In most cases, Pinegrow will correctly detect the Bootstrap version used on your page. If that fails, manually activate Bootstrap Pinegrow support for your page.
When the page is loaded, Pinegrow tries to detect which version of Bootstrap is used on the page. This is done by inspecting the content of bootstrap.css or bootstrap.min.css file.
Pinegrow then activates the appropriate features.
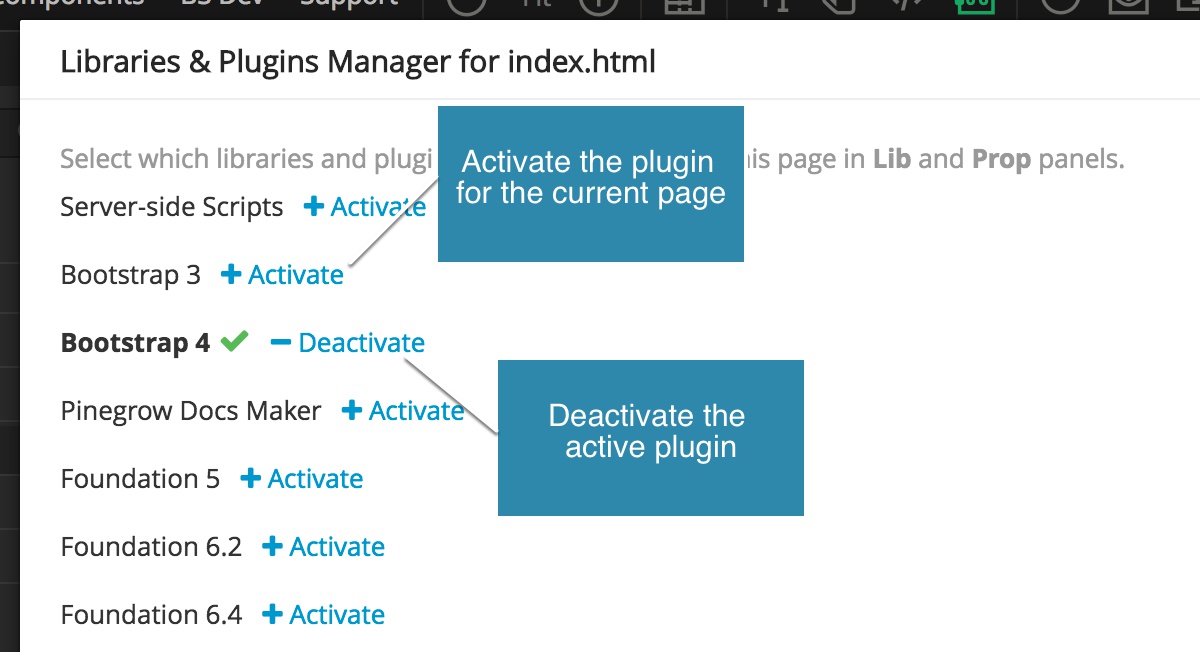
In case the auto-detection fails (for example, if your page includes Bootstrap files under a different name), use “File -> Manage libraries & plugins” to activate Bootstrap tools for the page.
Note: Activating Bootstrap on the page will enable Pinegrow’s Bootstrap tools on that page. Bootstrap .css and .js files will not be added to the page. You have to do that manually if needed.
If, for some reason, a wrong Bootstrap version is detected on the page, use the “Manage libraries & plugins” dialog to deactivate the wrong version and then activate the correct one.
Pinegrow remembers these settings when you save the page, so you only have to do that once per page or project.
“Manage libraries & plugins” dialog is also available by pressing the in the Library and Project panels.