Let’s face it, although made super easier by the use of Pinegrow or Pinegrow Theme Converter for WordPress, the creation of a custom WordPress theme remains a complex task, which requires knowledge and proper planning for the operation to be considered a success.
For any inquiries about our various plans, license types, pricing, discounts, and the Pinegrow Web Editor, please refer to our global FAQ.
In this guide, we will try to answer the most common WordPress related questions that we have received in our support inbox these past months. Our goal is to provide you with the keys that will allow you to think your WordPress theme project the right way from the very beginning.
Let’s get started!
I see that you have 3 different applications: Pinegrow Web Editor, Pinegrow Theme Converter, and the Pinegrow Plugin, can you tell me the differences?
Pinegrow Web Editor with the WordPress Theme Builder add-on
This is our flagship application that allows you to work faster with HTML, CSS/SASS, Bootstrap, Tailwind CSS, GreenSock Interactions AND WordPress, and WooCommerce.
It is available as a desktop app for macOS, Windows and Linux, and it helps you streamline your web development workflow with its unique features.
You should use Pinegrow Web Editor with WordPress theme builder if you do most HTML and CSS editing with Pinegrow, possibly in combination with code editors like Atom or VS Code.
Pinegrow Theme Converter for WordPress
Theme Converter for WordPress is a separate desktop app for macOS, Windows and Linux designed for a very specific use case of converting exported projects from Webflow and similar.
It lets you add WordPress features and then go back to Webflow, edit designs there, export again and all WordPress features are added back without having to redo anything.
Theme Converter stores actions in a separate file and matches them to DOM elements with CSS selectors. So, that when you re-export the project from Webflow (after making some edits there), WordPress actions get automatically added back.
Theme Converter can’t be used to edit HTML and CSS. So, it only makes sense to use it when you do the editing in a separate builder, such as Webflow.
Read more about it at https://medium.com/@mattront/introducing-pinegrow-theme-converter-8b3ff06e94ce.
The Pinegrow plugin for WordPress
The Pinegrow plugin for WordPress is a special version of Pinegrow designed to work exclusively as a WordPress plugin.
While the application can create standard HTML documents, it is primarily intended for web designers who want to create and edit blocks and themes directly from WordPress.
The plugin includes all Pinegrow features (except static components and SASS compilation), including Interactions, Tailwind CSS editor (without the external compilation process) and WooCommerce.
The Pinegrow plugin for WordPress is available in a single-site version (for use on one site, local or remote, perfect for managing your personal site) and an unlimited sites version (ideal for developers who need complete flexibility and want to install the plugin on multiple sites, local or remote, without worrying about constraints).
Is the WordPress plugin application included when I purchase Pinegrow Desktop?
No, the WordPress plugin is not included in any Pinegrow Desktop offer. It is a separate application so it’s a separate purchase, and NONE of the desktop plans include the plugin.
So if you want a version of Pinegrow that can be used only as a WordPress plugin and you do not want a desktop version for Mac, Windows, and Linux, then this WordPress plugin is what you need.
I see that you offer the WordPress plugin in single site and multi-site versions. Due to the price difference, can I consider purchasing the single site version that I would install/uninstall on my servers as needed?
Activating or deactivating the WordPress plugin on multiple domains is not the intended procedure for the mono site type of license.
For such requirements, we recommend considering our multisite license, which is specifically designed to accommodate multiple domains.
I recently discovered your applications, and I’m super excited because I always wanted to easily edit and modify that WordPress theme I purchased on Envato some time ago!
Short version: Can I open, edit and save existing WordPress themes not created with Pinegrow?
Sorry to disappoint you, but while we recognize that this would be super convenient (and we would like to offer this kind of feature someday), currently, you can’t edit, modify or transform an existing WordPress theme (made of PHP templates) with Pinegrow or Pinegrow Theme Converter.

However, you can use any HTML template, created by you or a third party, and turn it into a real WordPress theme (and incidentally, evolve it over time, add features, etc…).
Are themes created with Pinegrow, the Pinegrow plugin for WordPress or Pinegrow Theme Converter REAL WordPress themes like those found on the official repository? Aren’t they some sort of hacks using proprietary formats, sparse coding, and no security?
Let’s be clear; we guarantee you that the themes generated with the Pinegrow applications are real WordPress themes. They conform to the development guidelines, and they have nothing to envy to the themes available on the official repository.

We’re very committed to this point, but if you have any doubts, feel free to audit the theme files generated by Pinegrow, or submit them to a professional developer for review; Nothing is hidden or encrypted. The entire code of the theme is reviewable.
Info: Our Starter Theme 2 theme, created with Pinegrow, passes the WordPress Theme Check validation process hands down.
Read more about the Theme review procedure on the Make WordPress Themes website.
With Pinegrow or Pinegrow Theme Converter for WordPress, can I directly create a theme using that great HTML template I found (or purchased) on the Internet?
The short answer is yes, but knowing your site’s needs before starting the creation of its custom WordPress theme is vital. We have often indicated in our exchanges with Pinegrow customers that smart thinking about the architecture of their site is crucial before anything else.
Starting from an existing HTML template without any study, however beautiful it may be, is not enough. It is essential to identify the needs of the website very clearly before beginning a WordPress theme development.
Perfect knowledge of the needs, together with a good awareness of the WordPress CMS possibilities and functionalities, are significant assets to precisely determine the complexity of your theme development.
While everything seems feasible with WordPress, not everything is as simple (or magically) achievable as one might hope – even with Pinegrow’s help. Preliminary documentary research is welcome.
Pro-Tip: The HTML templates available for free or for sale often have a somewhat particular organization of the files and folders. Please read carefully the documentation provided with every package. It can save you a lot of time by describing the necessary operations before any use. It can also provide you with valuable information on usage rights and licensing constraints.
I have decided to convert a third-party HTML template into a WordPress theme. From Pinegrow, I have set my index page and the theme settings, but when I export the theme, all the pages from the package are not available/visible from WordPress. What have I done wrong?
Please, see our previous and next answer.
I know almost nothing about HTML and CSS and how WordPress works. Where can I find guidance on a learning path for Pinegrow and WordPress?
First, knowing well HTML and CSS is important before your start your journey into WordPress theme development with Pinegrow. MDN Web Docs, maintained by Mozilla, is a premier resource for learning these languages. From beginner to advanced tutorials, MDN offers comprehensive guidance.
It may seem obvious, but if you don’t have any experience in WordPress development, even with Pinegrow, you will also need to learn a bit (or a lot) before you embark on ambitious projects.
Take a look at our Introduction to WordPress theme development. The guide covers main WordPress concepts and explains the Pinegrow conversion process.
A good starting point to learn more about WordPress features is the following address: https://codex.wordpress.org/.

Also, it seems evident to us, but it is essential to understand how to use Pinegrow web editor to get the most out of it. For that, we propose a rather exhaustive online documentation available at the following address: https://pinegrow.com/docs/.

From Pinegrow, starting with extensive testing on elementary HTML templates that you have created and following the tutorials and documentation available on our site is highly recommended.
Hint: Everything you need to start creating production-ready WordPress themes should be available here: https://pinegrow.com/docs/wordpress/.
Likewise, analyzing and hacking through complete WordPress projects created with Pinegrow is advised to discover finer points that you may not have thought of when you first thought about building a custom theme.
Finally, we highly recommend that you binge-watch Adam LOWE‘s course “Building a WordPress Classic Theme with Pinegrow.” freely available on Youtube. This is currently – in our opinion – the best course and the best way to discover an effective method of creating a classic theme with Pinegrow.

Note: To make your life easier, we also offer a ready to use WordPress site running the Starter Theme 2 and that you can install and use in 10 minutes. It is available here: https://pinegrow.com/tutorials/learn-wordpress-development-with-the-pinegrow-starter-theme-2/.

Help: If you face issues, we have a troubleshooting section available as well as a dedicated support procedure for WordPress.
In our experience, this phase is key to the success of your conversion project.
Is there a pre-built starter theme example created with Pinegrow that includes basic sections like Index, Archive, Page, Single, header, and footer?
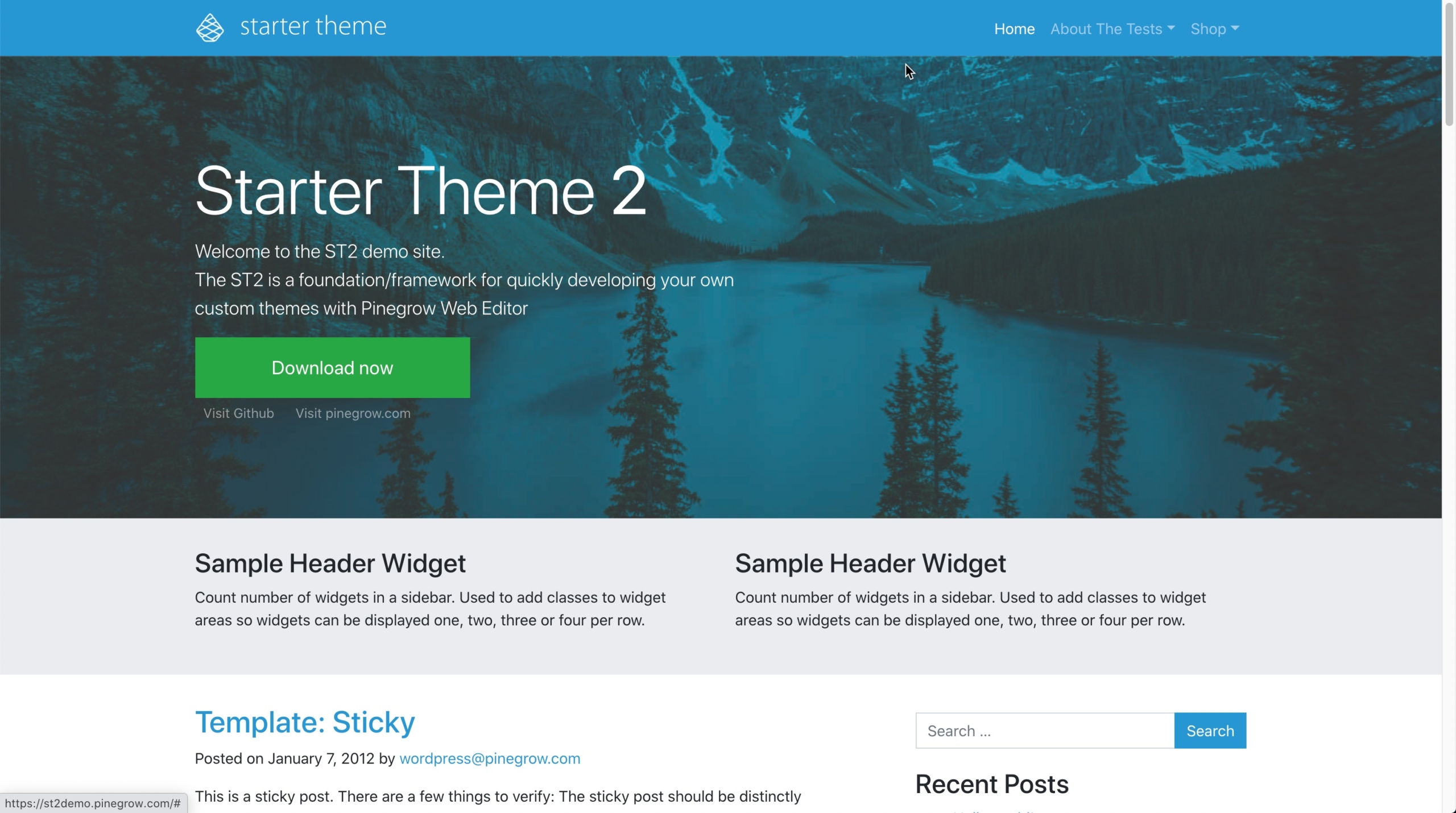
A few years ago, we released the Starter Theme 2. It is now a bit outdated and does not include blocks however, it is still possible to analyze it to study in detail how it is built and discover many useful tips for creating modern themes.
Similarly, if you have been watching Adam LOWE‘s course “Building a WordPress Classic Theme with Pinegrow.”, you can find related and highly useful resources at this link: https://github.com/adamslowe/pinegrow-wp-theme-course
To create my WordPress theme with Pinerow or Pinegrow Theme Converter, do I have to use Bootstrap or Tailwind CSS, which are available as a base in your applications?
Not at all. You can use any standard HTML template; you can use the framework of your choice or no framework and start with simple HTML and CSS that you have created yourself.
A little further in this FAQ, we have another entry where we discuss the Tailwind CSS case in more detail.
Does Pinegrow allow the creation of Child Themes?
A child theme, as defined by the WordPress Codex, is a theme that inherits the functionality and style of another theme, called the parent theme.
These themes allow designers or developers to create new designs that inherit the functionality of a parent theme.
The use of child themes is widespread among professionals who see it as an excellent way to pool resources to save precious time in the development of numerous themes for many clients.
We do not provide specific features related to building or maintaining child themes in Pinegrow or Pinegrow Theme Converter.
Indeed, our approach to WordPress theme development favors the creation and use of Starter Themes which are just as popular with professionals and seasoned developers for the exact same reasons as child themes.
But What is a Starter Theme?
Their definition being accurate, we borrow it from the excellent site https://www.wpbeginner.com/.
A WordPress starter theme is a blank theme with minimum design, and a basic or absolutely no layout. These themes usually come with the most commonly used templates in a WordPress theme.
They have code to display posts, archive pages, single posts, and comments, but with minimum or no styling. This allows theme developers to quickly start adding their own styles and build a totally new theme.
Starter themes are different from a parent theme or a theme framework.
Parent themes are fully styled WordPress themes designed to be installed and used on live websites. Theme frameworks provide a lot of hooks and filters for usage in child theme development.
Starter themes do not come with styling, you are not supposed to use them as it is, and they are not frameworks with custom hooks, filters, and template tags. However, they can be used to make a parent theme.
Read more from https://www.wpbeginner.com/wp-themes/21-best-wordpress-starter-themes-for-developers/.
Will I be able to create different custom post and page templates and different headers and footers for my custom WordPress theme?
The short answer is Yes.
Technically, you’ll have to use the Define Page template or Define Post template actions on your HTML template.
Tip: Our documentation on custom templates is available here: https://pinegrow.com/docs/wordpress/a-guide-to-wordpress-templates-for-posts-pages-and-custom-post-types/.
As for the different headers and footers, you will have to use the Define Master page action.
Read more about Page settings here: https://pinegrow.com/docs/wordpress/actions/page-settings/.
As an experienced web-designer as well as a WordPress theme creator, I fancy the idea of creating themes visually. Still, I have some rather complex needs that I don’t think are covered by the set of standard and smart actions available in Pinegrow. How do I do this?
The WordPress action library provided in Pinegrow offers creators a massive array of possibilities for creating WordPress themes.
Yet, considering the wealth of possibilities of the WordPress CMS, we are aware that a very experienced web designer will want to integrate more and more very advanced functions.
For these advanced cases, a bit of logic and the use of several actions together will be sufficient in most cases. However, if you don’t find the smart action that fits your needs or if it is not easily possible to combine several actions to achieve your goals, it will be necessary to integrate the desired function in the form of standard PHP code.
The good news is that it is quite possible to mix the two methods (visual and hand-coded) with Pinegrow while enjoying the same ease of use and maintenance of your themes and while widening the scope of your creative possibilities to infinity and beyond.
Is it possible to add animations and visual gimmicks to my custom WordPress theme?
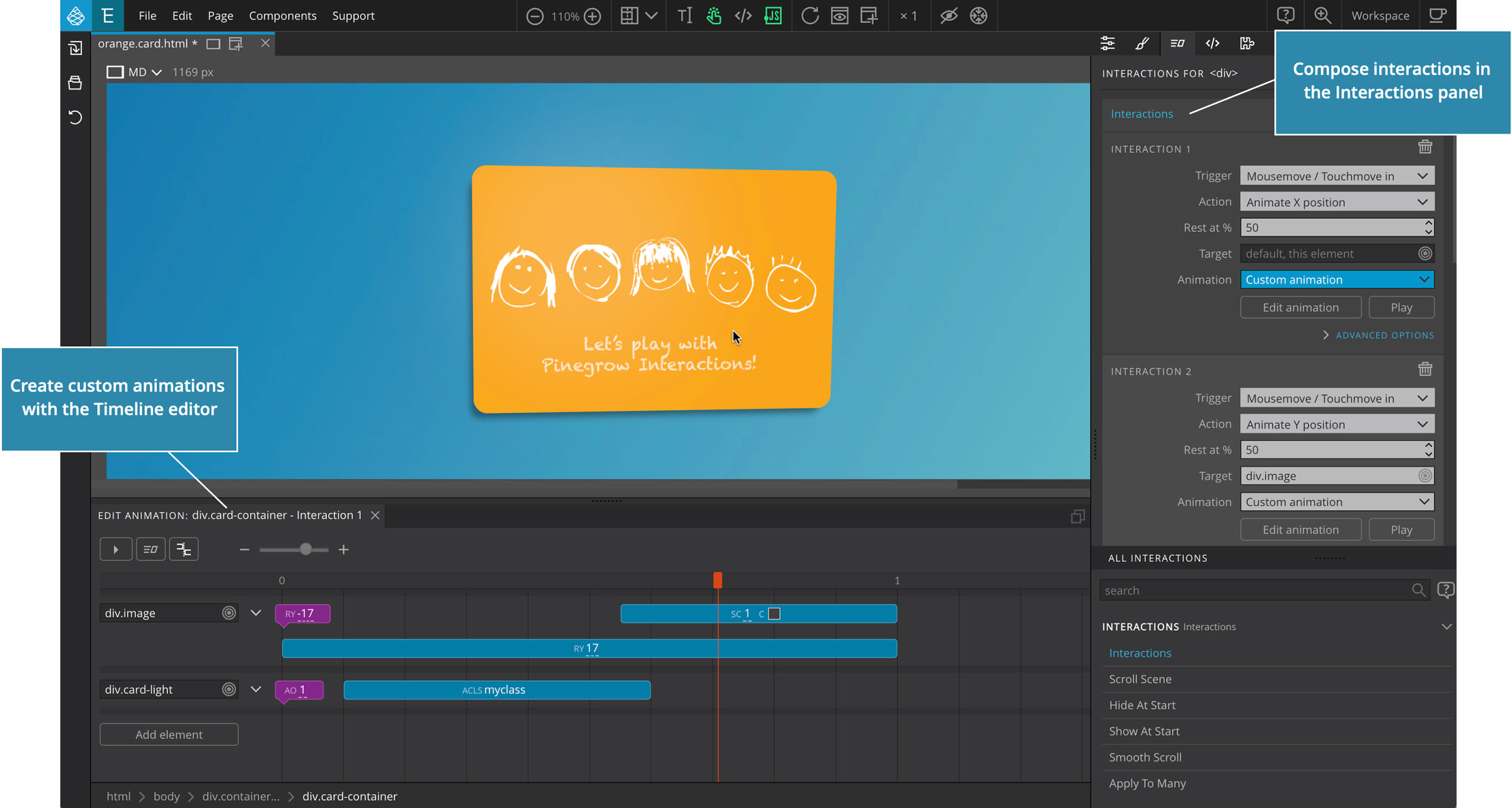
Of course, if you build your theme with Pinegrow and own a subscription to our Greensock powered Interaction add-on, you can use all the features to make your WordPress theme more dynamic and create impressive eye candy interactions.

But you’re not limited to our add-on, you may just as well decide to use any method to animate your HTML elements. (CSS, any other javascript library)
Can I create Gutenberg blocks with Pinegrow Web Editor?
Definitely YES!
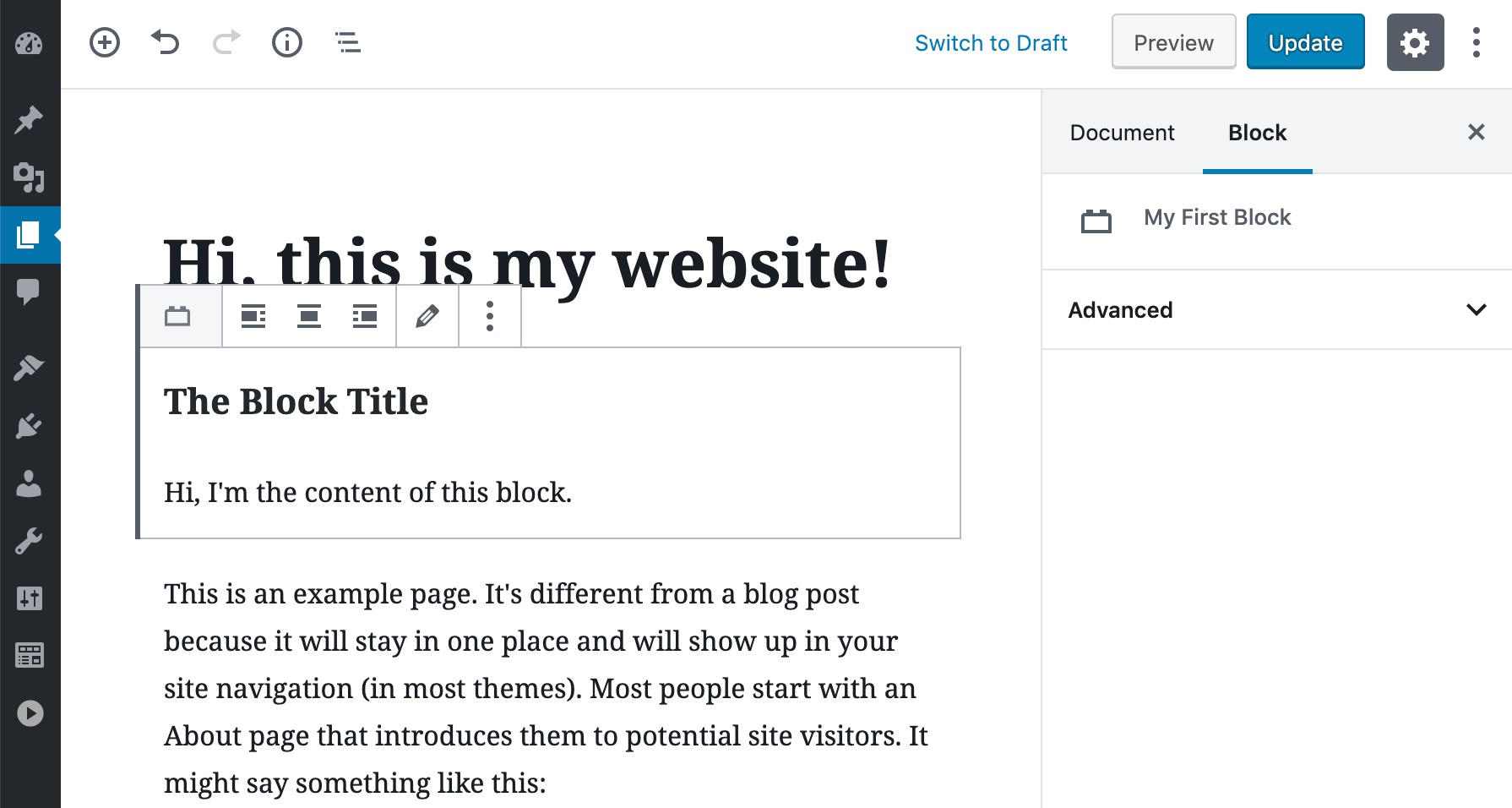
Since the release of Pinegrow 6.2 you can now easily and visually build Dynamic, Regular and ACF Gutenberg blocks.

We have a super exhaustive documentation page on this particular topic: https://pinegrow.com/docs/wordpress/creating-custom-wordpress-blocks/
If you had an ultimate plugin to recommend for my WordPress theme, what would it be?
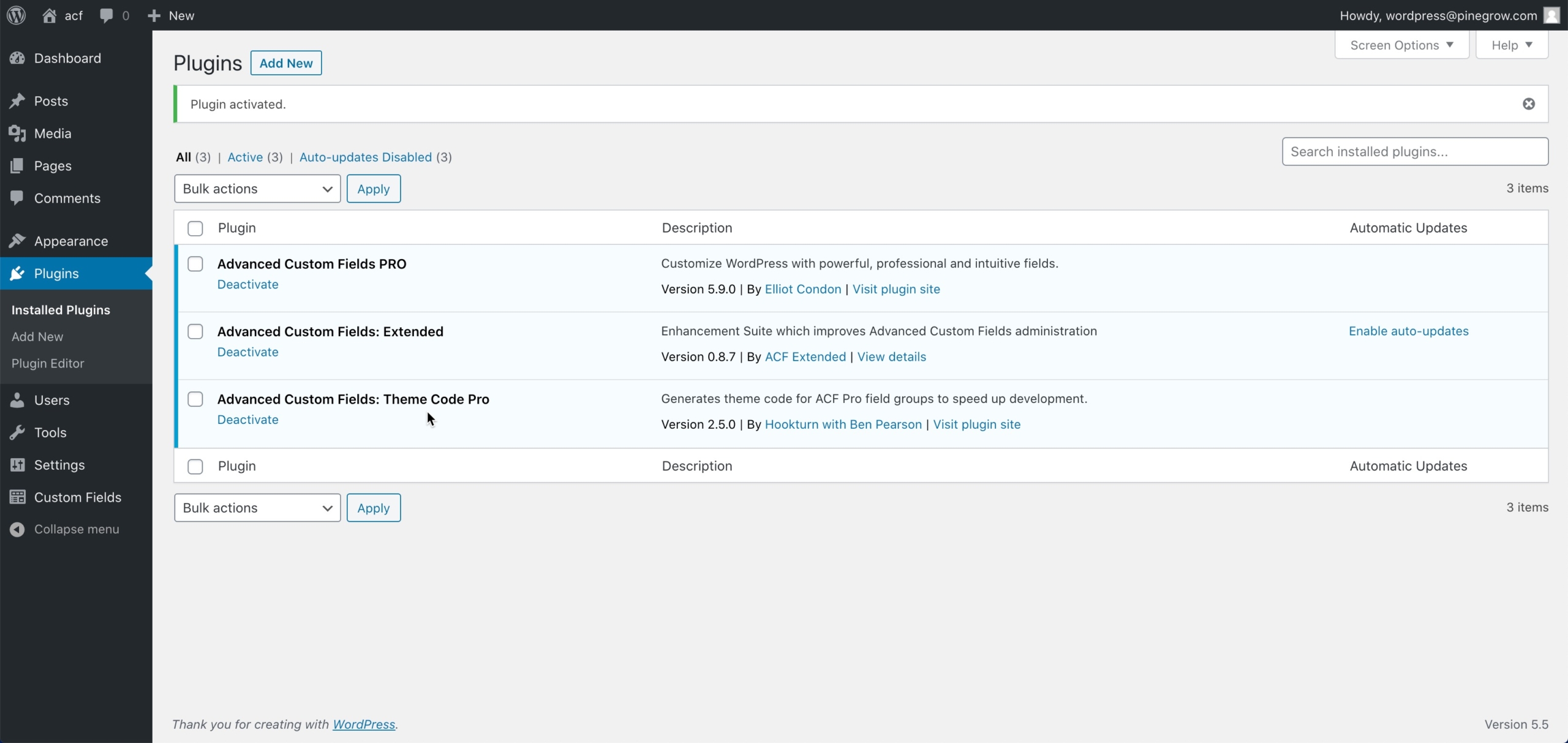
That would be ACF Pro (Advanced Custom Fields Pro), which is today the essential Swiss Army Knife that will allow you to add simply and efficiently dozens of features to your custom WordPress themes.

And that’s rather fortunate because if you want to use the Gutenberg Blocks creation feature included in Pinegrow, it relies on the use of this awesome plugin.
In connection with ACF, we recommend the use of two other related plugins:

Can you tell me the difference between a WordPress site and a WordPress theme?
The theme represents the form, the look, the design of your site.
The data stored on the WordPress CMS (your publications on posts or pages) is the content. All this constitutes your website.
The role of a WordPress theme created by you with Pinegrow or obtained through a third party is to display your site data/information in an organized, clear, and enjoyable way.
Thanks to WordPress’s configuration options, It is interchangeable, and, ideally, the display of your content should not depend on a particular theme.
It is one of the foundations of using the WordPress CMS and the value of the theme system: it allows you to switch from one theme to another (from one presentation to another) while maintaining the full display of your service data.
Does Pinegrow or Pinegrow Theme Converter include the hosting for my WordPress site?
Pinegrow license does not include a WordPress site hosting service.
It is up to you to choose a third-party service provider and set up the hosting for your WordPress site.
Suggestion: At Pinegrow’s, We use Flywheel for hosting our WordPress sites, and we are fully satisfied with them. You can learn more about the different plans and offers on the Flywheel website.

Does the application have a file transfer feature to send my WordPress theme directly to my web host?
Currently, Pinegrow has no site transfer functionality.
It is up to you to choose a third-party solution compatible with your provider’s possibilities. (FTP, SFTP, SSH, and more ….)
Hint: Flywheel is an excellent example as they offer the Local application, which allows you not only to create your WordPress test site locally but also will enable you to transfer your site directly into production.

You can discover more about Local here: https://localwp.com/.
Can I easily build a WooCommerce powered eCommerce with Pinegrow?
Since the release of Pinegrow 6.5, the short answer is YES through the use of our Shop Builder for WooCommerce add-on.
IMPORTANT: The Shop Builder for WooCommerce is currently not available with Pinegrow Theme Converter.
We have a super exhaustive documentation available HERE.
Is it a good idea to use Tailwind CSS into my WordPress blocks/themes created with Pinegrow? Are there any potential issues associated with using it?
It is entirely possible to use Tailwind CSS, but it involves additional complications that you will need to manage during the development.
Once again, Adam Lowe explains it best in a dedicated video recently posted on YouTube where he presents the situation as follows:
Tailwind CSS is a fairly opinionated framework, and making it work on a WordPress website can sometimes be a challenge. This video highlights two reasons why Pinegrow users might encounter difficulties with their Tailwind blocks and themes, along with solutions to address them.
I’m currently designing an HTML template for my WordPress theme: How can I create a beautiful matrix chart, a dynamic carousel … How can I make the title big and blue or the text smaller and red ….?
While we would like to offer help for all specific requests related to web design and creation, our technical support is limited to the particular features of Pinegrow. (as well as licensing and billing issues).
However, since Pinegrow is not limited to the use of its visual features and works with standard HTML, CSS, or Javascript files, you should find your satisfaction in the hundreds of web design tutorials available on the Internet.
Where Do you Learn HTML & CSS in 2020?: https://css-tricks.com/where-do-you-learn-html-css-in-2020/.
Tip: You can also get inspiration from the different tutorials available on our documentation site: https://pinegrow.com/tutorials/ and from the Starter Theme 2, which is available for free: https://docs.pinegrow.com/docs/wordpress/pinegrow-wordpress-starter-theme-2/.
Read more about our WordPress support guidelines.
Is it possible to install and use the <YOUNAMEIT> plugin in a theme created with Pinegrow?
Themes created with Pinegrow or Pinegrow Theme Converter are real WordPress themes that conform to the WordPress development guidelines, so virtually any plugin can be installed and used.
However, be aware that, while in most cases, no specific action is necessary, this does not mean that it will always be the same.
Sometimes, you will have to follow the integration instructions from the plugin provider; sometimes, you will have to document yourself and discover that it is necessary to add a few CSS lines or modify a WordPress action in your theme.
In any case, with more or less effort, no plugin should resist you.
I want to add one or more forms into my custom WordPress theme, how to proceed?
Pinegrow and Pinegrow Theme Converter integrate a feature dedicated to the creation of simple forms.
You can learn more by consulting our documentation here: https://pinegrow.com/docs/wordpress/actions/form/.
To go further and create complex forms, you can use a form plugin. There are dozens of them, free or paid.
Here are two that we have already used and that gave us satisfaction:
- Contact Form 7 available from https://contactform7.com/
- Caldera Forms available from https://calderaforms.com/
I love Elementor, Oxygen, Beaver Builder, and globally all the Page builder plugins for WordPress that save me a lot of time. Is it possible to use Pinegrow with a page builder?
Initially, the goal of a page builder is to quickly and visually create a WordPress site design without coding, from a theme stripped of specifics.

Therefore, using a page builder plugin seems a bit out of step with the primary purpose of Pinegrow and Pinegrow Theme Converter, which is the creation of real WordPress themes.
However, if you want to add stripped-down (post or page) templates to your custom theme in order to host some of your designs created with a page builder plugin, it’s entirely possible.
In the future, considering the immense possibilities of a real WordPress theme, you may realize that it can be more reasonable and interoperable to design and develop all your theme features directly from Pinegrow.

The Starter Theme 2 integrates two specific templates that you can use with your favorite page builders:
A full-width template: https://st2demo.pinegrow.com/elementor-page-builder-full-width/ (where the header and footer of your theme are still visible).

and a full-canvas template: https://st2demo.pinegrow.com/elementor-page-builder-full-canvas/ (where you can use 100% of the page to include content from the page builder).

What performance results can Pinegrow users expect on Pagespeed Insights?
“… Hi, I’m checking out Pinegrow and ran a few of the demo pages available at https://pinegrow.com/category/design-of-the-week/ through Pagespeed Insights. The results are ok, but not consistently in the 95-100 area on performance. The code on these demos is clean and minimal. I’m curious why the performance scores weren’t better...”
These templates are not optimized for performance, they include images from Unsplash etc. If you are interested in performance of WordPress themes exported with Pinegrow, take a look at our entry on https://wpbuildersfightclub.org/ and read the project summary here.
That also includes a full tutorial on building the project.
Pinegrow will not magically make your project lean or bloated – that’s up to you. But Pinegrow will not add anything on top of what you create, so you do have full control over optimizing the site.
My WordPress theme is ready, how to package it and install it online on my production site?
If you have followed our tutorials to create your WordPress theme with Pinegrow or Pinegrow Theme Converter, then on your computer, you have a web server running WordPress and on which your theme is visible AND functional.
It means that in the wp-content>themes> directory of your WordPress installation, you have a folder with the name you had chosen when you started your conversion. (often the name of your theme) and which contains your theme files.
By using a compression application that offers the ZIP format, you can create a ZIP archive of this folder. The result will be a functional theme package that can be used directly on any WordPress! It’s as simple as that.
Read more about how to create a ZIP file on Mac or PC at https://www.sweetwater.com/sweetcare/articles/how-to-zip-and-unzip-files/.)
On the web, there are dozens of documentation describing how to install a custom theme on your WordPress, here is one among many others: https://www.wpbeginner.com/beginners-guide/how-to-install-a-wordpress-theme/.
Once installed online on my production site, how can I update my theme if I decide to make changes in the future?
First, a useful reminder: A THEME for the WordPress CMS does NOT represent the CONTENT of your site, and if your theme is well done from the start, you should not have to modify/update it every week.
In our humble opinion, It would be unproductive to tinker with your live site so often.
The CONTENT of your site, displayed through the templates of your WordPress theme, is controlled from the WordPress interface. It is entered through PAGES and POSTS and in no way requires the use of Pinegrow.
Short version: Your custom THEME is not the CONTENT. What you create with Pinegrow is the theme. At the end of the theme development, you just have to grab the theme folder, zip it, and upload it to your (any) production site then feed your WordPress CMS with your CONTENT (text, images, sounds, videos ….).
Of course, you may still want your theme to be updated automatically, as is common with commercial themes, and there are several solutions for that.
At Pinegrow, we have successfully experimented with an open-source tool called Github Updater.

Github Updater will allow you, if you use GitHub, Bitbucket, GitLab, or Gitea as a version control system, to remote update the theme of your WordPress site automatically, in case of code changes on the corresponding repository.
You can find the Github Updater package here: https://github.com/afragen/github-updater/.
We do not provide any specific tutorial about how to use Github Updater, but the integration documentation is available on the application wiki: https://github.com/afragen/github-updater/wiki.
Tip: If you don’t know anything about GIT and Github, this article may be useful for you: https://www.howtogeek.com/180167/htg-explains-what-is-github-and-what-do-geeks-use-it-for/
How-to update your theme from a zip file?
Pro-Tip: Since WordPress 5.5, you can easily update your theme with a simple standard upload of the zip package.
Here is a short video of the process.
Read More about WordPress 5.5 and read more about how-to Update Plugins and Themes From a .zip File with WordPress 5.5.
I want to collaborate with other people from my team, all being at different geographical locations. I also want to access my files from any computer in the world. How can I proceed?
It is time to consider using a version control system like GIT and find a provider like Github. It is all about the quality of your development process, the security of your files, the collaboration with other, and universal remote access of your development files.

Read more about GitHub: https://www.howtogeek.com/180167/htg-explains-what-is-github-and-what-do-geeks-use-it-for/.
Can I make changes to the PHP files generated by Pinegrow during the theme export?
It’s up to you. But you must understand that ALL changes made directly to the files located in your THEME folder will be lost forever on the next export.
So, according to us, it seems reasonable to integrate your changes in the same way you proceeded to develop your theme.
My WordPress theme created with Pinegrow is ready, it’s fantastic, and I want to sell it on a marketplace like Envato, is it possible?
The answer is pretty simple: You are free to do whatever you want in terms of distribution, as long as you have created your WordPress theme from HTML, CSS, JS, and graphic resources that you have designed by yourself.
Warning: If you have used an HTML template purchased or borrowed from a third-party, please read the usage restrictions carefully. The license may be very restrictive.
How many themes can I create with Pinegrow, and on how many websites can I install the themes created with Pinegrow?
We do not impose any limits. You are free to create as many themes as you want, and do what you want with them as long as they are 100% your creations, and you don’t use HTML templates from third parties with restrictive licenses.
However, this last point remains your entire responsibility and does not concern us.
I use WordPress in Multisite mode, is it a problem with themes created with Pinegrow.
Not as far as we know.
Because we respect the WordPress development guidelines, using a theme created with Pinegrow from a multisite setup shouldn’t be a problem.
However, if you encounter a particular problem on this subject, we invite you to let us know.
Read more about the WordPress multisite feature https://wordpress.org/support/article/create-a-network/.
I still have questions for which I don’t find answers in your FAQ!
Contact us, and we will be happy to answer them in a future update of this document.