Now you can use Visual Studio Code and Pinegrow together: code parts that are easier to code in VS Code and use Pinegrow’s powerful visual tools to work with HTML structure, styling, Bootstrap, WordPress, master pages, components and so on.
Watch introduction and instructions
Watch this 5 min video to see what Pinegrow & VS Code can do together. Installation instructions are included:
Live editing in concert
All edits are live-synced between VS Code and Pinegrow, without having to save changes first.
Navigate the code visually
Elements selected in Pinegrow are highlighted in VS Code.
Control Pinegrow from VS Code
Use the context menu or keyboard shortcuts to:
- Select an element in Pinegrow with
Cmd+Alt+Pon Mac,Ctrl+Alt+Pon Win & Linux - Open the page in Pinegrow with
Cmd+Alt+Oon Mac,Ctrl+Alt+Oon Win & Linux - Refresh the page in Pinegrow with
Cmd+Alt+Ron Mac,Ctrl+Alt+Ron Win & Linux
Edit HTML and CSS files
Live sync works for HTML (or other types that are listed among editable types in Pinegrow’s settings) and CSS/SASS/LESS files.
How to install
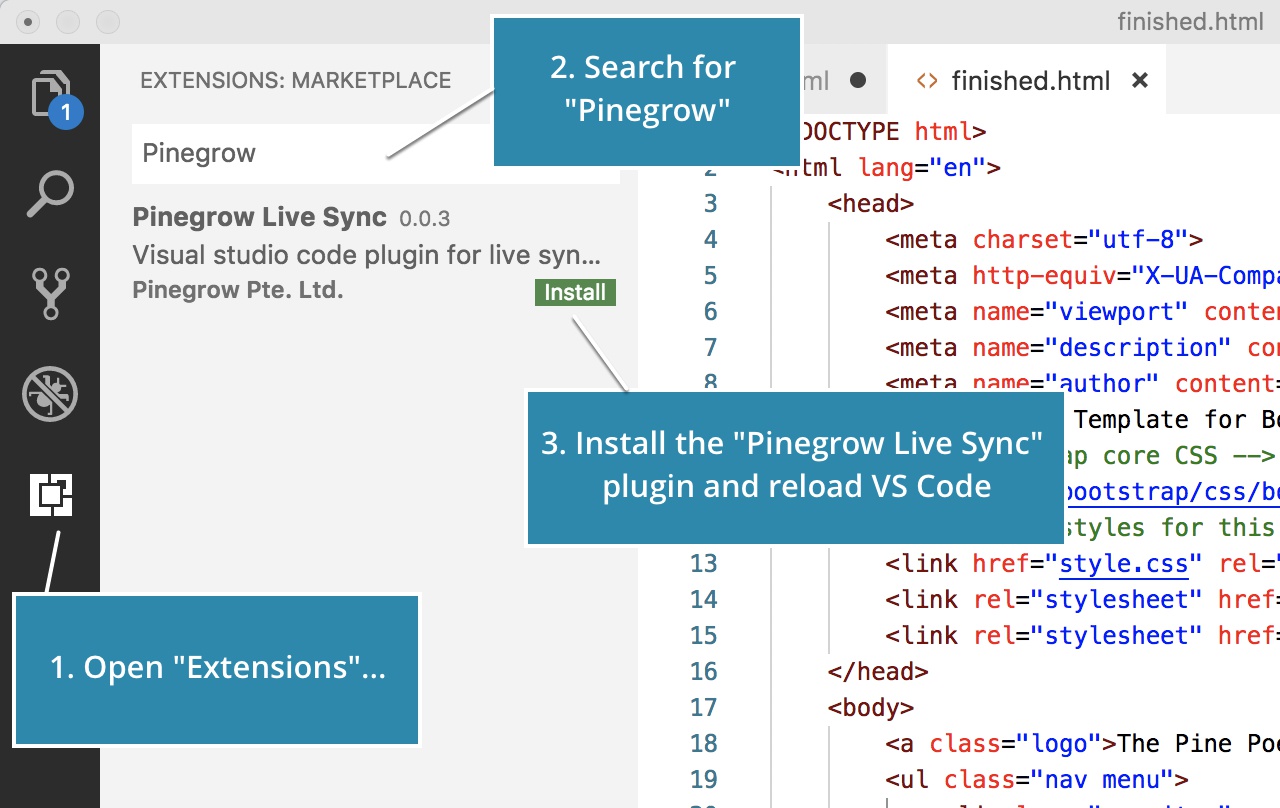
In VS Code, go to Code -> Preferences -> Extensions or click on the Extensions icon in the Activity bar.
There, use the search box to search for “Pinegrow Live Sync”.
Click on Install and reload VS Code if necessary.
That’s all you need to do – if you are using default settings for Pinegrow’s internal web server.
Configuring the plugin
If you are using custom port setting in Pinegrow you have to configure the Pinegrow VS Code plugin accordingly.
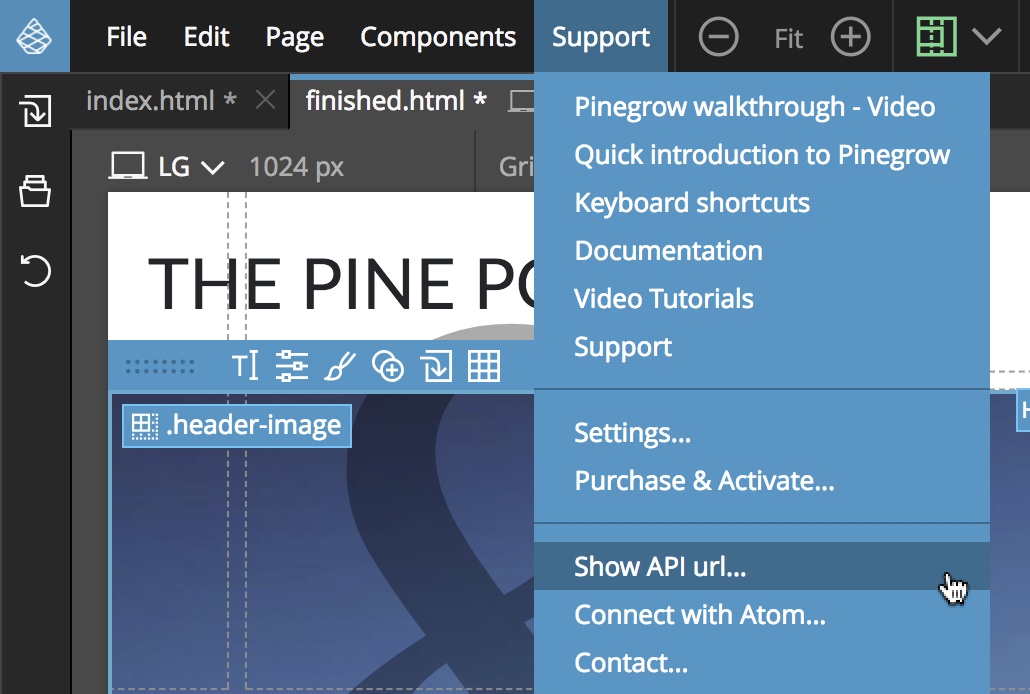
First, in Pinegrow, go to Support -> Show API Url. Copy the value that is displayed.
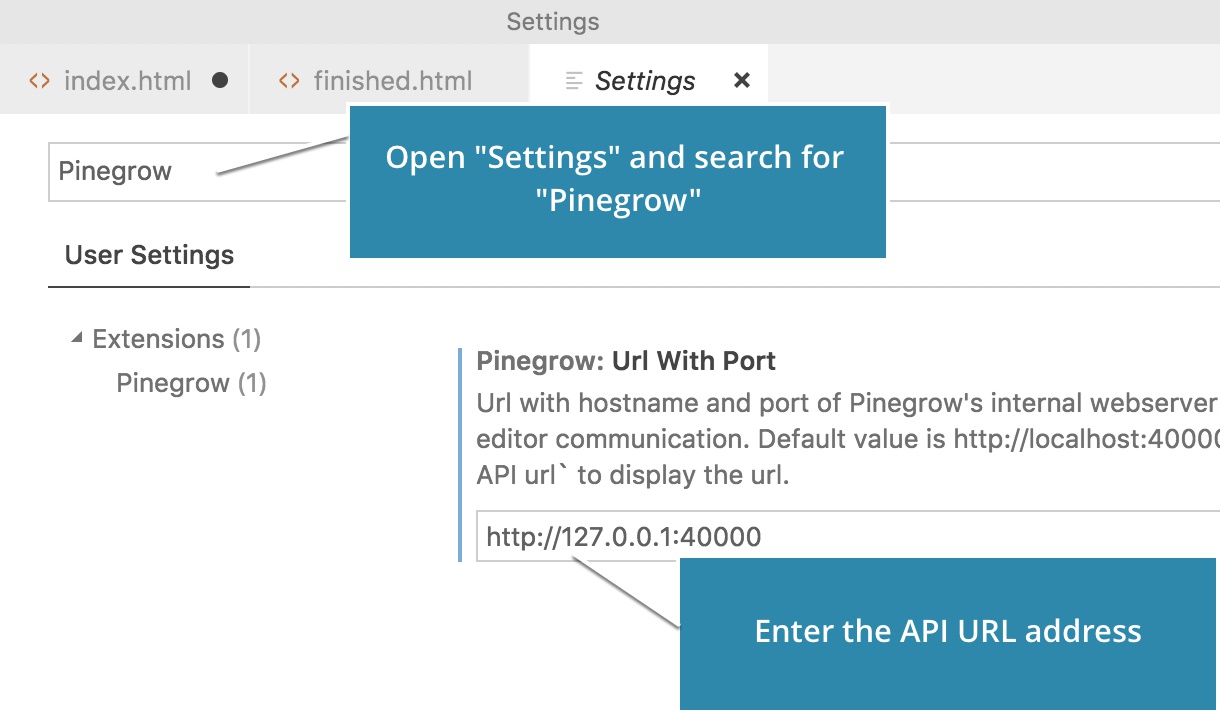
In VS Code go to Settings -> Extensions and use the search box to find Pinegrow settings. Paste the API url value in there.
Support for other editors
A similar plugin is available for Atom.
About saving files
After you save the changes in Pinegrow, the external editor might still show that the file has unsaved changes – even though the content is synced and saved. So, when you close such file in the external editor, the external editor will ask if you want to save the changes. Provided that the sync between Pinegrow and the editor is active, it is safe to choose either option.
Limitations
Note, that this works for existing files. Pinegrow does not auto-detect created, moved or deleted files. Handling such changes is explained at the end of this article.