Now you can use Atom and Pinegrow together: code parts that are easier to code in Atom and use Pinegrow’s powerful tools to work with HTML structure, Bootstrap, WordPress, master pages, components and so on.
IMPORTANT ANNOUNCEMENT : Since GitHub has discontinued development and support for Atom, the Pinegrow extension for Atom is no longer available or supported. We recommend switching to Visual Studio Code if you wish to continue using the Pinegrow extension..
Live editing in concert
All edits are live-synced between Atom and Pinegrow, without having to save changes first:
Navigate the code visually
Elements selected in Pinegrow are highlighted in Atom:
Control Pinegrow from Atom
Use Ctrl+Alt+P in Atom to select the current element in Pinegrow. Open and refresh the current page in Pinegrow.
Remote editing
Atom and Pinegrow can run on different computers with different operating systems. Read instructions below on how to map local and remote file paths.
Edit HTML and CSS files
Live sync works for HTML (or other types that are listed among editable types in Pinegrow’s settings) and CSS files.
How to install
1. Install Pinegrow and Atom
Download and install Pinegrow and Atom.
2. Install Pinegrow+Atom package in Atom
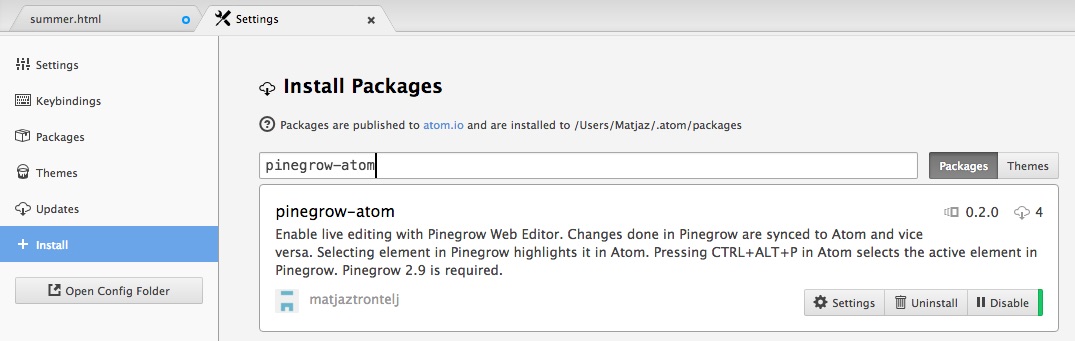
In Atom go to Preferences -> Install and install pinegrow-atom package.

3. Configure API url
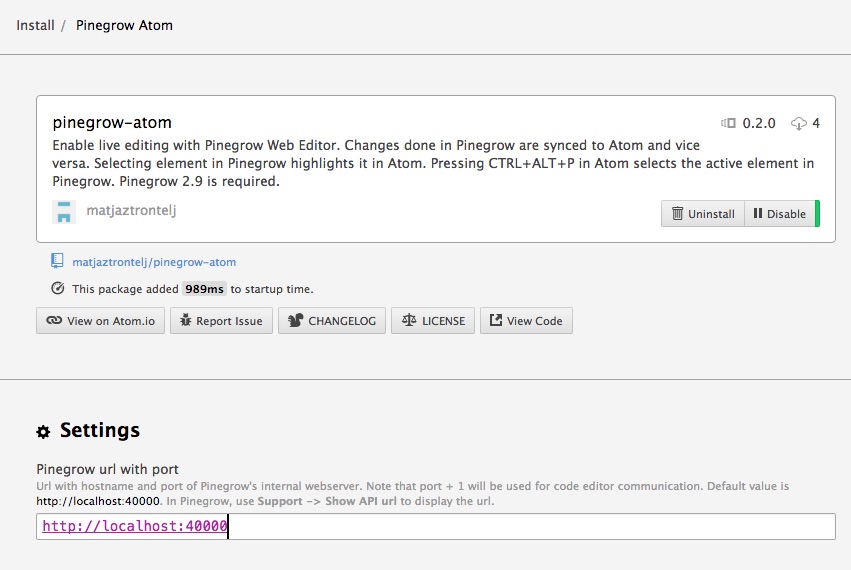
In Atom go to pinegrow-atom settings and set the URL of the Pinegrow instance you wish to connect to. Note that every Pinegrow window has a separate API URL. Use Support -> Show API url in Pinegrow to get the correct address.

4. Open same project or files in both apps
Atom and Pinegrow will sync edits for HTML and CSS files open in both editors. Use Support -> Settings -> Editable types to tell Pinegrow which file types should be handled as HTML files.
5. Remote editing
When running Atom and Pinegrow on different computers file paths will probably not be the same in both apps. Most likely you’ll open local folder in one app and a network share in another app. In Atom use Packages -> Pinegrow -> Detect PG <-> Atom file path mapping to auto-detect the correct path mapping.
Also, you’ll have to replace “localhost” in Pinegrow API url with the name or IP of the computer where Pinegrow is running.
About saving files
After you save the changes in Pinegrow, the external editor might still show that the file has unsaved changes – even though the content is synced and saved. So, when you close such file in the external editor, the external editor will ask if you want to save the changes. Provided that the sync between Pinegrow and the editor is active, it is safe to choose either option.
Limitations
Note, that this works for existing files. Pinegrow does not auto-detect created, moved or deleted files. Handling such changes is explained at the end of this article.