Use Theme / Plugin Settings to instruct Pinegrow how to export the WordPress theme or plugin.
Project settings are stored in the file pinegrow.json in the project folder.
Pinegrow Web Editor 6.2 and above can export WordPress themes and plugins.

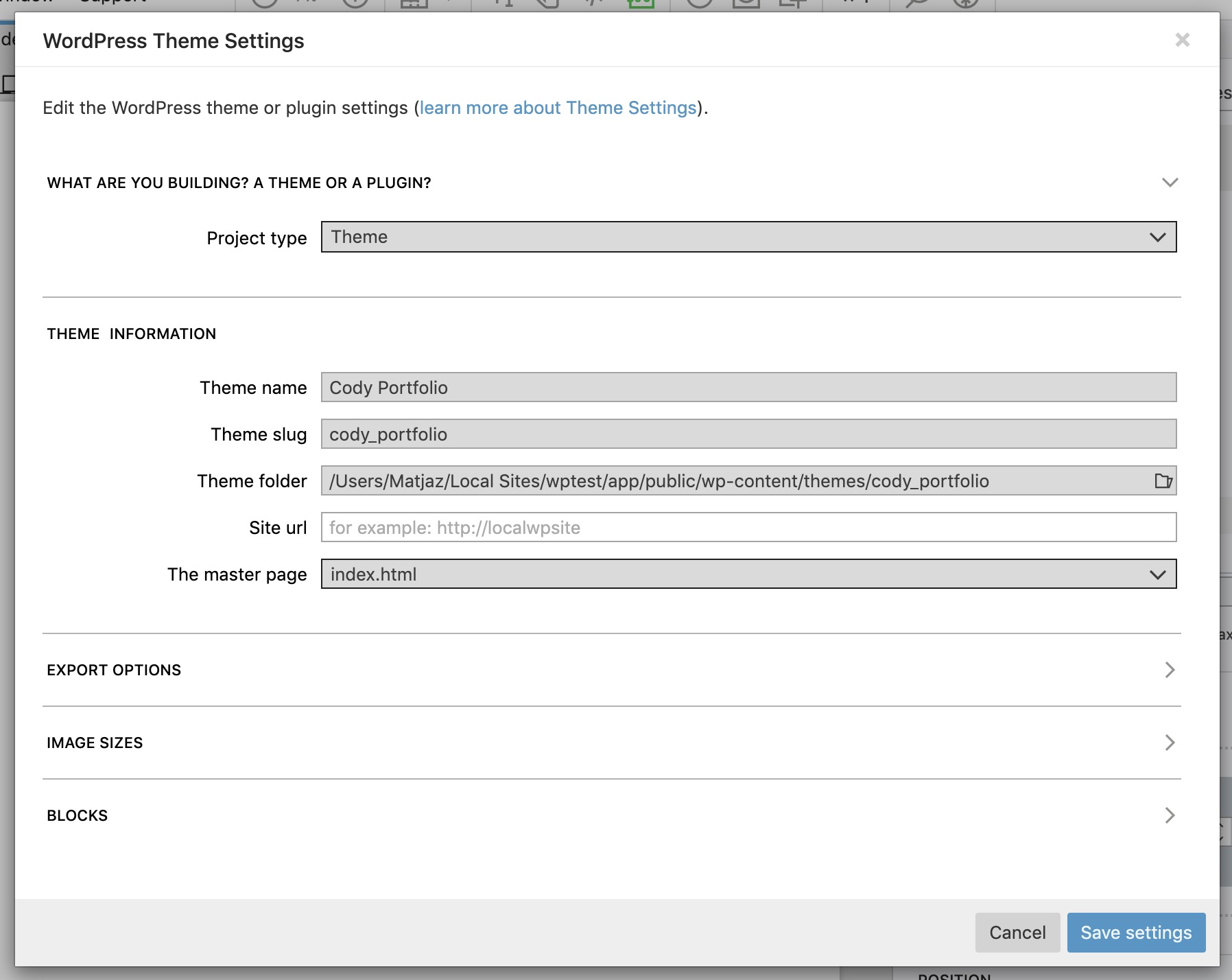
The project type – theme or plugin
Choose what kind of project do you wish to export: a theme or a plugin. The rest of the settings field will adjust depending on whether you are creating a theme or a plugin.
The most important difference between the theme and plugin export is that for plugins no templates are exported. Only the plugin file is generated and selected resources are copied to the export folder.
Theme information
First, we give the theme a human readable name.
Theme name
Theme name will be displayed in the WordPress admin panel.
Next, we set its slug.
Theme slug
Slug is a WordPress term. It refers to a computer-friendly name that is used internally in WordPress code and consists of a single word that can contain just lowercase letters, numbers and the “_” character.
Theme slug is usually related to the theme name, for example “fancy_portfolio” is the slug of the theme name “Fancy Portfolio”.
Theme folder
Next we need to decide on the location of the exported theme. That is usually a folder within “wp-content/themes” in our local WordPress installation.
Although the local WordPress install is not required, it’s strongly recommended because it lets us easily test the theme and import content back to the source HTML files.
Note, you can use variables to set the folder. That’s handy when collaborating on a project where individual team members use different export locations. See Team collaboration with User variables at the end of this article.
Theme url address
That’s why we also enter the URL address of the local WordPress site.
If you don’t have WordPress running, take a look at our guide on setting up WordPress on your computer.
The master page
In theme settings we also select the main file of our theme. That is usually index.html that is exported to index.php, header.php and footer.php. By default the content of the body element is saved as index.php, everything before that as header.php and everything that comes after, including the closing body tag as footer.php.
All other template files (unless they are marked as master files) will use the header and footer of the main file.
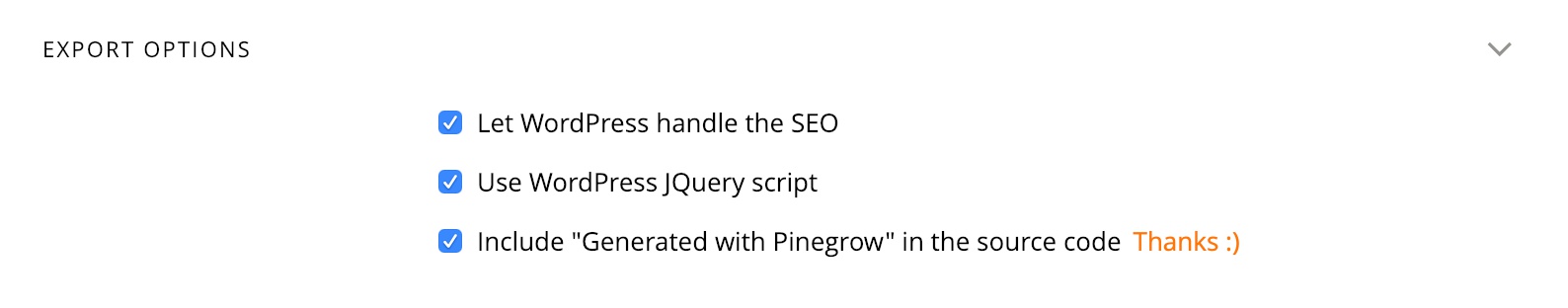
Export options
Next, we have a group of optional settings. Default values will work ok in most cases.

Let WordPress handle the SEO
When activated, all SEO related information is removed from the head element of the exported theme, so that WordPress can add dynamic SEO information to every page.
We recommend using the free version of Yoast SEO plugin for WordPress, or similar alternative.
Use WordPress jQuery script
WordPress comes with a built-in jQuery support and it is quite picky with what jQuery version it needs in order for everything to work correctly. This setting will remove the jQuery file supplied with in the HTML source project and replace it with the WordPress jQuery.
Include “Generated with Pinegrow” in the source code
Leave this on to let Pinegrow add the generator meta tag (any existing generator tags are not removed) in the head and a quick comment at the beginning of each header file.
Generator tag:
<meta content="Pinegrow Theme Converter for WordPress" name="generator">Comment in the header:
<!-- Converted from HTML to WordPress with Pinegrow Theme Converter for WordPress. https://pinegrow.com -->If you do that – thanks! It means a lot to us.
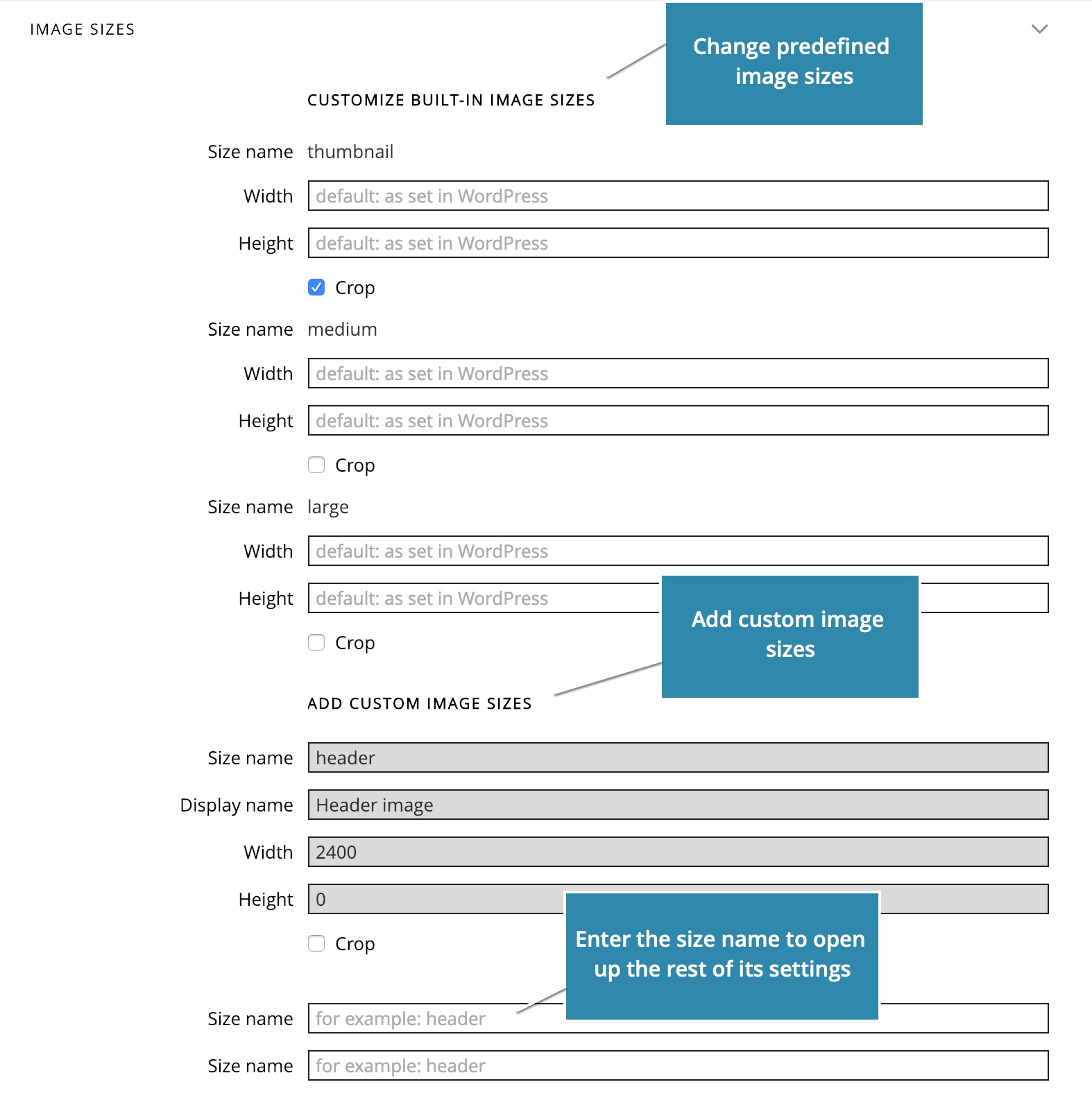
Defining image sizes
WordPress comes with a set of predefined image sizes.
You can redefine them in Theme settings.
There you can also define new, custom image sizes.

Just enter a size name and fields for width, height and crop will appear below.
Leave height or width empty to have images resized proportionally by one dimension.
After making changes, you will probably want to regenerate all existing images in the database. You can use Regenerate Thumbnails plugin to do that.
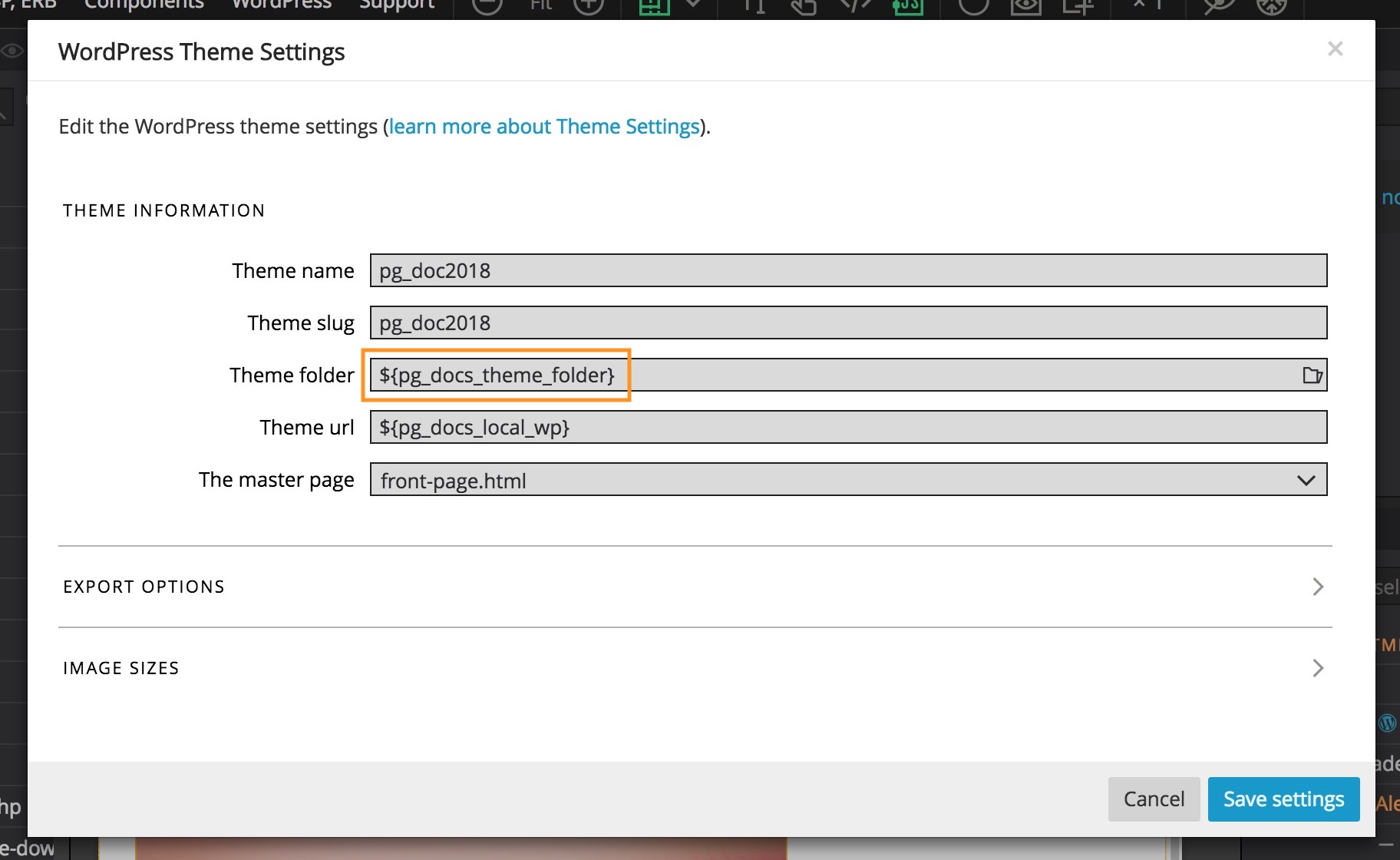
Team collaboration with User variables
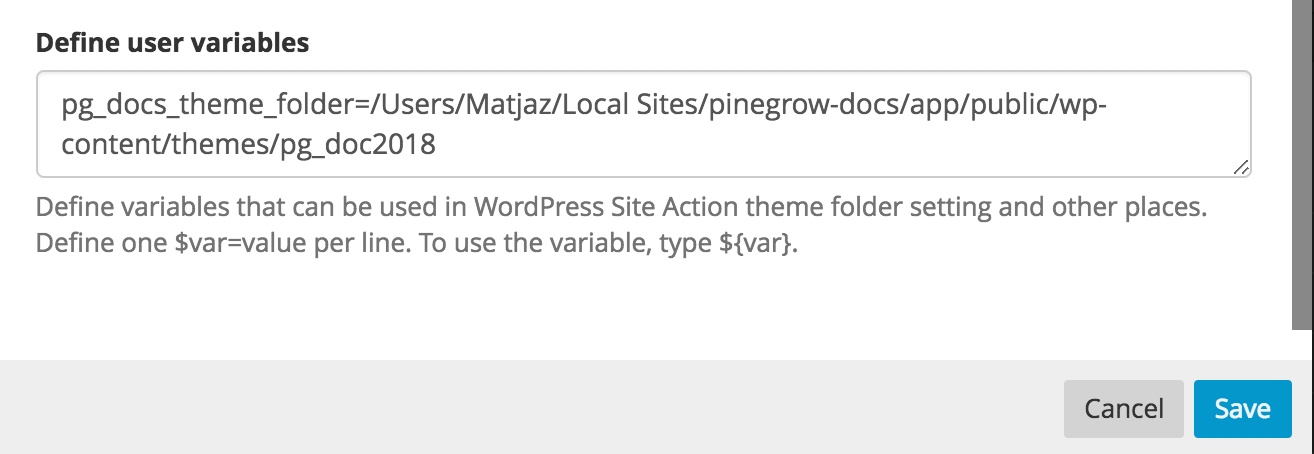
Theme folder and Preview URL settings can contain user specific variables that are defined in Pinegrow Settings for each individual user.
That is useful for teams where individual team members use different locations for theme export and preview URLs. By using variables they avoid having to correct these WordPress Site action settings whenever pushing or pulling the code from the source control repository.
For example, a variable pg_docs_theme_folder is used in the WordPress Theme Settings panel to define the Theme folder location.

Use ${var_name} to include the variable’s value in the theme folder or preview URL settings.
Each team member than points the variable to their export folder for the theme in User variables section in the app Settings.

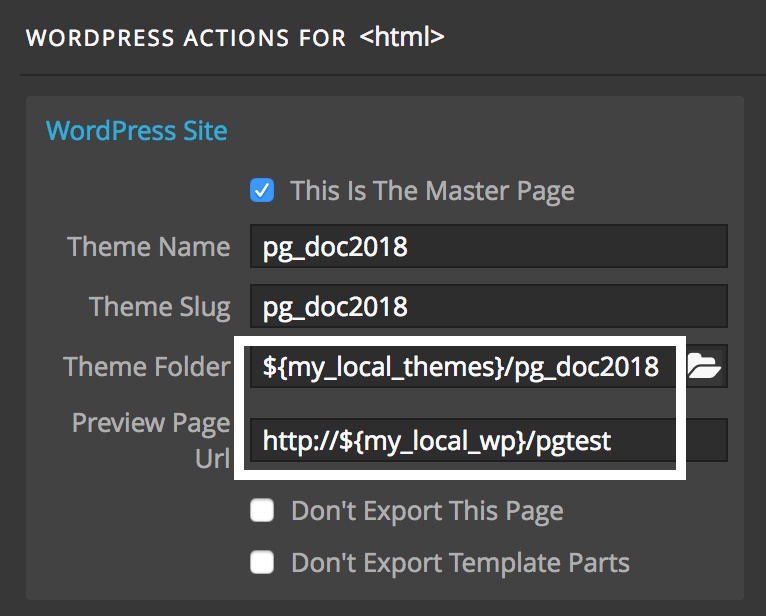
Variables can also be used to define just the customizable portion of the value and hard code the fixed part.

In this example, each team member just needs to define one variable that points to their local WordPress installation and the actual theme folder is defined in the theme.
Customize your WordPress theme details
Watch this short video to learn how to set theme information (such as author, description…) when exporting it with Pinegrow WordPress Builder.