Welcome to your exciting Pinegrow WordPress adventure!
This guide will help you get quickly up to speed.
First of all – Pinegrow is NOT a page builder.
Pinegrow lets you create native WordPress themes, blocks and plugins.
Projects created with Pinegrow are exported directly to WordPress PHP and JavaScript code – as if they would be coded by hand by an experienced developer.
Such themes and plugins are self contained, they run without requiring any plugins or even Pinegrow itself.
Benefits
The benefits of this approach are:
- You and your clients do not depend on third party developers.
- Things are done in the official WordPress way.
- Optimal performance – Pinegrow does not add any overhead.
- Total flexibility – use any framework, integrate any plugin, extend with any code.
- The workflow is not a black box – using Pinegrow allows you to learn the inner workings of WordPress as you progress, gaining valuable experience along the way.
Use cases
The two most common approaches to building a WordPress site with Pinegrow are:
Build a custom (classic, non-block) theme, with all the required templates (index, home, single post, page…), optionally adding custom blocks.
Build a plugin with custom blocks that are then used on an existing theme. You can take any block theme or FSE theme, and use Pinegrow to create custom blocks to do things that the theme and core WordPress blocks can’t easily handle.
Getting up to speed
Compared to popular page builders, Pinegrow’s approach looks more complex.
There is a learning curve involved. But…
Whatever you learn while using Pinegrow will also be generally useful knowledge about WordPress itself (and HTML & CSS).
Here are tutorials and guides that will help you get started:
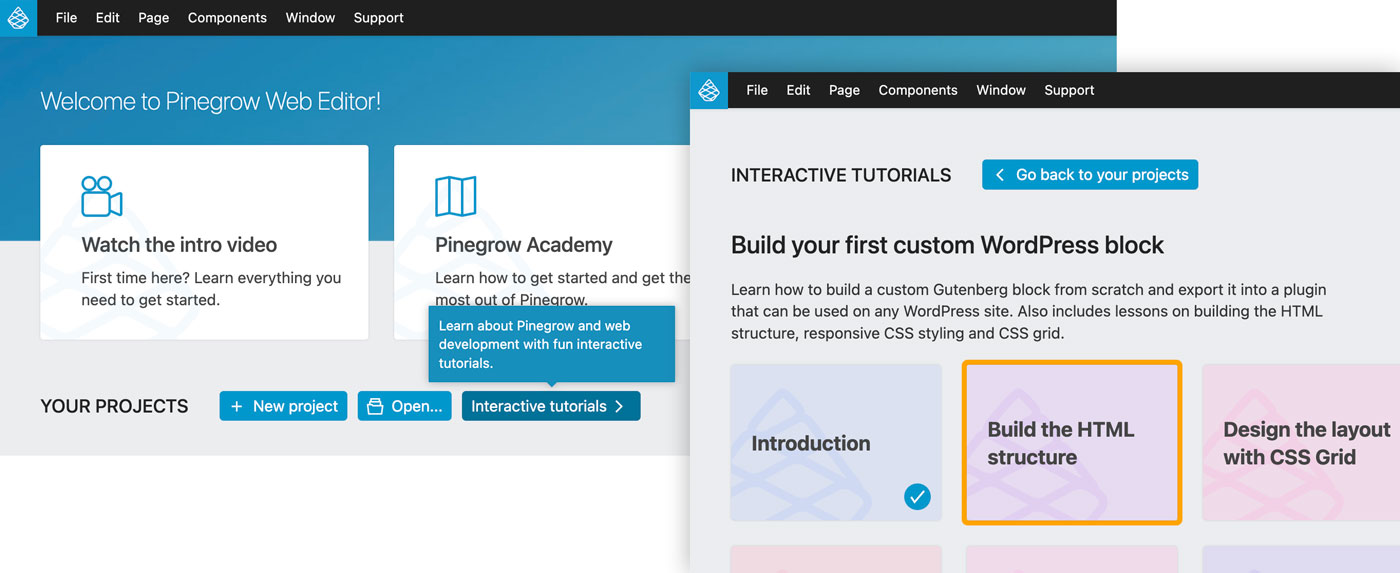
Create your first block – go from zero to building a fully editable custom WordPress block in less than an hour. Open Pinegrow (desktop or plugin) and find the tutorial in the Interactive tutorials section:

There are more interactive in-app tutorials, mostly about building custom blocks.
Adam Lowe has an extensive library of top quality videos on using Pinegrow to create real-world WordPress projects. He also created a course on creating themes with Pinegrow.
Or, go through our tutorials on building custom WordPress themes.
Get Pinegrow – free trial is included
Pinegrow WordPress builder comes in three editions:
Pinegrow Web Editor with WordPress Builder
Pinegrow Web Editor is a fully featured HTML and CSS desktop editor that comes with WordPress converter integrated right into the editor. Use it to visually design your WordPress theme.
You should use Pinegrow Web Editor if you work complex projects that use source control (such as Git) for versioning and collaboration.
Pinegrow WordPress Plugin
Pinegrow WordPress Plugin is a plugin for WordPress that brings Pinegrow to the browser, self-hosted on your WordPress site.
You should use the plugin if you conveniently build themes and plugins directly on WordPress sites, without having to upload exported themes and plugins. This is best for less complex projects that do not require version control or for building custom block plugins for existing sites.
Pinegrow Theme Converter
Pinegrow Theme Converter lets you use your favorite website design tool (Webflow, Muse, Blocs, code editor…) to create WordPress themes and plugins. Just export the HTML version of your project and run it through Theme Converter to generate the updated theme.
Free trial is included in the desktop version.
How about Woo(Commerce)?
Creating custom WooCommerce projects is available with the Shop Builder for WooCommerce add-on that extends the WordPress panel with eCommerce actions.
Skills
Learn everything you need to know about creating WordPress themes:
Overview of the theme creation process. A must-read, describing key WordPress concepts and proving an overview of how to convert static HTML to dynamic WordPress theme.
Theme Settings talks about setting up the information required for creating the theme.
Page Settings and A Guide to template naming cover exporting the individual template files (each WordPress theme consist of one or more templates).
Tutorials & Courses lists a bunch of step-by-step tutorials on creating WordPress themes.