Pinegrow Theme Converter uses CSS selectors to add WordPress actions to HTML elements on the page.
Let’s take a look how to use high-quality selectors and solve any issues that might arise.
The following only applies to Pinegrow Theme Converter, not to WordPress builder that is integrated into Pinegrow Web Editor.
In most cases Pinegrow automatically deals with selectors under the hood and things just work. Still, it is good to understand how it works and to follow best practices for naming elements.
Pinegrow Theme Converter doesn’t add WordPress actions directly into source HTML files, and instead stores them in a special file within the project.
The huge benefit of this approach is that we’re able to keep editing the website in our favorite web design tool and just re-export the HTML files and just re-run the theme export in Pinegrow in order to get the updated WordPress theme.
So, how are WordPress actions connected to their respective elements in HTML files?
With selectors.
What are selectors?
Selectors are a way to target one or more HTML elements using their ids, tag names, classes and position (among other criteria).
Take a look at this simple page structure:
html
head
body
section.header
h1 Title
p Intro text
section.content#article
p Content textSelector “H1” targets the H1 title element. There is only one element on the page that fits this criteria.
Selector “p” targets both paragraphs.
Selector “.header” targets the elements with the class header, that is the first section element.
Selector “.header p” targets the intro text paragraph in the header section.
Selector “#article” targets the second section by its id attribute.
Selector “section:nth-of-type(1)” targets the first section element.
These are just a few examples of selectors.
The point is that Pinegrow Theme Converter uses such selectors to map WordPress actions to their WordPress actions.
Whenever a page is opened, Pinegrow Theme Converter goes through the list of stored WordPress actions, looks for their HTML elements using the associated selectors and then adds WordPress actions back to the elements.
For this to work, the selectors have to be unique, meaning that a selector is targeting just one element.
Assigning unique selectors
Pinegrow Theme Converter find the unique selectors for us.
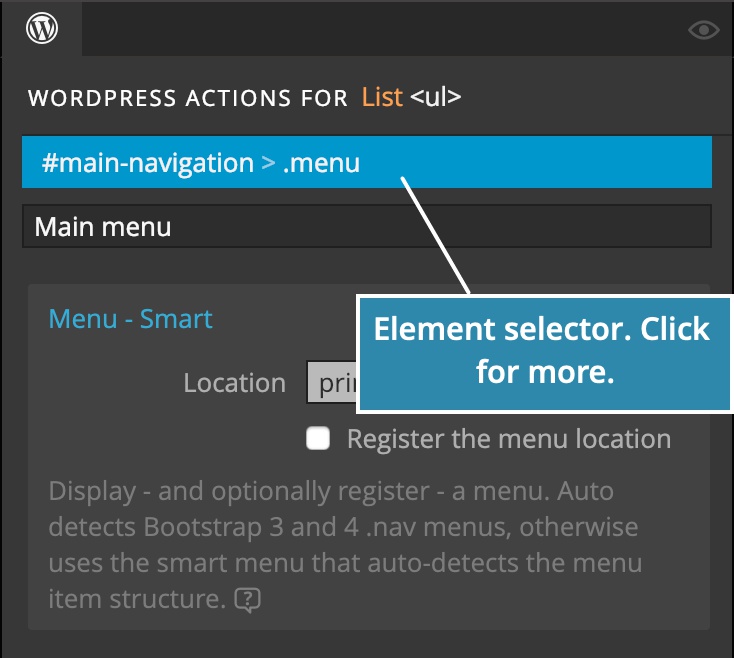
By default, unique selector is automatically assigned to the element when we add a WordPress action to it.

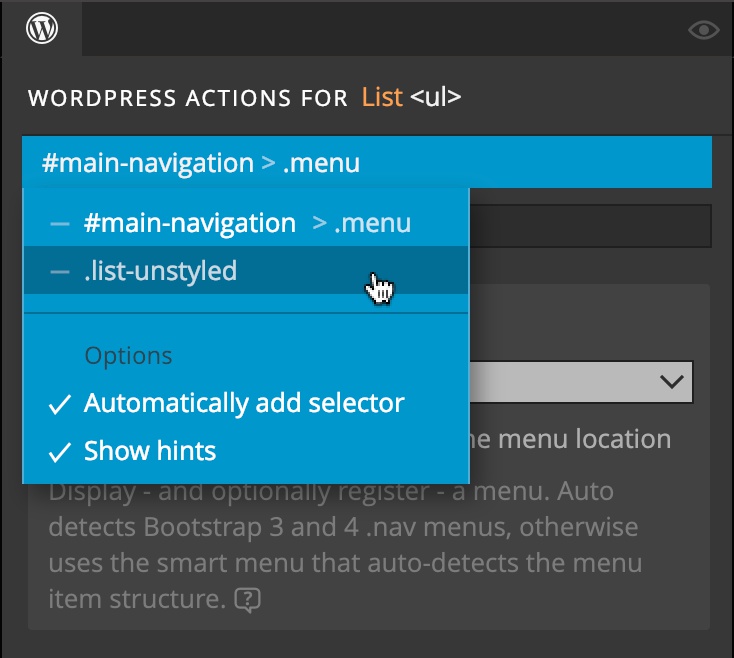
We can choose another selector by clicking on the blue selector field. The first selector is the recommended one.

Pinegrow tries to find the best unique selector for the element.
Click on the selector box to toggle automatically assigning ids in the Options section.
What is a good selector?
Good selectors have two qualities:
- They are simple (short).
- They must be resilient to HTML structure changes.
Take a look at this sample structure:
body
section
section
section
div
div
p The first text
p The second textLet’s say we are targeting the paragraph with “The second text”.
First, here’s an example of a low quality selector:
body > section:nth-of-type(3) > div:nth-of-type(2) > p:nth-of-type(2)Translated: “the second paragraph within the second div within the third section within the body”.
Not nice, right?
Imagine what happens if we insert another section to the page? The selector will become invalid or it will point to another element on the page.
That means that this selector is not resilient to changes in the HTML structure.
So, how can we improve the situation?
The simplest way is by adding descriptive ids to important elements on the page.
Obviously, we can’t id to every single element on the page. But we can assign ids to elements that form meaningful blocks on the page.
For example, we can do this:
body
section#navigation
section#header
section#content
div#content-left
div#content-right
p The first text
p The second textOur selector targeting the “The second text” paragraph will thus become:
#content-right > p:nth-of-type(2)Or “The second paragraph within the Content right”.
Much better, right? And the selector will continue to work regardless of where we place the #content-right element.
We can further improve the selector by using descriptive classes on the elements, for example:
div#content-right
p.lead The first text
p.description The second textThe selector will be:
#content-right .descriptionThat’s better because the selector will continue to point to the right element even if we change the order of paragraphs or if we change the paragraph into div.
The data-pg attribute trick
In some cases, it might not be possible to assign unique class to the element, for example, due to limitations imposed by the web builder.
In such cases we can add “data-pg” attribute to the element. The value of the data-pg attribute should be unique at least within the block identified by an element id.
Pinegrow Theme Converter looks for data-pg attribute and uses it to construct unique selectors.
For example, imagine that both P elements need to have the class big-text and that our website builder doesn’t let us assign additional classes.
In this case we add data-pg=description to the second P and the selector will become:
[data-pg=“description”]If we have multiple elements with data-pg=description on the page, it will become:
#content-right [data-pg=“description”]Naming important HTML elements
I know that it sounds boring and just one more step interrupting our WordPress masterpiece-creating-flow, but it is really good idea to take the time to give elements meaningful names.

Doing this will pay off significantly in the future when we have to maintain the theme or resolve any mapping issues with selectors.
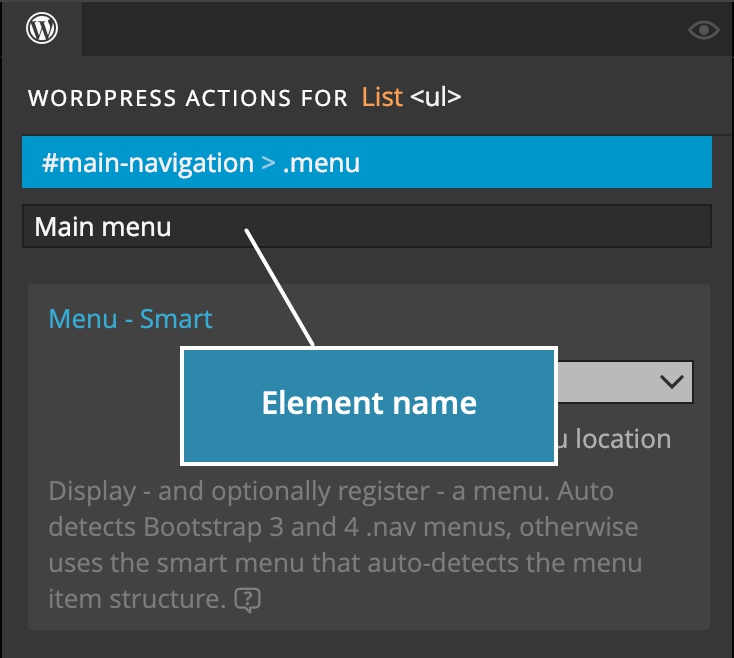
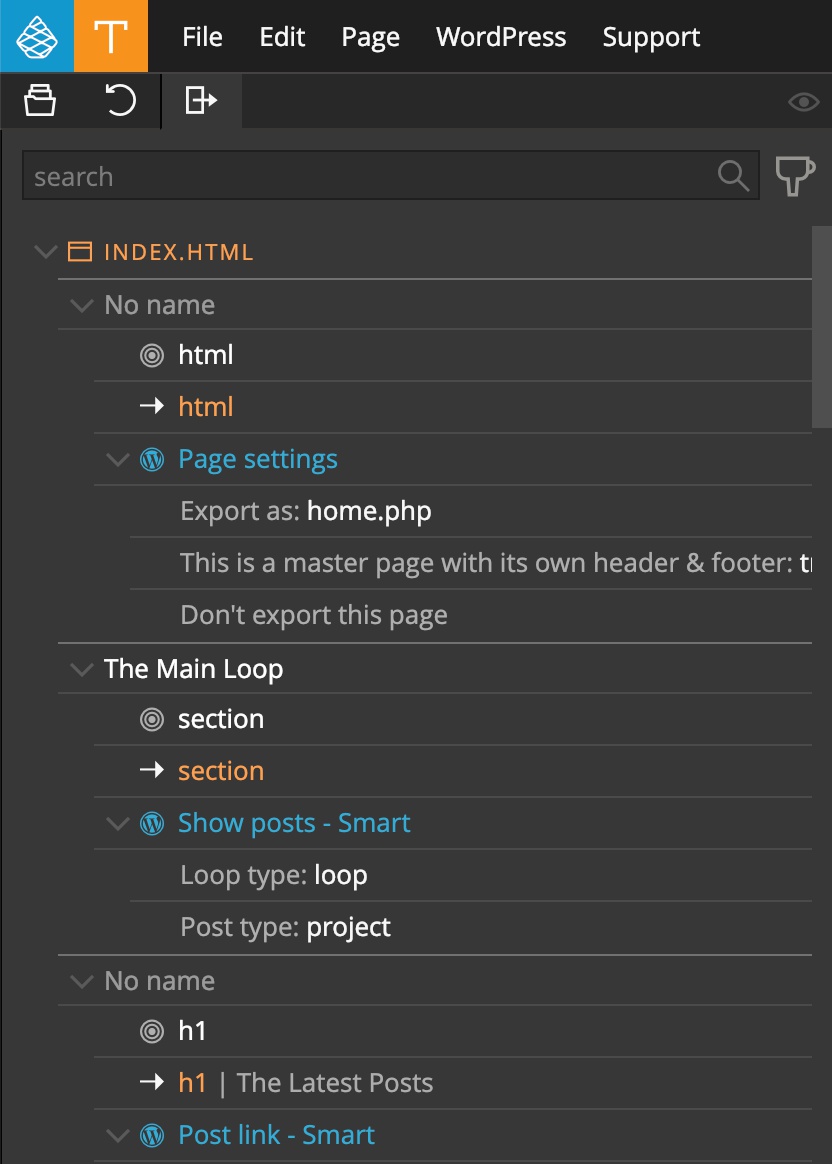
The name is displayed on Action sets in the Action mapping panel and in the document tree.
How to make good selectors?
So, to recap, the secret to having good selectors is:
- Give meaningful names to elements.
- Use ids for important page elements and – where possible – classes for targeted elements.
- If using ids or classes is not possible, set the data-pg attribute to a unique descriptive value.
Pinegrow displays a warning under sub-optimal selectors to encourage us to do a bit better.
Creating good selectors and naming elements might feel like an extra step, but our future-self – or team colleagues – will be grateful to us if we do it.
Resolving selector mapping issues
Despite our best efforts to keep selector short and tidy it can happen that the selector is no longer pointing to the right element.
Action mapping panel is the place where we deal with any mapping issues. It also gives us a good overview of our project, so its also useful for navigating around the files.

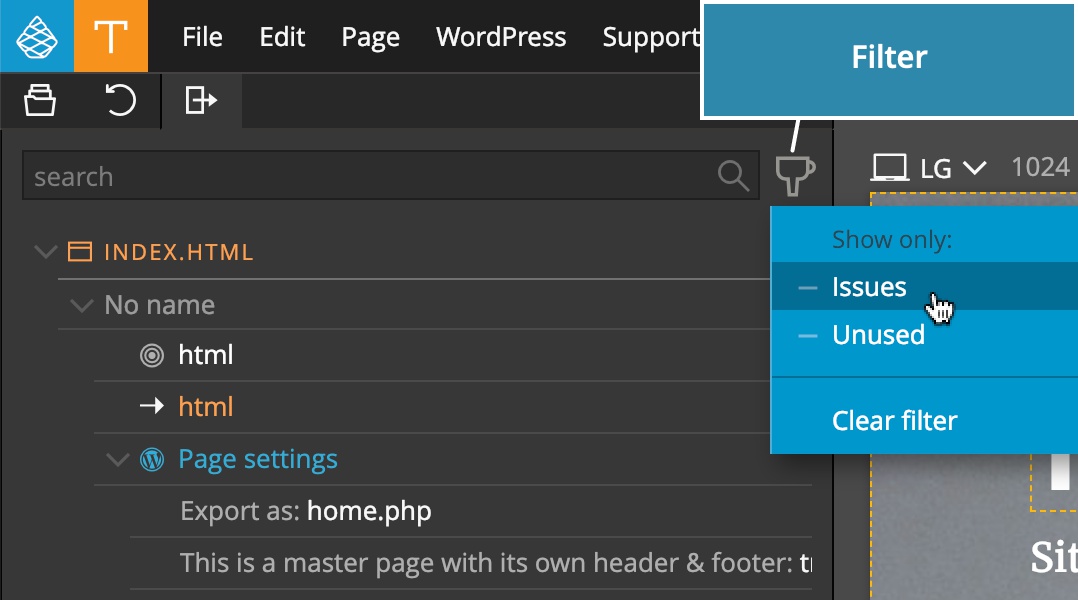
We can use the filter to show just action sets with issues:

There are four possible issues:
The element is not found
The selector is not pointing to any element on the page anymore. There are two possible reasons for that:
The element was removed from the page. In this case we can delete its actions from the project, or just remove them from the missing element and keep them in the project for later use.
The element position or attributes were changed in a way that the selector is no longer valid. We need to remap the element by selecting the target element on the page, right-clicking on the Action set in the Action mapping panel and choosing Map to… option.
Multiple elements fit the selector
Perhaps we added a similar element to the page and now the selector no longer points to just one element but two.
Pinegrow Theme Converter will map actions to the first element that matches the selector. In many cases this will work just ok, but in some it might not.
To resolve, select the correct element and select Map to… on the action set.
The mapped element is already taken
This happens when one element is targeted by more action sets.
To resolve this issue, either remove the action set from the selected element or select Map to to force mapping to this action set and remove mapping to the other, competing, action set.
The Actions are mapped to the wrong element
Imagine that we have a <h1> element with Site Name action.
Then, we change this <h1> into <div> and at the same time add a <h1> element for the post title.
Now, the Site Name action will go to the <h1> intended for the post title. Such situation is a silent error – Pinegrow Theme Converter is unable to detect it and warn us about it.
The best cure is prevention. Having strong selectors (with element, its parent or its grand parent having id or data-pg attributes, for example).
Also, having descriptive Action set names is a great help for solving such issues.