Learn how to use Pinegrow with an external Tailwind CSS compilation process (not with using the built-in compiler).
Design panel lets you visually customize the Tailwind CSS theme and generate the optimized CSS stylesheet without having to set up the Tailwind CSS build process.
But in some cases that might not be enough. For example, you might be:
- using additional Tailwind CSS plugins,
- rely on a custom code to generate the Tailwind CSS configuration, or
- use a version of Tailwind CSS compiler that is not yet bundled with Pinegrow.
Pinegrow 6.3 and above can seamlessly integrate with the external build process. It can even be integrated with the Design panel.
Note: Settings -> Auto reload files when changed outside Pinegrow must be enabled in order for Pinegrow to reload the updated stylesheet.
The compilation setup
This guide assumes that you are using the npm-based or standalone executable build process with:
tailwind.config.js,- source CSS stylesheet, called
source.cssin this guide (the file that contains statements such as@tailwind base), - generated Tailwind CSS stylesheet, called
tailwind.cssin this guide.
If using the standalone executable, your build command might be:
./tailwindcss --input source.css --output tailwind.css --content "*.html" --watchWhenever the config file, source.css or and .html files change, the command will inspect the HTML files and generate tailwind.css with just the CSS rules that are actually used in the project.
This basic setup will work with Pinegrow, but the stylesheet will only be updated when edited HTML files are saved in Pinegrow. This is not the optimal process.
To enable seamless communication between Pinegrow and the build process follow these simple steps:
Enable support for external build process in Pinegrow
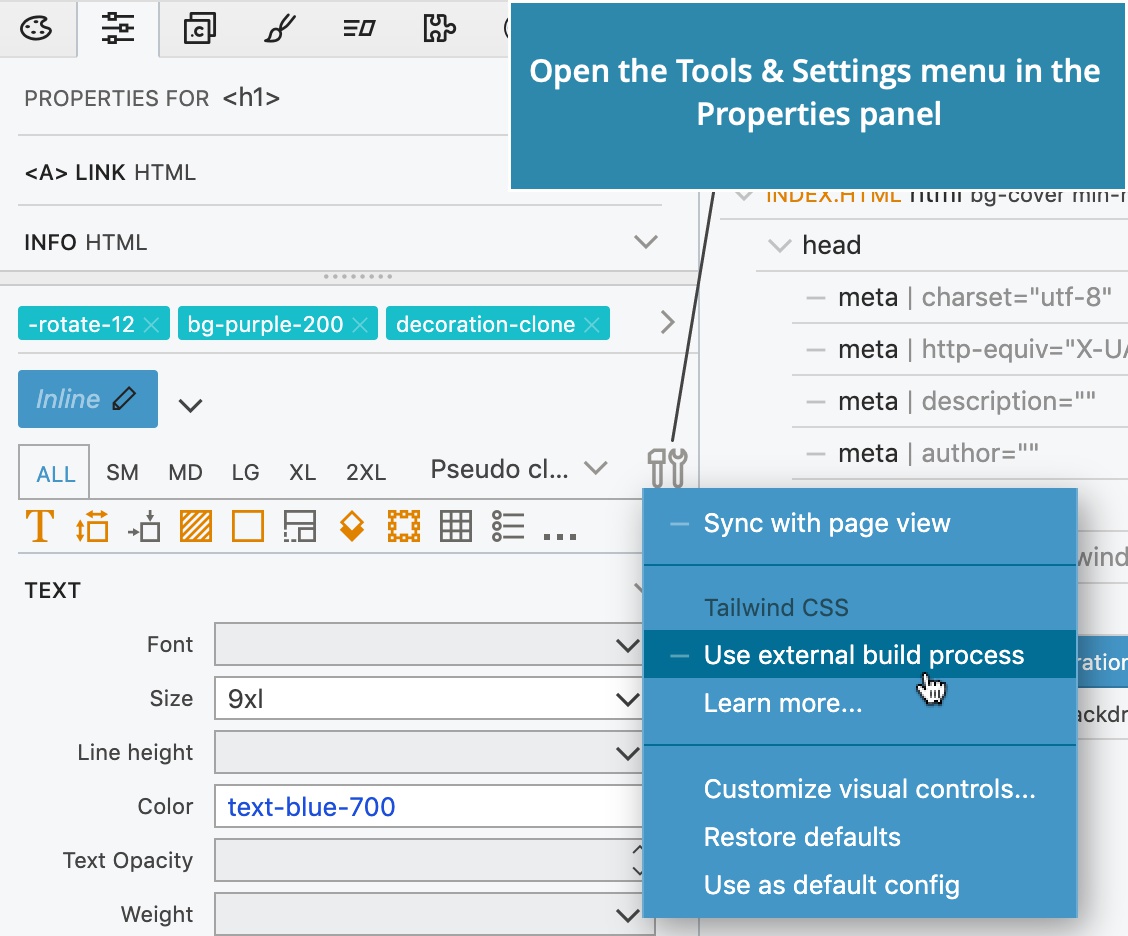
Select an element on the page and go to the Properties panel where all Tailwind CSS visual controls are located.
Click on Tools & Settings and enable Use external build process option:

Note, this setting is not needed if you are using Design panel with the external build process, as described later in this guide.
Pinegrow will now keep track of all Tailwind CSS classes that are used in the project, and whenever the list of used classes changes, it saves the list in file _pginfo/used-classes.html within the project folder.
This file is saved whenever a change happens, without you having to save edited documents.
Modify the build command
Instruct the Tailwind CSS compiler to watch the used-classes.html file and use its content to decide what classes to include in the generated stylesheet.
If you are using the standalone executable, the build command would be:
./tailwindcss --input source.css --output tailwind.css --content _pginfo/used-classes.html --watchThis brings us two benefits:
- The external build process is triggered immediately, without having to save changes in Pinegrow.
- The
used-classes.htmlcontains only the list of used classes with minimal dummy HTML code. The Tailwind CSS compiler has less work with inspecting the changes.
As soon as the updated tailwind.css file is generated, Pinegrow reloads it in the page view. This whole process normally takes less than 100ms.
Using the Design panel with the external build process
Design panel lets us easily customize colors, fonts, backgrounds and manage different versions of our design.
Before proceeding, commit your project source into your source control system, or at least make a backup of
tailwind.config.jsfile.
To use the Design panel with the external build process do these additional steps:
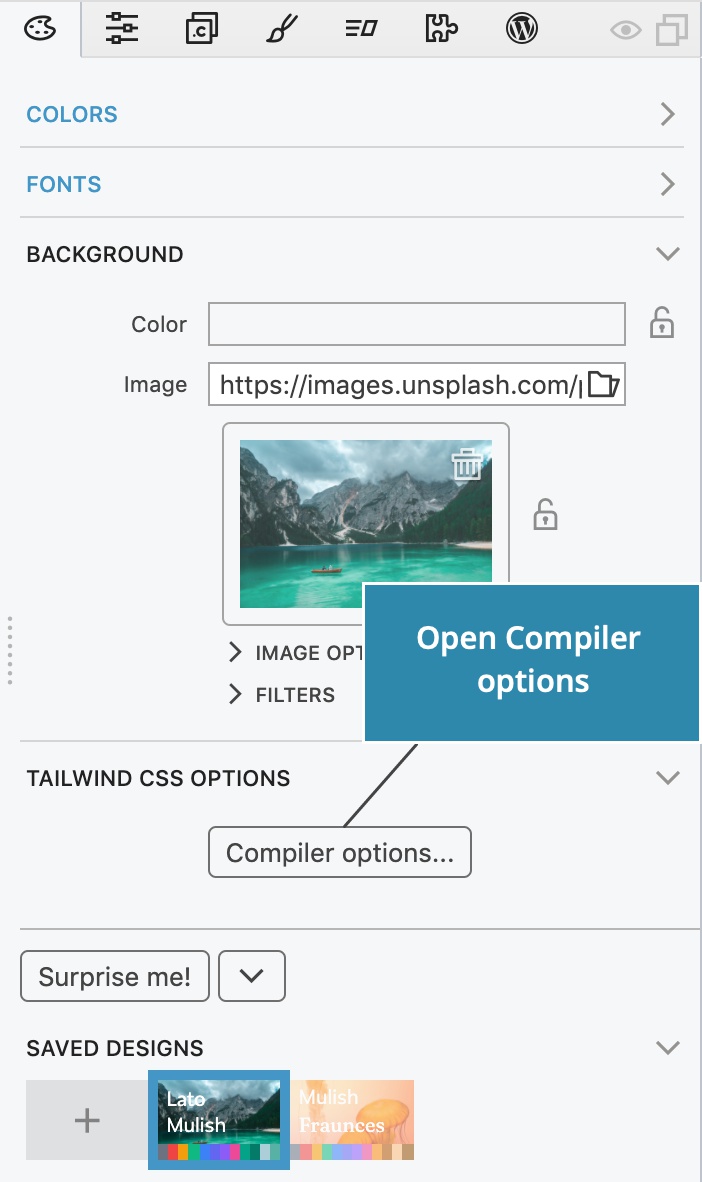
In the Design panel, scroll down to Tailwind CSS options section and click on the Compiler options button:

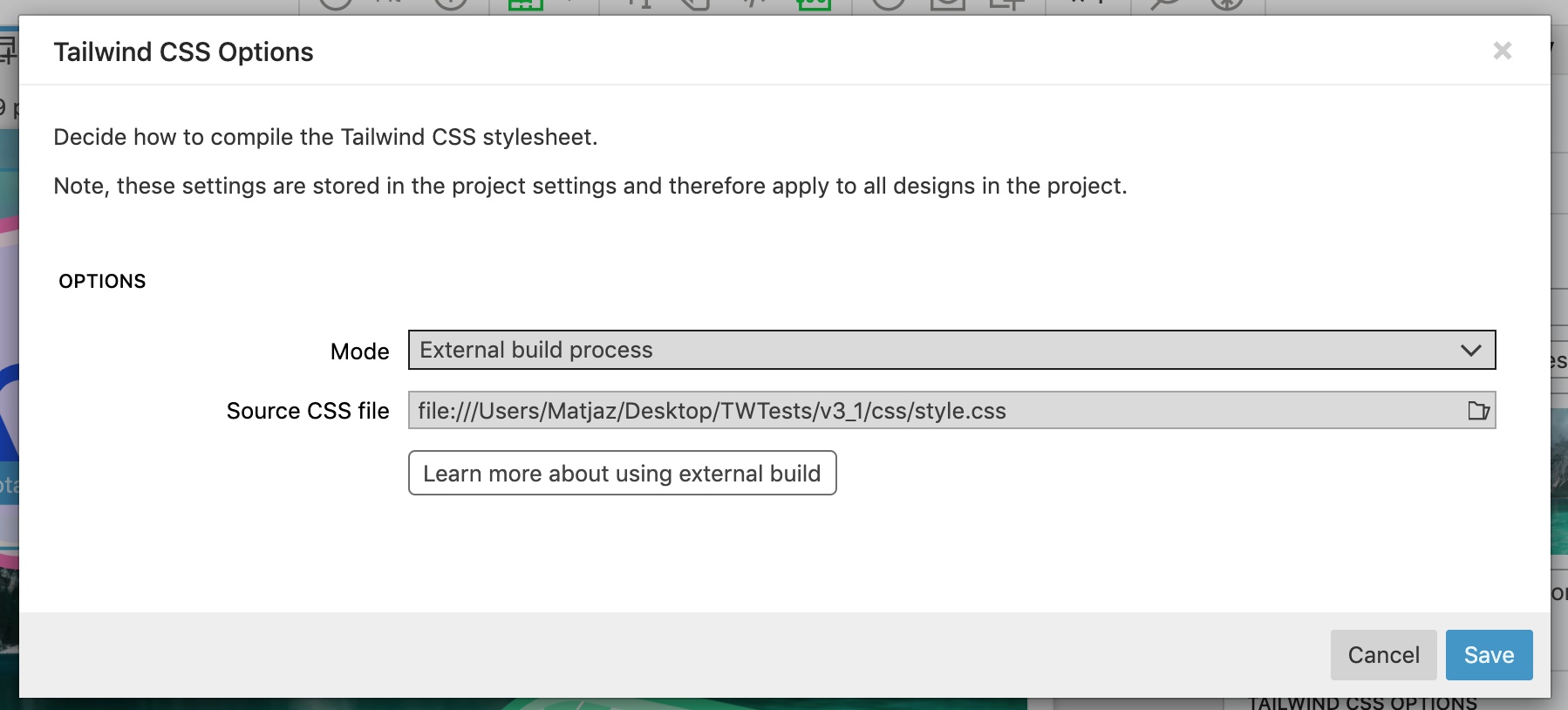
This brings up the Compiler options dialog:

In the Mode field select the External build process.
In Source CSS file select the source CSS file (the file that contains statements such as @tailwind base), in our example source.css.
Click Save.
Pinegrow will automatically add the following code at the start and the end of the source CSS file:
/* Pinegrow generated Design Panel Init Begin */
//Font imports will go here.
/* Pinegrow generated Design Panel Init End */
@tailwind base;
@tailwind components;
@tailwind utilities;
/* Pinegrow generated Design Panel Extra Rules Begin */
//Additional CSS rules for typography and background will go here
/* Pinegrow generated Design Panel Extra Rules End */
With the same approach, the following code will be added to the start of the tailwind.config.js:
/* Pinegrow generated Design Panel Begin */
const pg_colors = ... //Defining colors
const pg_fonts = ... //Defining fonts
/* Pinegrow generated Design Panel End */
module.exports = {
content: [],
theme: {
extend: {
colors: pg_colors, //<-- Use the pg_colors for colors
fontFamily: pg_fonts //<-- Use the pg_fonts for fonts
}
}
}This adds pg_colors and pg_fonts variables to the configuration.
Important: to actually use these variables, you have to manually add them to the
extendsection intailwind.config.js:
...
extend: {
colors: pg_colors, //<-- Use the pg_colors for colors
fontFamily: pg_fonts //<-- Use the pg_fonts for fonts
}
...If needed, you can process pg_colors and pg_fonts by adding your code before module.exports line. For example, you can unset the default Tailwind CSS colors sent from the Design panel in order to use default colors as they are defined by Tailwind CSS defaults:
/* Pinegrow generated Design Panel Begin */
const pg_colors = ... //Defining colors
const pg_fonts = ... //Defining fonts
/* Pinegrow generated Design Panel End */
//Unset default colors
delete pg_colors.gray;
delete pg_colors.red;
delete pg_colors.yellow;
delete pg_colors.green;
delete pg_colors.blue;
delete pg_colors.indigo;
delete pg_colors.purple
delete pg_colors.pink;
//done
module.exports = {
... With this setup, whenever you change the design in the Design panel:
- Pinegrow will update
tailwind.config.js, - the external build process will re-generate
tailwind.cssand - Pinegrow will reload the stylesheet in the page view.
Auto-detecting the external build process
On the first activation of the Design panel in a project, Pinegrow checks for the presence of tailwind.config.js and if found, asks if you want to use the external compiler:

Switching between compilers
Switching between built-in compilers, and from the external to built-in compiler, works seamlessly.
Switching from built-in to the external compiler, on the other hand, requires that you manually replace tailwind_theme/tailwind.css references with the reference to the compiled stylesheet in all HTML files in the project.
A side note: you could use tailwind_theme/tailwind.css as the target for the external compilation, to avoid having to do that.
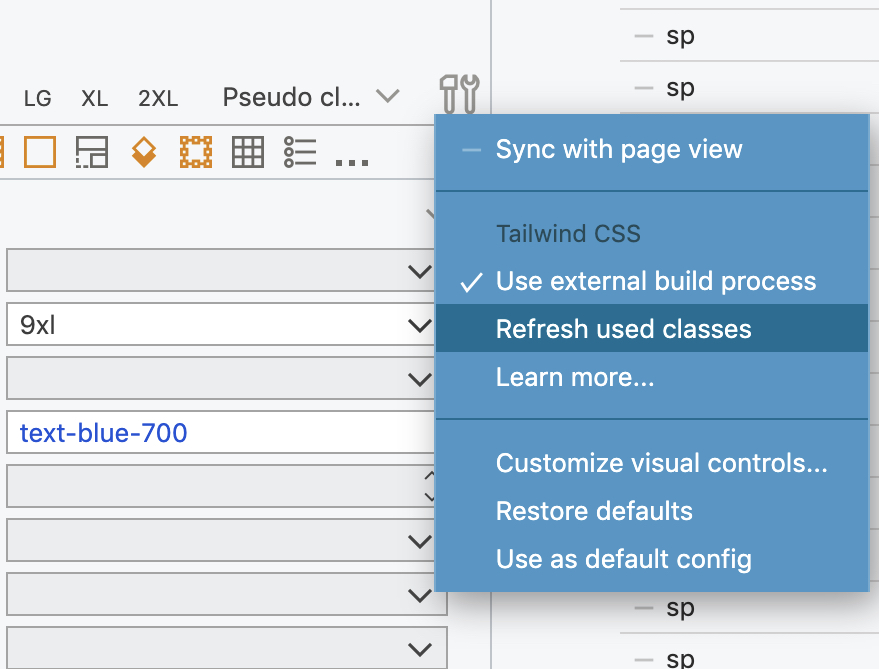
Refreshing the list of used classes
For practical reasons, Pinegrow adds new classes to the list of used classes, but it doesn’t remove classes from the list when they are no longer used in the project.
Use the Refresh used classes command in the Settings & tools menu in the Properties panel to rescan the project and rebuild the list of used classes: