Partials are files with parts of HTML code or components. Pinegrow lets you edit them in the context of their parent page.
Partials are back!
“What are partials?”, you might wonder, if you never used them.
Partial is a HTML document that represents only a part of the page, for example a navigation menu or a component:
<nav class="menu">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
</nav>Partials don’t have the complete page structure with stylesheets and scripts. So, when opened in Pinegrow directly, they show up as unstyled HTML documents which is not so great for editing them.
A short history of partials
Pinegrow 2 introduced “Open as partial” feature that let you edit partials in the context of their parent page: the selected partial was loaded into a designated area of its parent page where you could edit and style it. When the document was saved, only the partial was saved.
This approach has a drawback: only one partial at the time could be edited on any parent page.
Pinegrow 3 was a huge redesign of the app and in order to get it released as soon as possible, we decided to leave porting the “Open as partial” feature for later – provided we get enough users asking for it.
And so, “Open as partial” got stuck in the “not-the-top-priority” section of our to-do list.
Around that time another kind of Partials came to Pinegrow: “Save Partial” action was added to the bottom of the Actions panel. The action saved its HTML element into a separate file. It was something we needed in the Pinegrow team – we have a HTML page with various app dialogs and need to save just the dialogs so that we can load and display them in Pinegrow.
Meanwhile we kept receiving messages from our users asking us to bring the “Open as partial” feature back.
Instead of doing that directly, it made more sense to expand the existing “Save Partial” action. That’s what we did.
The improved “Partial” action
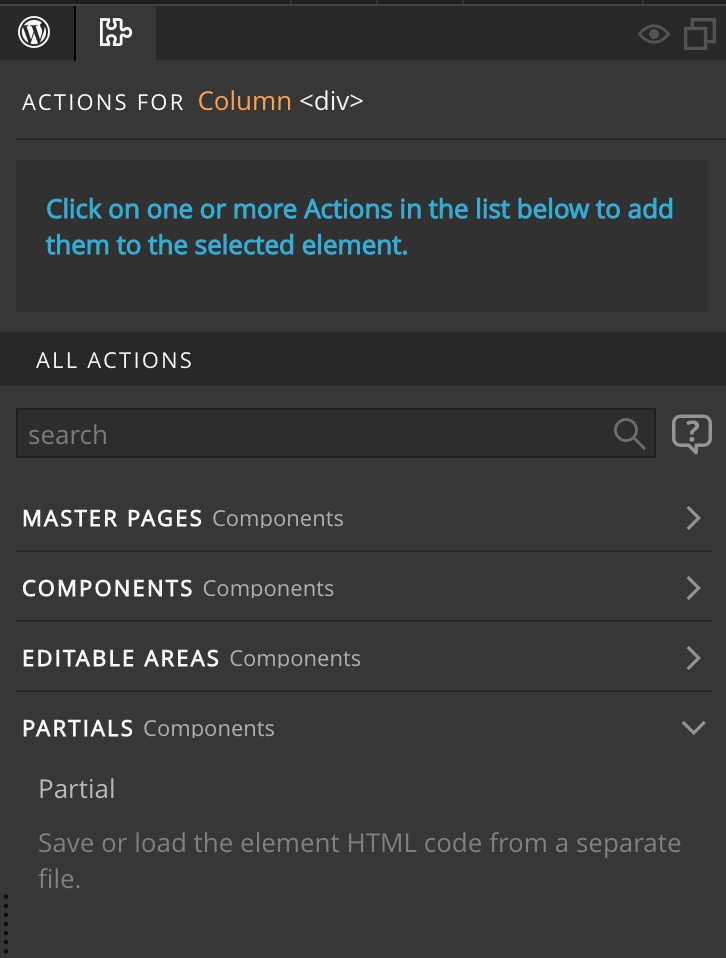
“Save Partial” action in the Actions panel was renamed to “Partial” and expanded in function.

“Partial” action can now:
- Save the HTML code of the element into a separate file when the page is saved (that’s the existing behavior).
- Load the HTML code from the file into the element when the page is loaded.
With this combination it is possible to replicate the effects of “Open as partial” feature:
- Open the parent page that will be used for editing partials
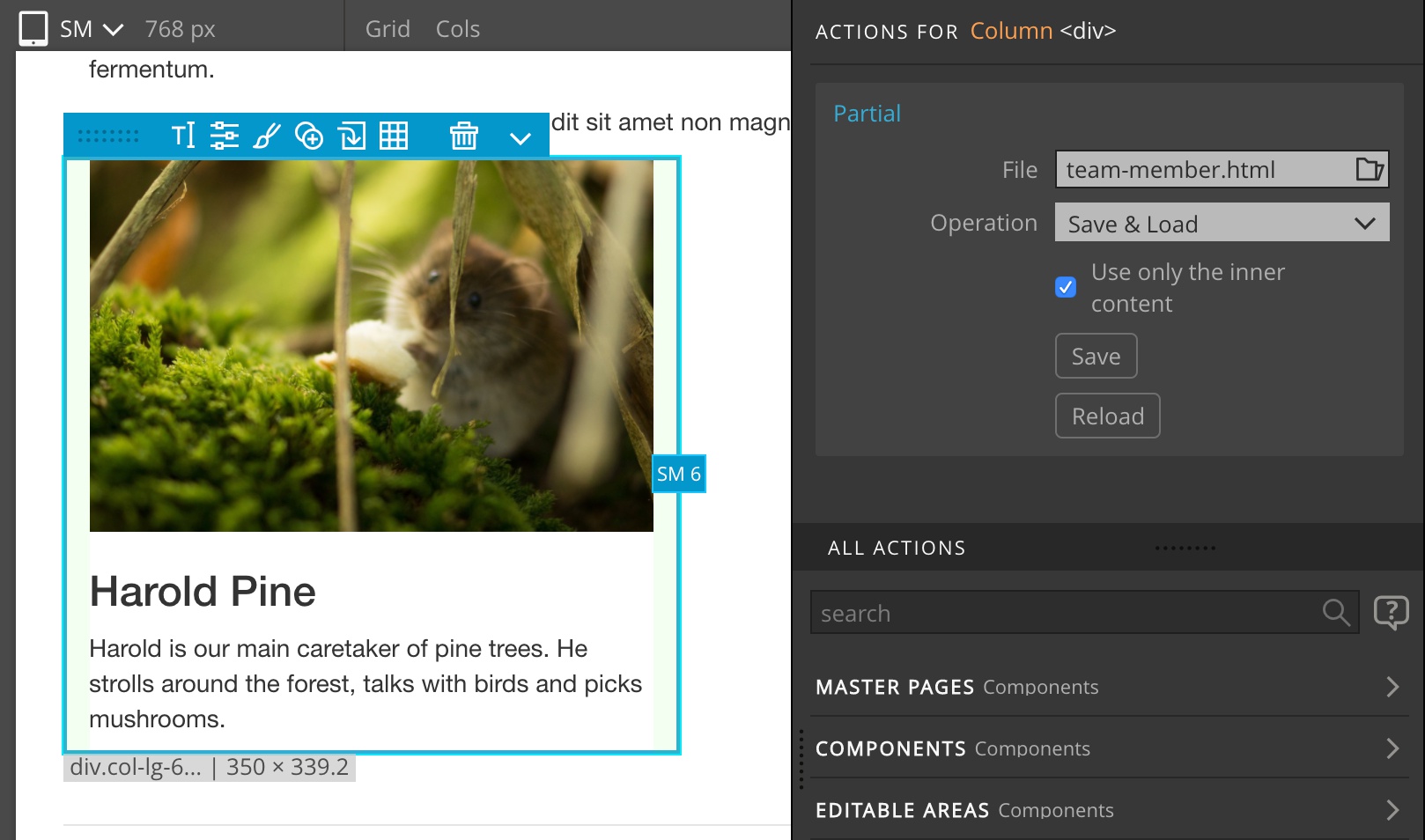
- Select a placeholder element, add “Partial” action and point it to the partial file
- Set “Save”, “Load” or “Save and Load” operation
- Use “Reload” button to load the content of the partial immediately. Otherwise the partial will be auto-loaded when the page is opened, provided the operation is set to “Load”.

Note that “Save” will save the partial file every time the page is saved. It is best to use some kind of source control (like Git) with your projects in order to keep complete history of the project.
What part of the element is saved into a partial?
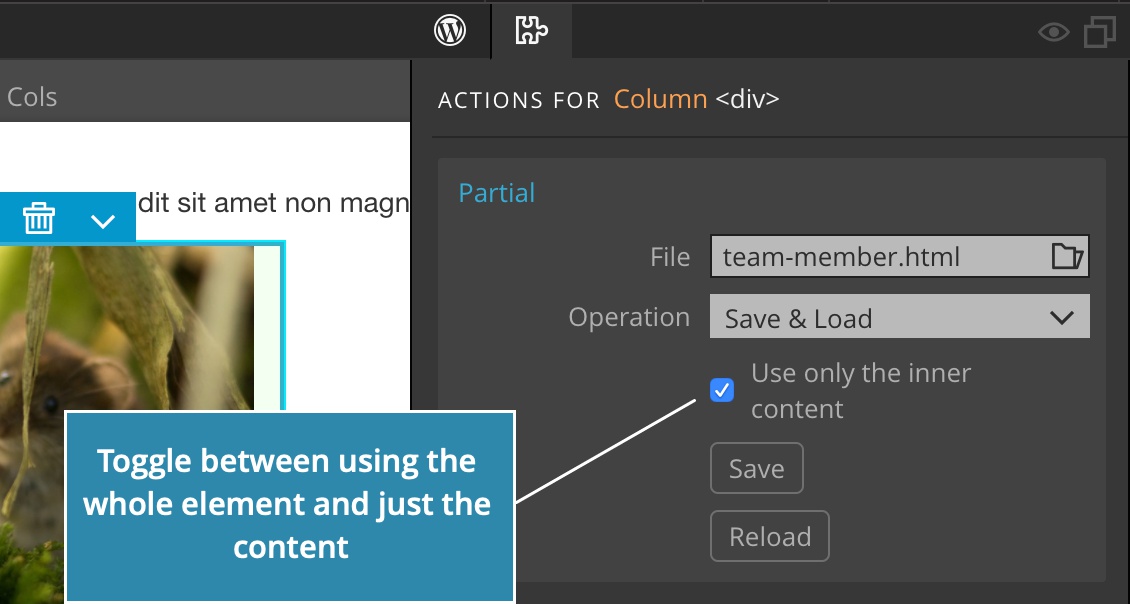
There are two options when it comes to the content of a partial:

Whole HTML element
By default, the whole HTML element on which the “Partial” action is added is saved and loaded. In this case the partial can only contain a single top level HTML element.
For example, this is correct:
<div>
<h1>Title</h1>
<p>...</p>
</div>But multiple top level elements are not allowed:
<div>
...
</div>
<section>
...
</section>The top element can’t be a server-side script tag:
<?php echo "Hi"; ?>Only the inner content
Check “Use only the inner content” checkbox to work only with the inner content of the HTML element. Here, there are no limitations of the content.
This is allowed when the partial is using the inner content:
<?php echo showMenu(); ?>
<h1>Title</h1>
<section>
...
</section>Opening partials
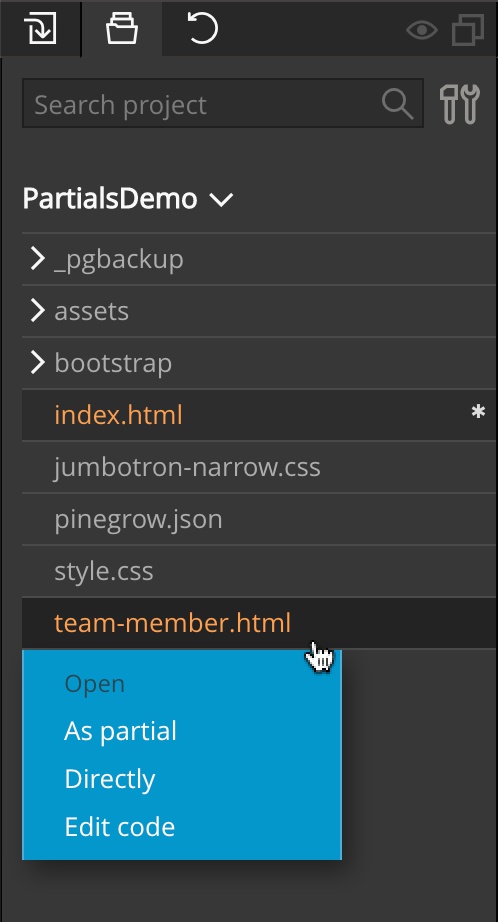
Pinegrow remembers what files in the project were saved as partials and offers the following options when you try to open the file from the Project panel:

- Open as partial opens the parent page and selects the element with the partial.
- Open directly opens the partial file directly, without styling and other resources from the parent page.
- Edit code opens the partial in the code editor.
Conclusion
With these changes, “Partial” action can do everything (and more) than what “Open as partial” did.
Let us know how it goes for you, or if you run into any issues.