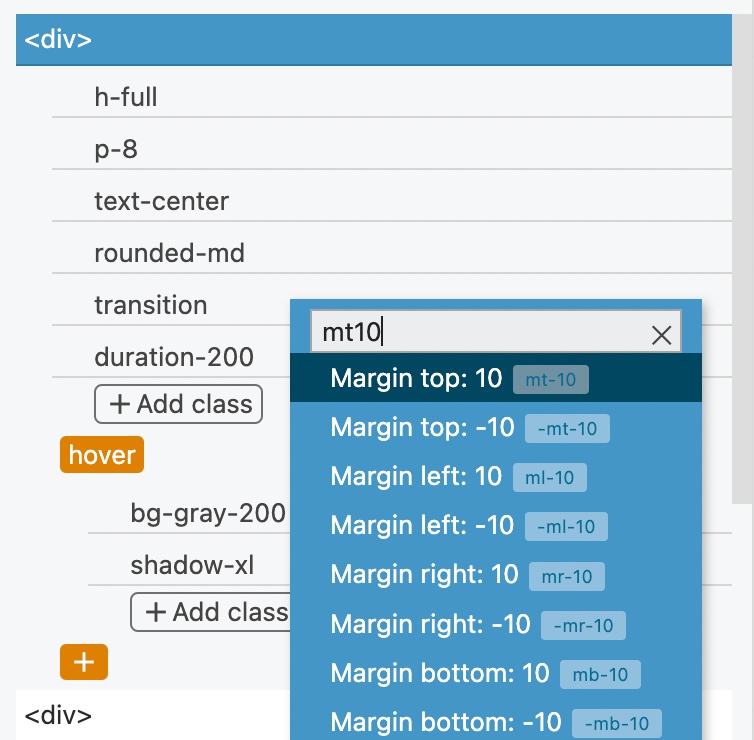
Or, start typing to quickly find the class. For example, typing mt10 will list the Margin top 20 class. Use up and down arrow keys to highlight the class and press Enter to select it:

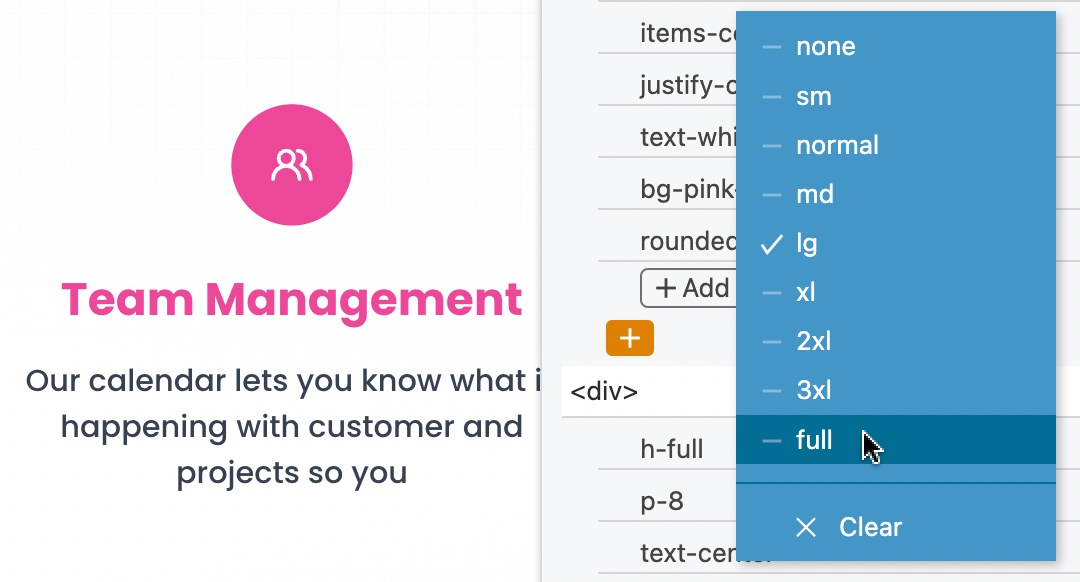
Change the class value
Click on the class to display a list with all possible values of the class property. Hover over values to preview their effect and click to replace the value.

Removing a class
To remove the class hover over it and then uncheck its checkbox. The class remains displayed so that you can easily toggle it back. If you leave the class unchecked and reselect the element (thus repainting the Class Tree) the class will no longer be listed.

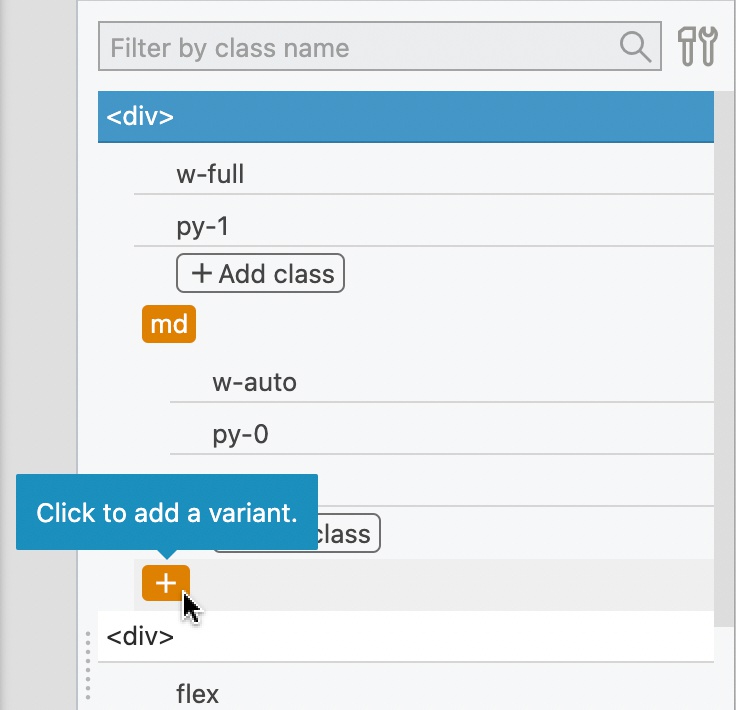
Add a variant
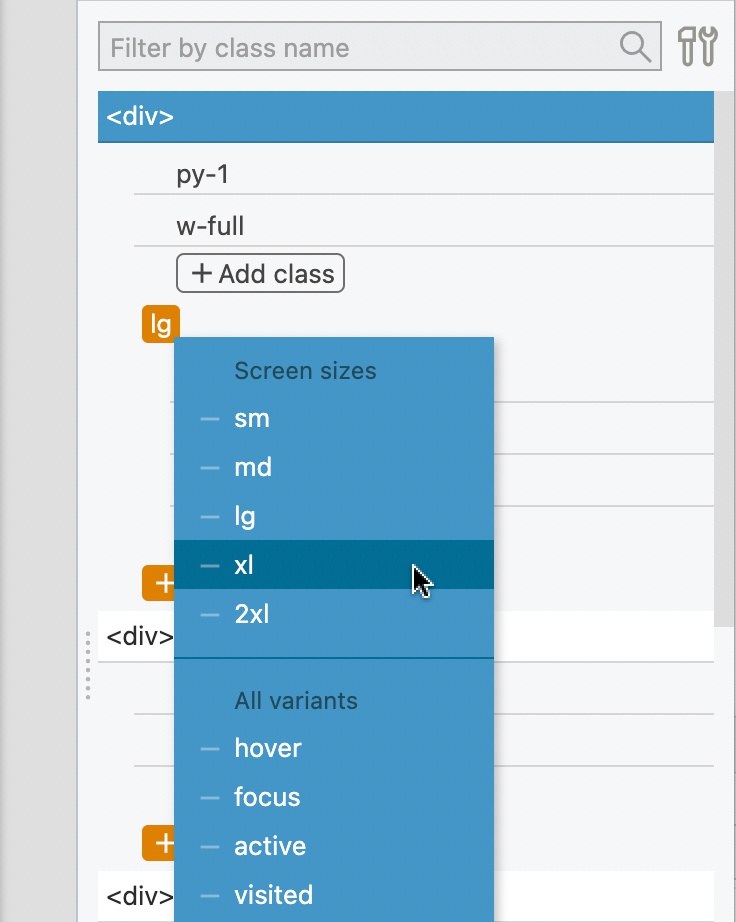
Click on the orange plus button to add a variant, such as hover, display size or any combination of variants.

Select a variant from the dropdown menu:

Once the variant is added use its Add Class button to add classes.
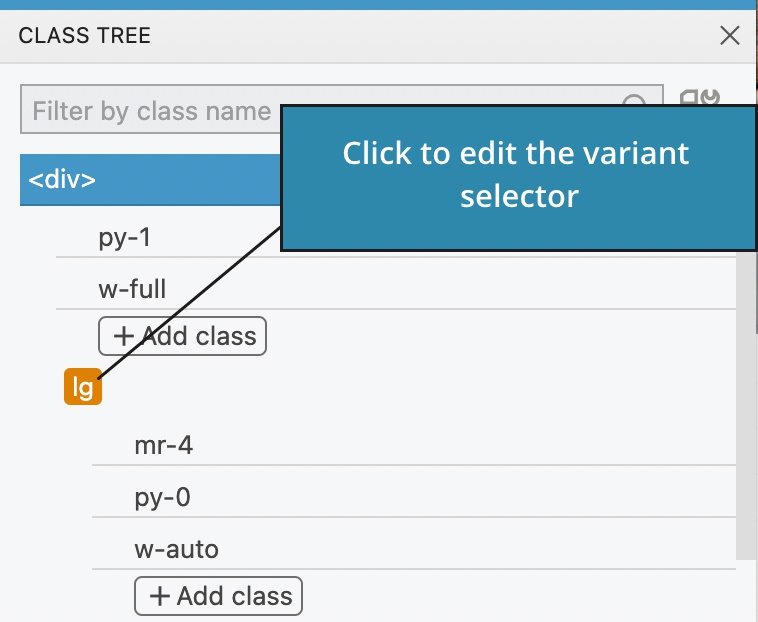
Edit a variant
To edit a variant click on the orange variant field and add or remove a variant selector.

Note, this only works if the variant has at least one class.
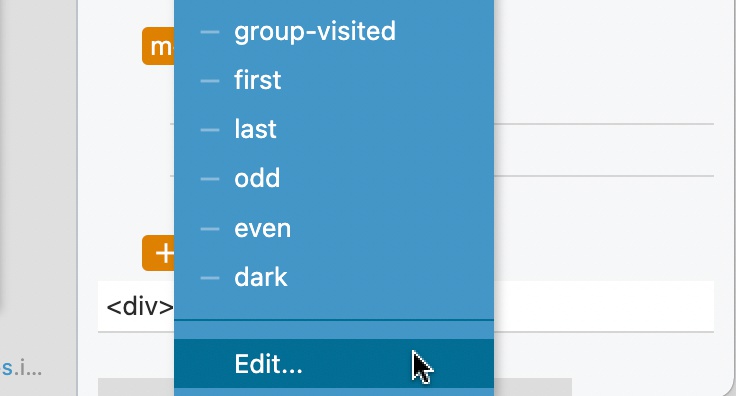
Alternatively, select Edit to edit the variant selector as a text. For more complex variants, editing the text is the only option.

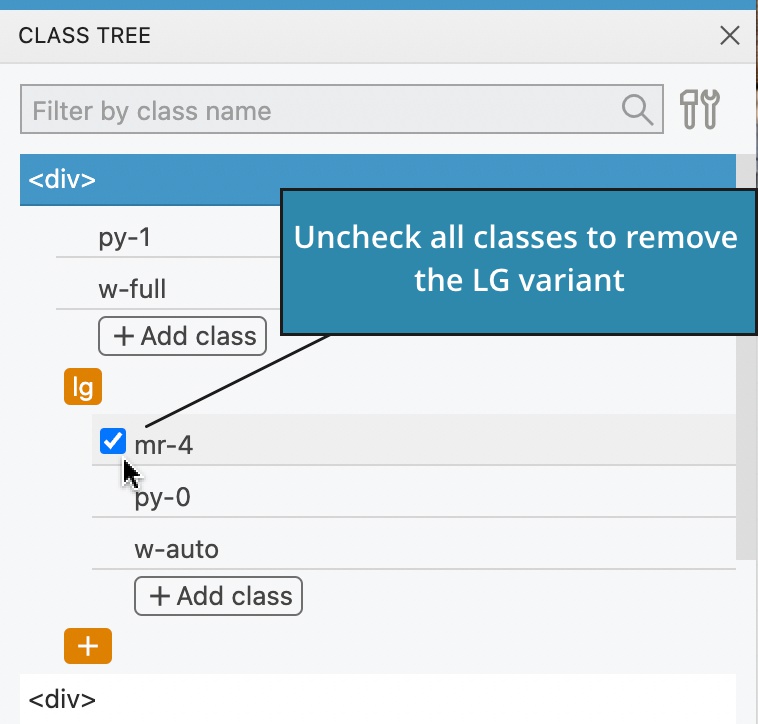
Remove a variant
Uncheck all the variant’s classes to remove the variant:

Class styles
The Class Tree inspector displays class styles if the element is using them. At this moment, it is not possible to add, edit or remove class styles with the Class Tree inspector. Use visual controls for that.

Less crowded Tailwind CSS visual controls
Less commonly used controls are now grouped in sub-sections to make the Properties panel easier to navigate:
